Tabla de contenidos
- 1 Introducción
- 2 Vídeo sobre AMP for WP
- 3 ¿Qué es AMP?
- 4 ¿Cómo funciona AMP en WordPress?
- 5 Plugins AMP para WordPress
- 6 Instalación y configuración del Plugin AMP for WP
- 6.1 Instalación del plugin
- 6.2 Selección del tema de visualización (pestaña de diseño)
- 6.3 Botones de compartir en redes sociales
- 6.4 Pestaña de configuración del plugin
- 6.5 Configuración general
- 6.6 Soporte de Anuncios AdSense
- 6.7 Optimización SEO para AMP
- 6.8 Soporte para la analítica web
- 6.9 Soporte de Datos Estructurados
- 6.10 Consentimiento de Cookies
- 6.11 Activación de notificaciones Push
- 6.12 Funcionalidades extra: formularios, comentarios, eCommerce…
- 6.13 Artículos instantáneos de Facebook
- 6.14 Traducción de los mensajes
- 6.15 Pestaña de Extensiones “Premium”
- 7 Conclusiones sobre AMP WordPress
Introducción
¿Has oído hablar de la tecnología AMP y quieres tenerla en WordPress?
En este artículo, vamos a ver cómo instalar y configurar AMP en WordPress, paso a paso revisamos sus opciones más importantes para conseguir que la versión AMP de nuestras páginas web mantenga la funcionalidad y optimizaciones de la versión completa.
Si nunca has utilizado AMP en WordPress antes, te asaltarán muchas dudas, ¿cómo funciona? ¿Hay que crear una copia de las páginas web? ¿Cambia el comportamiento dinámico de la página? ¿Cómo se utiliza en WordPress? ¿Qué conocimientos técnicos hacen falta?…
En su instalación de fábrica, WordPress no incorpora soporte para AMP, pero gracias a su arquitectura tan versátil y flexible, disponemos de una variedad de plugins que permiten incorporar la tecnología AMP en un sitio web WordPress y configurarlo en función de nuestras necesidades y funcionalidades.
Con un plugin AMP para WordPress, no necesitamos conocer en detalle los entresijos de esta tecnología ni modificar nuestra rutina habitual de edición, gestión y administración del sitio web, encargándose el plugin de todo el proceso de servir la versión AMP de las páginas web cuando sea necesario.
Sin embargo, aunque sea bastante sencillo, debemos conocer las limitaciones o restricciones de la tecnología AMP. Por un lado, para ser consciente que hay partes de una página web que no pueden trasladarse a AMP; y, por otro, para saber configurar adecuadamente el plugin y conseguir el mejor resultado posible.
Vídeo sobre AMP for WP
El siguiente vídeo explicativo muestra un recorrido general de la instalación y configuración de este plugin, destacando los elementos más importantes que, casi en cualquier sitio web, deberíamos personalizar.
¿Qué es AMP?
Te explico de forma global que es AMP y que aporta a sitios web que lo incorporan.
Google, ese omnipresente buscador que está presente en nuestras vidas desde hace ya bastante tiempo, dice que hay que potenciar la carga de las páginas en dispositivos móviles, sean tabletas o teléfonos inteligentes, y para ello puso en marca su proyecto de aceleración de páginas denominado AMP que es el acrónimo de Accelerated Mobile Pages, y cuyo objetivo primordial es que las páginas o sitios web carguen de forma rápida en los navegadores.
Según fuentes actualmente existen más de 1500 millones de páginas que funcionan con tecnología AMP, pero si tenemos en cuenta que actualmente hay censados aproximadamente más de 1,984,508,431 sitios web, de los cuales el 42.9% están creados con WordPress, se puede afirmar que “son muy pocas las páginas que implementan” aún la tecnología AMP.

El objetivo de AMP es que las páginas consultadas desde dispositivos móviles principalmente (también en equipos de sobremesa) carguen “al instante”, tal cual, y eso requiere tener un sitio optimizado y además implementar AMP en WordPress para conseguirlo.
Con esto se consigue que la experiencia de navegación de los usuarios mejore de forma que sea mucho más fluída y eso permita consumir contenidos de manera más rápida, ….todo se acelera!
