
En este artículo nos centramos en el uso del plugin Google Maps disponible para Joomla! 1.5 y 2.5 respectivamente y desarrollado por Mike Reumer.
Se trata de un plugin para Joomla! que permite la visualización de uno o más mapas basados en la tecnología de Google Maps dentro de los elementos de contenido (artículos), módulos o componentes de Joomla 1.5.x y 2.5.x.
Actualmente la 2.16 es la última versión estable de este plugin basado en la API de Google Maps versión 3 donde no es necesaria la clave de la API de Google para que funcione.
No todas las funciones son posibles aún con la versión de Google Maps 3. Puedes ver ejemplos de las funciones están disponibles para dicha versión.
En Joomla! 2.5 el plugin se puede actualizar de forma automática con la función de actualización de extensiones de Joomla! desde el backend.
También se ha añadido soporte de idiomas para todos los parámetros: Inglés, francés, italiano y español.
Ver y valorar plugin Google Maps en el Joomla! Extensions Directory.
Descargar plugin Google Maps desde joomlacode.org.
Tabla de contenidos
Lista de Cambios de la última versión 2.6:
- Uso de la API de Google Maps versión 3.
- Implementación de Street View.
- Muestra del clima y de la capa de nubes.
- Estilos en Mapas.
- Etiquetas de los marcadores con renderizado Geoxml.
- Corregidos errores en Geoxml:
- Marcas desaparecen después de una panorámica.
- Marcas no aparecen en los marcadores de ZoomLevel 1.
- En IE7/8 KML se queda a veces gris.
- Múltiples enlaces (anidados) en KML.
- Clasificación en barra de herramientas.
- Estilo actual de iconos.
- Corregido error de secuencia de carga cuando se utiliza compresores de Javascript.
- Corregido error con mootools-more/core.
- Añadido el idioma francés.
La versión del plugin Google Maps para Joomla 1.0 no va a seguir desarrollándose después de la versión 2.12o. Así que la versión 2.12o será la última para Joomla! 1.0.
Instalación:
- Desde el backend de Joomla!, menú Extensiones, Gestor de Extensiones en Joomla! 2.5 o Instalar/Desinstalar en Joomla! 1.5
- Descargar y seleccionar el plugin a instalar, Subir e Instalar.
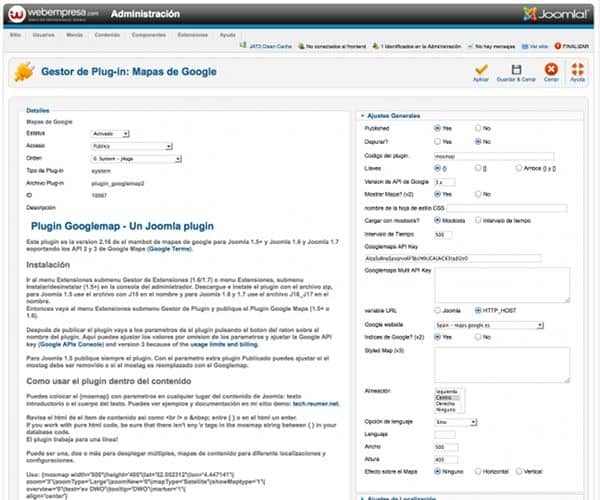
- Habilitar y configurar el plugin desde el menú Extensiones, Gestor de Plugins.

Uso:
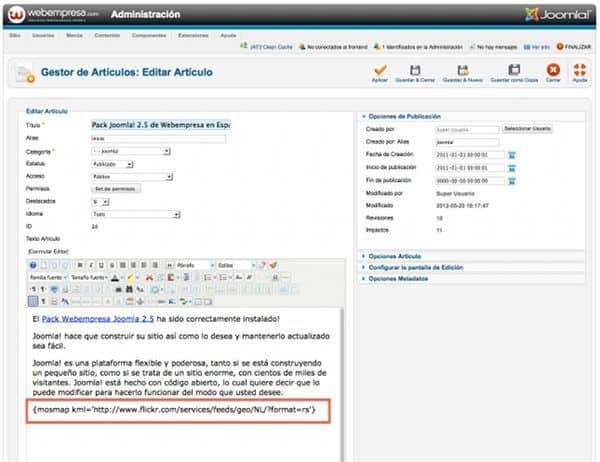
Se puede colocar el código que llama al plugin {mosmap} con parámetros en cualquier artículo de contenido de Joomla!. hay más información complementaria en el sitio web del autor.

