
Tabla de contenidos
Introducción
Seguramente ya has visitado muchos sitios web en los que se muestra un selector de tamaño de fuentes para que usuarios con dificultades para leer contenidos en tamaños establecidos de fuentes tipográficas “escalables” puedan ampliar estos textos (la tipografía) de forma que puedan ser leídos con menor dificultad, lo que apunta sin duda a la accesibilidad y mejora la experiencia de aquellos usuarios que lo precisan.
Este es el propósito también de los típicos botones [AAA] cuya misión es proporcionar una mejor lectura a los usuarios con baja visión para ajustar el tamaño de fuente sin romper el diseño de un sitio web.
A pesar de que se puede utilizar una función similar de zoom que incorporan la mayoría de navegadores con las teclas CTRL + o CTRL –, que aumenta el tamaño de cada elemento en la página no sólo el texto. Ten en cuenta que no todos los usuarios de navegadores saben que pueden hacer zoom en los textos, por básico que parezca, y menos las personas con dificultades visuales o mayores (no nacidos digitales).

Es por lo que en este artículo quiero mostrarte un plugin que mediante un widget permite añadir la opción de redimensionar (escalar) el texto de los artículos para facilitar su lectura a los visitantes de tu sitio WordPress.
Vídeo sobre el plugin Accessibility Widget
En el siguiente vídeo te explico como puedes mostrar un controlador de tamaño de textos en pantalla en tus publicaciones usando el plugin Accessibility Widget para WordPress.
Cómo cambiar con un plugin el tamaño de la letra en WordPress
Con este plugin puedes añadir un widget en la barra lateral (sidebar) para cambiar el tamaño del texto en tu sitio WordPress basado en porcentajes.
Haz clic en la imagen para acceder al plugin en WordPress.org
El plugin te permite establecer qué etiquetas HTML o CSS puedes redimensionar como por ejemplo body, li, td o aquellas que tu tema en particular tenga establecidas para determinados bloques de texto.
Con el plugin puedes configurar los siguientes elementos:
- Qué etiquetas HTML o CSS se verán afectadas por el efecto zoom in o out.
- Qué tamaños se podrán utilizar (por defecto: 90%, 100%, 110% y 120%).
- Cuál es el texto que mostrará el controlador de tamaño (por defecto “T”).
- Qué texto informativo (tooltip) mostrará el selector de tamaños.
Si actualizas el plugin, posteriormente a la actualización, deberás editar de nuevo el widget y guardar la configuración.

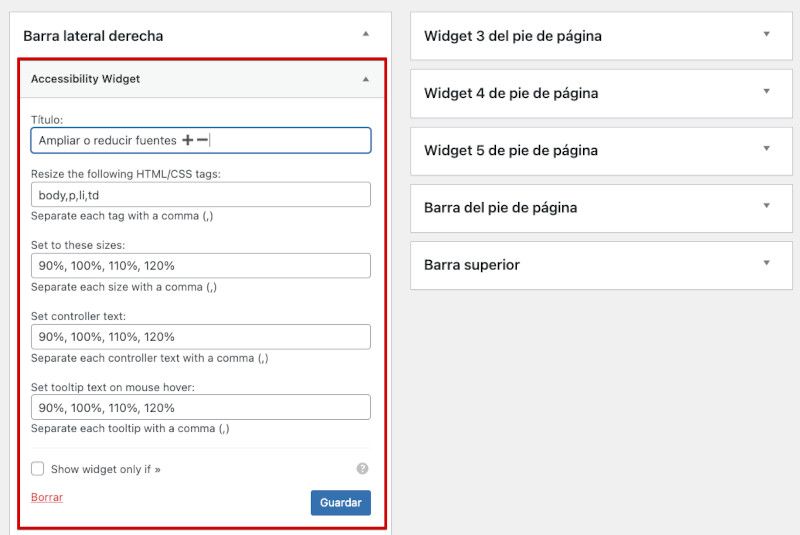
Una vez instalado y activado el plugin Accessibility Widget en tu sitio web tienes que ir a Apariencia, Widget, arrastrar y soltar el Accessibility Widget en una barra lateral, por ejemplo “sidebar”.
Puedes poner un título al widget para facilitar la compresión, si bien que habla por sí solo tal como se muestra. Luego debes seleccionar qué elementos HTML o clases CSS se verán afectados por el widget. Las opciones por defecto son el cuerpo, párrafo, elementos de lista, y celdas de la tabla. Estas opciones suelen funcionar correctamente en la mayoría de sitios web.