Por otro lado el uso de AMP mejora el KPI que ayuda a las empresas y proveedores a ver el estado de las cosas y cómo mejorarlas en su negocio.
Si alguna vez has realizado búsquedas de contenidos en Google es posible que hayas visto un símbolo de un rayo ⚡ que es el indicador de que esa página utiliza AMP y por ende sus contenidos cargarán mucho más rápidamente que los de otros sitios que no utilicen AMP.
Hay varias formas de saber si una página o contenido utiliza AMP y si la versión que estamos consultando del contenido es AMP.
Existen complementos (addons) para Google Chrome como AMP Validator que una vez lo instalas y activas, en la barra de navegación, cuando visitas un sitio que utiliza AMP, el icono se vuelve de color azul (inicialmente es gris), indicando que la página utiliza dicha tecnología de aceleración.
Otra forma es cargando la página y con el botón derecho del navegador hacer clic en la opción Ver código fuente o en su defecto utilizar el “inspector de Código” para ver si se incluye una etiqueta HTML similar a esta:
<html amp="" lang="es" amp-version="2203246608900" class="i-amphtml-singledoc i-amphtml-standalone"><head><style amp-runtime="">Si aparece esta etiqueta o referencias similares es que usa AMP para acelerar la carga de los contenidos que visualizas, de hecho deberías haberlo notado al cargar la página, que era como un “zass” y la página al completo estaba ya visible. 😉
¿Cómo funciona AMP en WordPress?
A grandes rasgos, sabemos en qué consiste AMP (acrónimo de “Accelerated Mobile Pages”): “simplificar” una página web, según un conjunto de pautas y recomendaciones, que afectan a su estructura y contenido, para que se descargue rápidamente en dispositivos móviles y sea más fácil de leer en pantallas de pequeño tamaño.
En general, la versión AMP de una página web carece de elementos habituales como scripts, hojas de estilo CSS, imágenes decorativas, barra lateral, botones de compartición o formulario de comentarios.
No necesitamos saber mucho más sobre qué hace AMP con el contenido y representación de las páginas web, pero sí que es importante que tengamos claro los siguientes aspectos de cómo operan las versiones AMP de una página web:
- No hace falta crear, o “duplicar”, las páginas web y mantener dos versiones separadas de éstas (una completa y otra AMP), sino que la versión AMP se genera automáticamente a partir de la versión completa (gracias al plugin).
- Tampoco es necesario crear una nueva dirección web para la versión AMP de las páginas web, sino que se toma automáticamente de la dirección web de la página web original, añadiendo la cadena “/amp/” al final.
- El rastreador de Google detecta e indexa automáticamente cuando un sitio web tiene versiones AMP de sus páginas, sin que tengamos que hacer ninguna operación adicional para que aparezca en los resultados de búsqueda.
- Google, con objeto de mejorar aún más la velocidad de descarga de las páginas AMP, las copia en servidores propios alrededor del mundo, de forma que cuando un usuario accede a esa página, en realidad la descarga desde uno de estos servidores (el más cercano y rápido al usuario).
- Cuando un usuario hace una búsqueda desde un móvil, las páginas web que tenga una versión AMP aparecen etiquetadas con un símbolo, que informa al usuario que esa página se descargará y verá mejor en su dispositivo.
Con estas consideraciones, queda patente que cuando instalamos un plugin AMP en WordPress, nuestra principal tarea y preocupación debe ser configurarlo, y no preocuparnos de detalles de implementación o funcionamiento de AMP.
¿Cómo validar si una página AMP es correcta?
Como es lógico, después de instalar y configurar un plugin AMP en WordPress, vas a querer comprobar si funciona y que las páginas AMP se generan correctamente.
Una forma, la más evidente, es introducir la dirección web de la página AMP (es decir, terminada en “/amp/”) y comprobar que se muestra correctamente en el navegador, con toda la información y funcionalidad importantes de la página web original.
Sin embargo, lo que visualmente parece que está bien, puede tener errores internos en la codificación de la página AMP que afecten negativamente cuando Google rastree e indexe esa página.
