Hace unos días un cliente de Webempresa comentaba en una consulta como podía añadir “más logos de Marcas” en su Tienda WooCommerce en WordPress y que se viesen tanto en navegadores convencionales como en dispositivos móviles sin que afectase a la visibilidad de los logos.
Si bien existen muchas soluciones posibles, opté por indicarle una sencilla y rápida, que hace uso del plugin Logo Slider, de Enigma Plugins, que tiene comportamiento responsive y se ve estupendamente en los dos entornos que el cliente comentaba y que ahora te presento como solución ¡fácil de aplicar!.
Tabla de contenidos
El reto
Tenemos una tienda creada en WordPress con WooCommerce en la que en la parte inferior se muestran una serie de logos de marcas conocidas de productos relacionados con la moda, que es el foco de esta Tienda, y que en pocas palabras se muestra actualmente así:
Tras instalar y adaptar las configuraciones del plugin Logo Slider podemos obtener mejores resultados, como el que te muestro en esta captura (más abajo puedes verlo animado):
¿Te gustan los retos? El camino es más fácil de lo que aparenta si estás dispuesto a hacerlo.
El plugin

Logo Slider
Las características destacadas del plugin son:
- Simple y con poco peso.
- 100% responsive (adaptado a dispositivos móviles).
- Trabaja con la tecnología de “Arrastrar y Soltar” para reordenar el slider.
- Dispone de iconos tipo flecha visibles y divertidos.
- ¡Muy fácil de personalizar! (altura, anchura, tipo de transición, etc).
- Cargador de imágenes rápido (de una en una las imágenes).
- Posibilidad de añadir enlaces (links) a cada logo o imagen.
- Opción Auto-slider (pase de diapositivas).
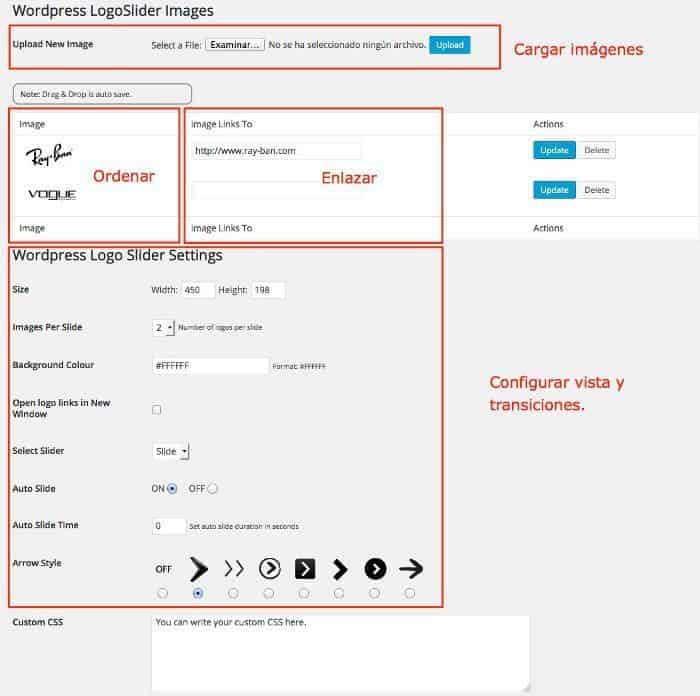
La configuración
La parte más fácil jeje, en serio, ya que se limita a seleccionar los logos previamente preparados (te recomiendo que todos tengan la misma altura para una mejor visualización), subirlos con el cargador de imágenes, ordenarlos aprovechando la tecnología “Arrastrar y Soltar” y estableces el tamaño total del slider o carrusel, color de fondo, determinar si los logos que lleven enlace serán abiertos en la misma ventana o en ventana nueva y que tipo de flecha quieres mostrar a los margenes izquierdo o derecho del carrusel.
Y lo mejor de todo para que ningún logo quede olvidado por no estar visible, si hay más de los que caben en pantalla, activar la opción Auto Slide y determinar el tiempo en segundos para las transiciones.
Imagina que además tienes un Blog o páginas creadas donde hablas de marcas, productos, o de un evento que organizas y necesitas mostrar los logos de los patrocinadores y quieres mostrar un carrusel de esos logos en alguna parte del post o página.
La solución es utilizar códigos cortos (short-codes):
[logo-slider]
Oye, ¡se me olvidaba! tienes una versión PRO que te da opciones adicionales, como:
- Varios sliders: Puedes crear tantos sliders como quieras en tu sitio.
- “Arrastrar y Soltar” logos para reorganizarlos.
- Puedes utilizar la librería de Medios para añadir o sustituir logos o subirlos en bloque.
El resultado
Si al final le has puesto ilusión, tiempo y creatividad, podrás obtener resultados muy llamativos en tu sitio web.
En este vídeo te muestro lo fácil que es instalar el plugin, subir logos y hacer que se muestren en tu web WordPress.
Mejorar la visibilidad de las marcas ayuda a potenciar el interés de los compradores de productos de una Tienda WooCommerce, a fin de cuentas ¡la marca vende! y conseguirlo con el plugin Logo Slider te va a resultar sumamente fácil.
Y tu ¿que estrategias visuales utilizas en tu sitio web para destacar marcas o logos?
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University