El widget permite hasta cuatro opciones de cambio de tamaño. Las opciones por defecto son 90%, 100%, 110% y 120% pudiendo modificar estos porcentajes para aumentar o disminuir el tamaño de fuente.
El último ajuste del widget es el texto controlador, es decir la letra que se mostrará como muestra de cambio. Por lo general se utiliza letra A para representar la opción de cambio de tamaño de fuente. Una vez que hayas terminado de configurar el widget haz clic en el botón Guardar para preservar la configuración.
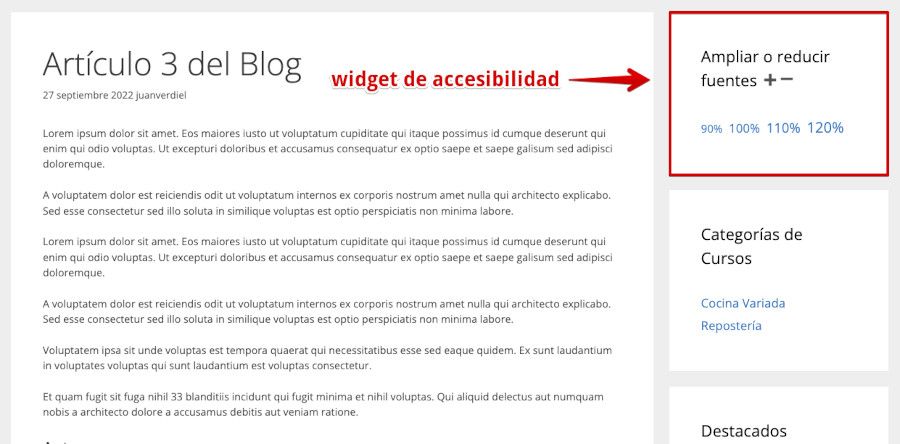
Ahora puedes visitar tu sitio web (frontal) para ver el widget en acción. Así es como debería aparecer el widget en tu sitio web ahora:

Si ves que el texto del controlador no es perceptible, entonces puedes cambiar eso mediante el uso de CSS. Por ejemplo, agrega el código CSS en hoja de estilo de tu tema (previa copia de seguridad del archivo a editar):
.widget_accesstxt a { border: 2px solid #000; padding: 2px; font-weight: bold; }Este código CSS agregará un borde alrededor del texto regulador, lo mostrará en negrita y añadirá un poco de relleno (padding).
Conclusiones
Facilitar la lectura a los usuarios que visitan tu sitio web es tan importante como ofrecerles buenos contenidos o productos interesantes, forma parte de la experiencia que el usuario tendrá y de esta dependerá mucho su fidelización.
Además la accesibilidad de tu sitio es un parámetro que Google y otros buscadores analizan para posicionarte por lo que debes dedicarle tiempo a cuidarla y mejorarla, no solo por los usuarios, sino para el posicionamiento.
Nunca le había dado tanta importancia a eso de facilitar la lectura a quienes visitan mis sitios web hasta que la vida me puso el reto de ayudar a otras personas a recuperar su visión, y eso me cambió la forma de pensar y de como ahora analizo la accesibilidad de los contenidos que genero, no solo por SEO, sino por las personas. 👁️🦻🤗
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University