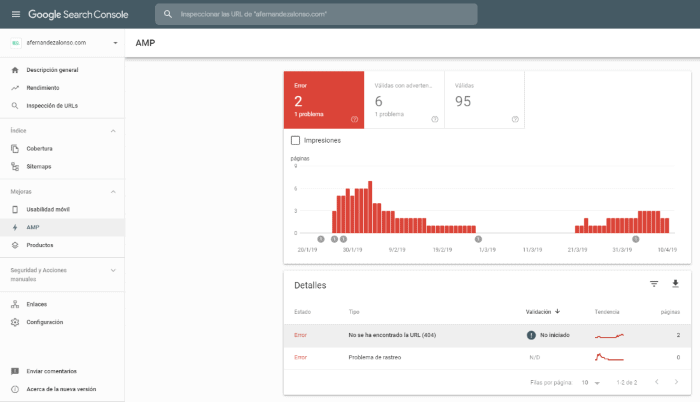
A través de la opción AMP de la consola de búsqueda de Google, podemos ver qué páginas AMP tienen algún error, para identificarlo y corregirlo, como se muestra en la siguiente imagen.
Haz clic en la imagen para ampliarla
Sin embargo, este método nos obliga a esperar a que Google rastree, analice e indexe esa página. La espera no suele ser demasiado larga, pero tampoco es inmediata; podría tardar incluso días hasta indexar todas las páginas AMP del sitio web o la que estemos interesados de revisar.
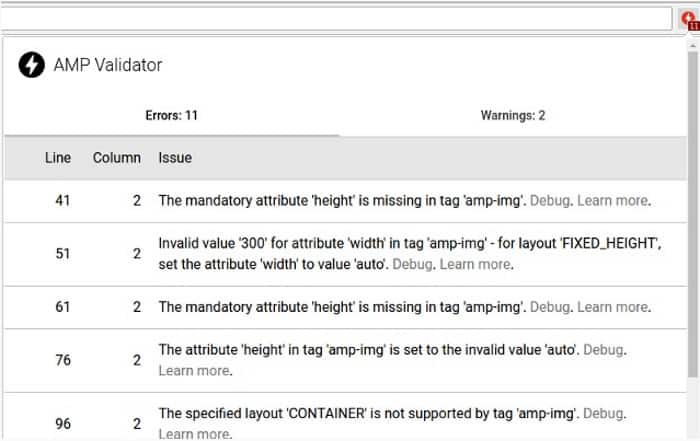
Para no tener que esperar este tiempo, podemos instalar en el navegador Chrome la extensión “AMP Validator”, que añade un símbolo (similar a un rayo) a la barra de iconos.
Cuando accedes a una página AMP, este símbolo puede adoptar dos colores: verde, para indicar que no hay ningún error AMP; o rojo, cuando ha detectado uno o varios errores.
En este caso, también te muestra qué errores ha detectado y su localización dentro del fichero de esa página AMP.
Plugins AMP para WordPress
Como decía, con los plugins AMP puedes integrar esta tecnología en un sitio web WordPress sin necesidad de conocimientos técnicos avanzados ni tener que modificar lo que ya existe en el sitio web.
A la hora de seleccionar qué plugin AMP instalar en un sitio web, hay dos grupos, en función de las características funcionales del sitio web:
- Sitios web pequeños o principalmente informativos, en los que apenas hay interacción con el usuario (como formularios o comentarios), o funcionalidades adicionales (como anuncios o scripts). En este caso, un plugin básico como AMP resulta más que suficiente, con una configuración muy básica.
Además de este plugin, también hay que instalar Glue Yoast SEO & AMP, para integrar la optimización SEO de las páginas web completas originales. - Sitios web grandes, con elementos interactivos y dinámicos, que necesitamos que permanezcan operativos en la versión AMP de las páginas web.
En este caso, el plugin AMP for WP ofrece una solución muy completa, para integrar y configurar estas funcionalidades, junto con la posibilidad de instalar extensiones para integrar funcionalidades de plugins como WooCommerce, Contact Form 7 o Star Ratings.
Algunos plugins para añadir AMP en WordPress
Aunque en el artículo me centro en explicarte cómo funciona el plugin AMP for WP, existen otros plugins disponibles, tanto en el directorio de plugins oficial de WordPress como de desarrolladores externos que en su momento se apresuraron a crearlos para que los sitios pudieran añadir esta funcionalidad de aceleración de carga de los contenidos en web creadas con este CMS.