Un artículo puede contener una sola llamada o varias llamadas a mapas diferentes con parámetros distintos para ser mostrados en distintas zonas del documento.

Parámetros disponibles:
- width (ancho), height (alto) para que se adapte al espacio disponible de la zona que contendrá el mapa.
- lon (longitud) y lat (latitud) para las coordenadas y/o dirección para buscar por las coordenadas se puede utilizar pos País.
- zoom puede ser cualquiera tal como se específica en la API de Google Maps.
- zoomType, puede ser Small (pequeño), Large (grande), o
- None (ninguno) si no se desea control de zoom.
- zoomNew, 1 para zoom continuo con doble-clic y 0 para un zoom por clic (por defecto es 0).
- zoomWheel, 1 para zoom con la rueda del ratón y 0 para no hacer zoom con la rueda del ratón (por defecto 0).
- mapType puede ser Normal (por defecto), Satellite (Satélite), Hybrid (Híbrido), Terrain (Terreno) o Earth (Tierra).
- showMaptype 0 para que no haya controles de Maptype y 1 para mostrar los controles (por defecto 1).
- Overview 0 para que no se abra una ventana de vista de miniatura en la esquina inferior derecha y 1 para mostrar la vista de miniatura y 2 para la vista en miniatura habilitada pero minimizada inicialmente (por defecto 0).
- text para el marcador, mostrándolo en el mapa como un balón. Si no se desea ver el texto ajustar text=” y no se desplegará, el text es el dato desplegado encima del pin de la localización. Usualmente podría ser desplegado para mostrar una dirección o enlace. Para un enlace, es posible usar el formato: linkName. No usar paréntesis doble.
- dir añadir direcciones de forma que se pueda calcular una ruta como en maps.google.com.
- tooltip permite un texto, nota o comentario en el marcador cuando el ratón este sobre la marca (no usar HTML).
- icon url a un icono para el marcador que puede ser diferente al que utiliza por defecto Google.
- address permite buscar una dirección por sus coordenadas.
- gotoaddr para que el usuario busque una dirección en el mapa (por defecto 0).
- kml permite una url a un archivo kml para cargar una capa sobre el mapa.
- traffic muestra el trafico en una mapa (Solo en USA actualmente).
- align delimita ubicación del mapa respecto al contenido (left, right, center o none).
- lightbox coloca un enlace/botón para una mostrar una caja de luz en el mapa (por defecto 0).
- show permite desplegar el mapa o no (por defecto 1) . Con lightbox sobre el mapa solo aparece el lightbox.
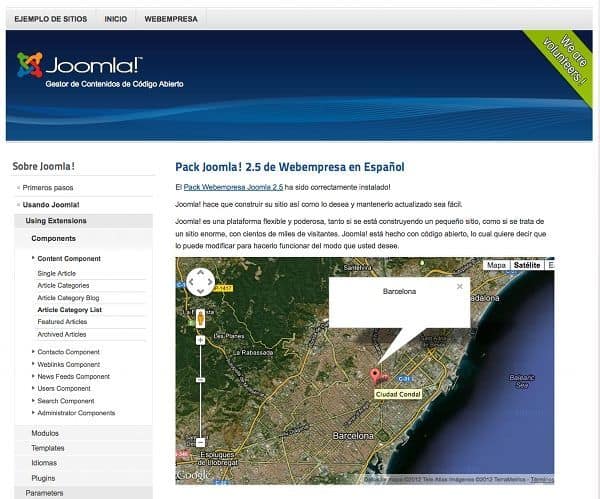
Algunos ejemplos de aplicación del plugin:
El tiempo y la capa de nubes. La capa del tiempo muestran las condiciones meteorológicas actuales de weather.com en su mapa. El nombre de las ciudades, etc., en el mapa desaparecerán cuando se muestra esta capa.
Estilos de mapas. El siguiente ejemplo es para la configuración de carreteras:
Georss. Es posible mostrar los feeds de GeoRSS con el plugin (sólo renderizado Google kml). Sólo se tiene que utilizar la dirección URL del feed GeoRSS como un archivo KML. Si el feed cambia el mapa también cambiará. Hay que tener en cuenta la caché de Google que puede provocar que se tarde varias horas en ver el cambio.
Se pueden ver más ejemplos en la web del autor donde se muestra el código y el mapa demostrativo de dicho ejemplo.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