Aquí te dejo una pincelada de plugins que puedes evaluar en caso de que AMP for WP no te acabe de entrar por el ojito derecho. 😉
- AMP: Ver plugin – Incluye Core Web Vitals (CWV), plugin “oficial” de AMP Project.
- easy AMP: Ver plugin – Crea la versión AMP de tus páginas compatible con Google.
- AMP WP – Google AMP For WordPress: Ver plugin – Soporta Gutenberg.
- AMP Enhancer – Compatibility Layer for Official AMP Plugin: Ver plugin – Se centra en compatibilizar plugins con AMP (soporta 34 actualmente).
- AMP for Contact Form 7: Ver plugin – Para compatibilizar tus formularios de CF/ con AMP.
Luego existen complementos específicos para compatibilizar plugins que uses habitualmente con AMP, al estilo de lo que hace AMP Enhancer pero con plugins que no estén soportados por este, por lo que es cuestión de buscar en el directorio de WordPress.org por tu-plugin AMP y ver si obtienes resultados, o en todo caso recurrir al soporte de tu plugin a compatibilizar con AMP y preguntarle a los desarrolladores (suelen ser muy amables y colaborativos) para ver si tiene versión amp o previsto añadir esta compatibilidad.
Instalación y configuración del Plugin AMP for WP
El plugin AMP (de AMP Project Contributors) “el oficial” es muy básico, y prácticamente autoexplicativo, que no requiere una asistencia externa ni un tutorial paso a paso para instalarlo ni configurarlo (a excepción del plugin Glue Yoast for SEO & AMP, que lleva 2 años sin recibir actualizaciones).
En cambio, AMP for WP tiene muchas opciones de configuración y es el que veremos a partir de ahora, mostrando cómo configurar los elementos más importantes y habituales en un sitio web.
Haz clic en la imagen para acceder al plugin en WordPress.org
Destacar de este plugin:
- Compatibilidad con el editor de bloques Gutenberg.
- Compatibilidad con builders como Divi o Elementor.
- Compatibilidad con plugins de formularios como CF7, Gravity Form, Caldera Form, Ninja Form. etc.
- Compatibilidad con plugins de SEO como Yoast, Rank Math, SEOPress, etc.
- Compatibilidad con CPT (custom post types).
- Cumple con el RGPD (Reglamento General de Protección de Datos).
- Compatibilidad con oEmbed para RRSS (Twitter, Instagram, etc).
Veamos a continuación, paso a paso, cada una de las pestañas de configuración de AMP for WP, con los valores recomendados para cada opción (que se muestra en las capturas) y los aspectos que debemos tener en cuenta para personalizar las páginas AMP a las características de nuestro sitio web.
Instalación del plugin
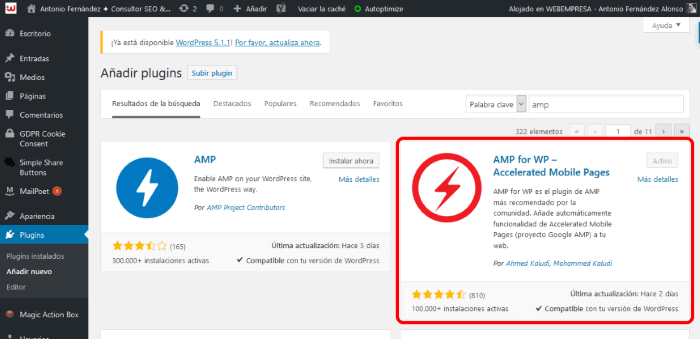
Haz clic en la imagen para ampliarla
El plugin está en el repositorio de WordPress, por lo que su instalación y activación sigue el proceso habitual desde el panel de control.
Esto es, dentro del menú Plugins > Añadir nuevo, buscas el texto “amp” y, de entre los plugins que muestra, instalas “AMP for WP – Accelerated Mobile Pages” y, una vez instalado, lo activas.
Desde este momento, puedes acceder a sus opciones de configuración desde el propio panel de Plugins de WordPress, o desde el nuevo menú “AMP” que aparece en el menú lateral de WordPress.
Selección del tema de visualización (pestaña de diseño)
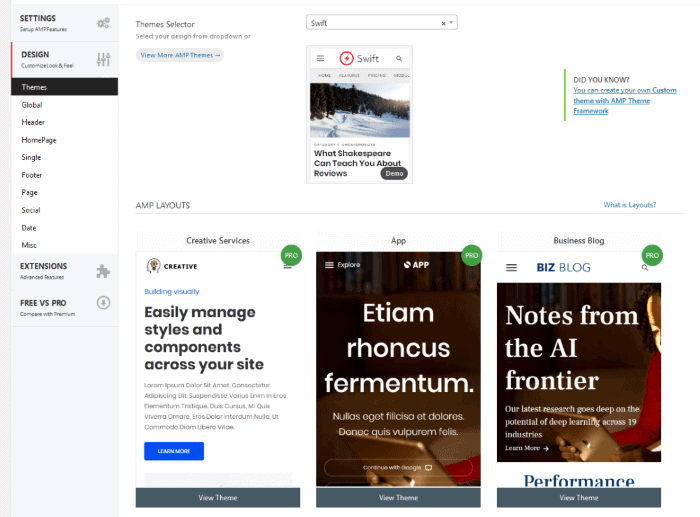
Haz clic en la imagen para ampliarla
Antes de nada, debes decidir cómo queremos que se visualicen las páginas AMP, seleccionando uno de los temas que proporciona este plugin.
Dispones de varios temas, como vemos en la imagen anterior, pero solo uno es gratuito. El resto pertenecen a la versión PRO, por lo que solo podemos seleccionarlo previo registro y pago del plugin.
Una vez seleccionado el tema, puedes personalizarlo para hacerlo coherente con el diseño del sitio web principal, como colores, logos, tipos de letra, etc., para distintos componentes o elementos de diseño, como se muestra en la pestaña de diseño en la imagen anterior: cabecera, pie, post, página, etc.
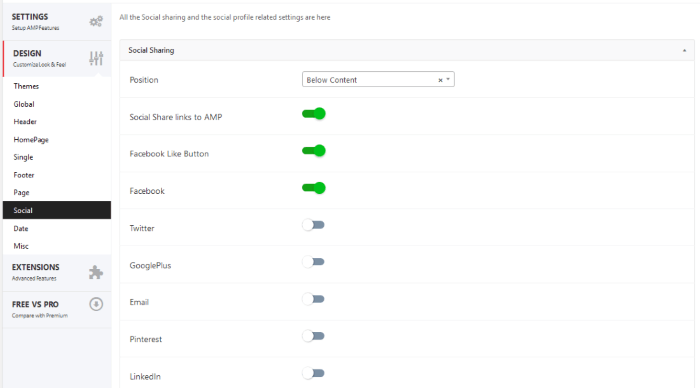
Haz clic en la imagen para ampliarla
Dentro de la pestaña de diseño, destaca la opción “Social”, que te permite incorporar botones de compartir en las redes sociales dentro de las páginas AMP. Si no usas esta opción, los usuarios que visiten las páginas AMP no podrán compartirlas directamente, aunque sí tengan esta opción en las páginas web completas.
La configuración es muy sencilla. Tan solo debes indicar en qué lugar de la página quieres que se muestren los botones de compartir y seleccionar en qué redes sociales el usuario podrá compartir las páginas AMP.
Pestaña de configuración del plugin

En la pestaña de configuración Ajustes se despliega el menú con todas las opciones de configuración del plugin. Como se puede ver en la imagen anterior, dispone de muchas opciones, agrupadas por el tipo de configuración o elemento para cada grupo de opciones.
En los próximos apartados, vamos a revisar cada uno de estos menús y, para cada uno de ellos, las imágenes mostrarán los valores recomendados para cada parámetro, válido para la mayoría de sitios web.
Sin embargo, no debes limitarte a marcarlos a ciegas, sino comprobar que el valor se ajusta a las características y funcionalidades de tu sitio web (por ejemplo, el proveedor de analítica web que utilices), al final esta es la mejor forma de conocer su funcionamiento y aprender a usarlo.
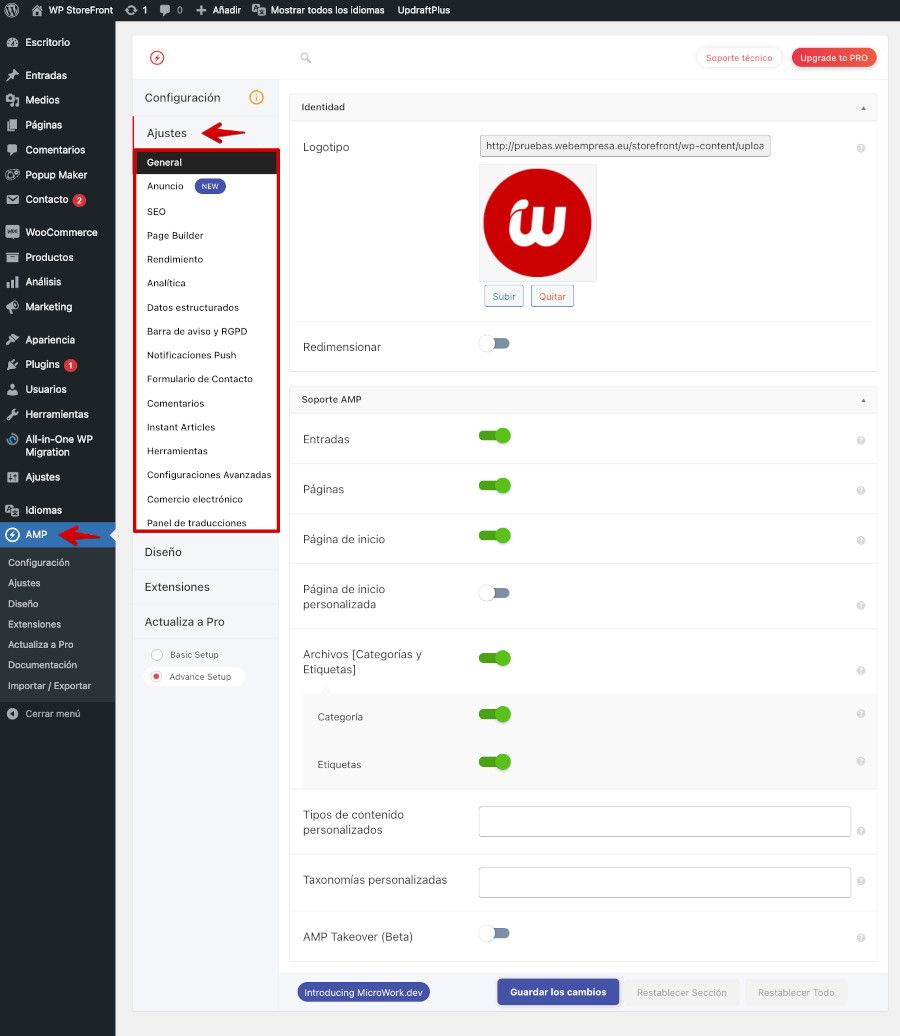
Configuración general
En este apartado, se configuran los parámetros generales de AMP:
- El logo de nuestro sitio web, que se mostrará en el lugar reservado para ello en el tema que hayamos elegido en la pestaña de Diseño. Es recomendable marcar que el logo pueda cambiar de tamaño (“resize”), para que se adapte mejor al tamaño de la pantalla del móvil.
- Soporte AMP, para marcar qué páginas o tipo de páginas tendrán una versión AMP. En general, vamos a querer que sean todos los posts, páginas y la portada principal (homepage), pero también podemos especificar únicamente tipos de posts personalizados (si nuestro sitio web los tuviera).
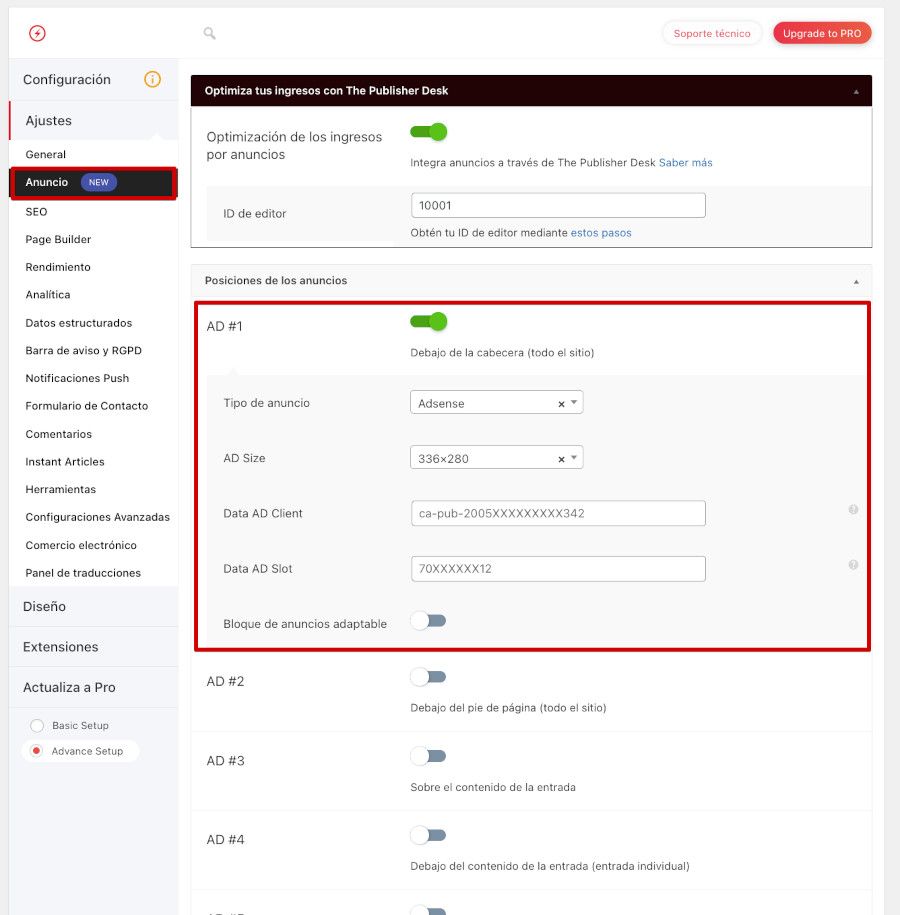
Soporte de Anuncios AdSense

Si tu sitio web tiene anuncios AdSense, éstos no aparecerán en la versión AMP, salvo que los configures a través de esta opción. El plugin te permite insertar hasta 6 anuncios por página, en distintas ubicaciones (debajo de la cabecera, debajo del pie, debajo del contenido, etc.)
Para cada anuncio que actives, debes introducir los códigos del proveedor de anuncios AdSense (Data AD Cliente y Data AD Slot), así como las dimensiones (ancho por alto) del anuncio.
Si utilizas otro proveedor de anuncios, puedes instalar una extensión del plugin (Ads for WP), que amplía la lista de proveedores soportados y facilita aún más su gestión.
Optimización SEO para AMP
Haz clic en la imagen para ampliarla
Como es lógico, quieres que el esfuerzo dedicado a optimizar el posicionamiento SEO de tus páginas web también repercuta en sus versiones AMP. Esta opción de configuración te permite hacerlo.
Para ello, debes seleccionar el plugin SEO que estemos utilizando (en la imagen anterior, Yoast) e indicar qué datos y valores de la optimización SEO se incorporarán también en las páginas AMP.
En general, debes marcar todas las opciones, incluidas las referencias “canonical” si las estuvieras utilizando en el plugin SEO.
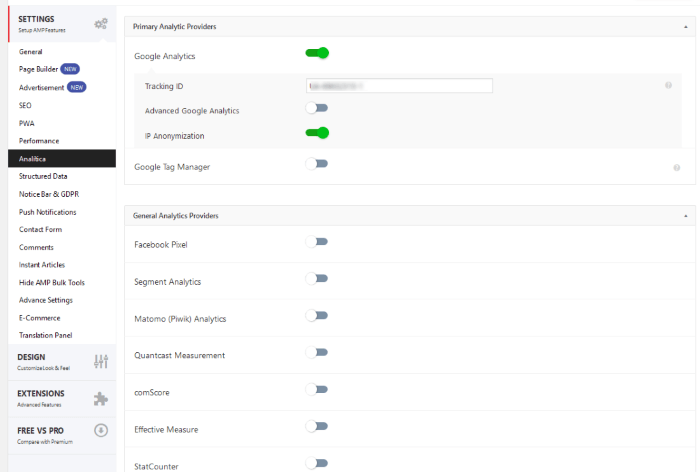
Soporte para la analítica web
Haz clic en la imagen para ampliarla
Si utilizas algún servicio de analítica web (cosa que deberías hacer, dicho sea de paso), tampoco estará disponible en la versión AMP por defecto, sino que debes configurarlo a través de esta opción.
El plugin AMP for WP ofrece soporte a diversos servicios de analítica web. Para activarlos, tan solo debes marcarlo (en la imagen, se ha marcado Google Analytics) e introducir tu identificador de seguimiento.
Esta operación debes hacerla para cada proveedor, en caso de que utilices varios.
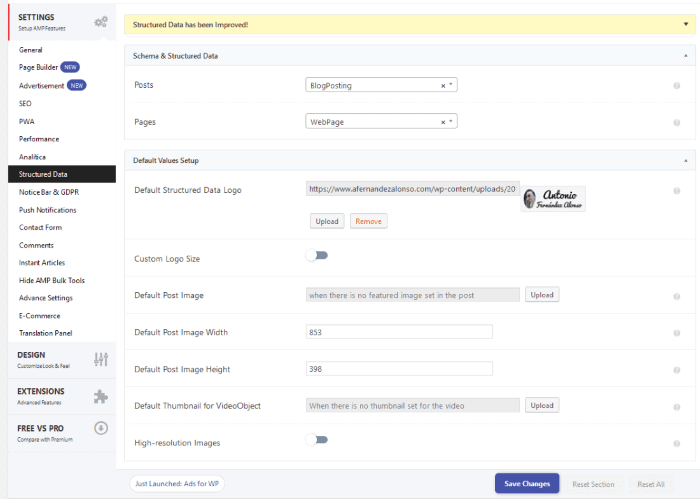
Soporte de Datos Estructurados
Haz clic en la imagen para ampliarla
La información contenida en los datos estructurados es importante porque permite a los rastreadores de Google reconocer e identificar la semántica de los distingos bloques de información de las páginas, que puede favorecer al posicionamiento orgánico de la página o la creación de fragmentos enriquecidos.
Los datos estructurados se identifican e insertan dentro de cada página, como parte del código y los ficheros de los temas, a partir del contenido de éstas.
En este apartado puedes configurar aspectos generales que afectan al sitio web en su conjunto.
Concretamente, el tipo de datos Schema para los posts (normalmente, blogposting) y las páginas (normalmente, webpage), así como el logo y datos de la imagen por defecto de los posts.
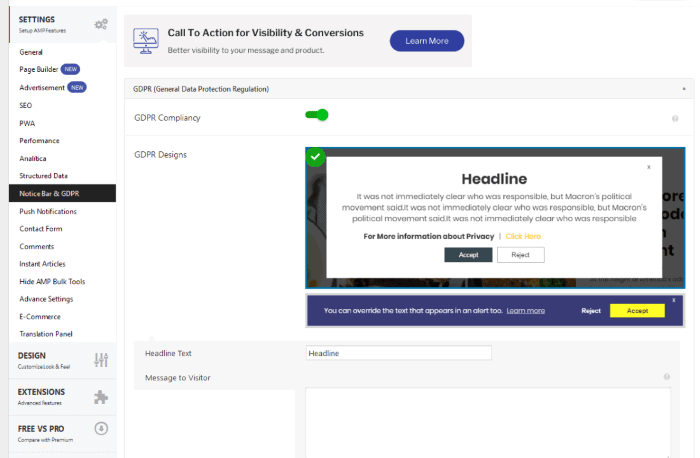
Consentimiento de Cookies
Haz clic en la imagen para ampliarla
Otro aspecto que no debes olvidar es informar al usuario sobre la protección de datos y el consentimiento para el uso de cookies. En el caso de que el script o plugin que utilices en el sitio web no tenga soporte AMP, esta opción te permite activar y configurar todo lo relativo al consentimiento de cookies.
Para ello, tan solo debes activar la casilla “GDPR Compliancy” e introducir la imagen, los textos y los enlaces que debe leer y aceptar el usuario para continuar la navegación por las páginas AMP.
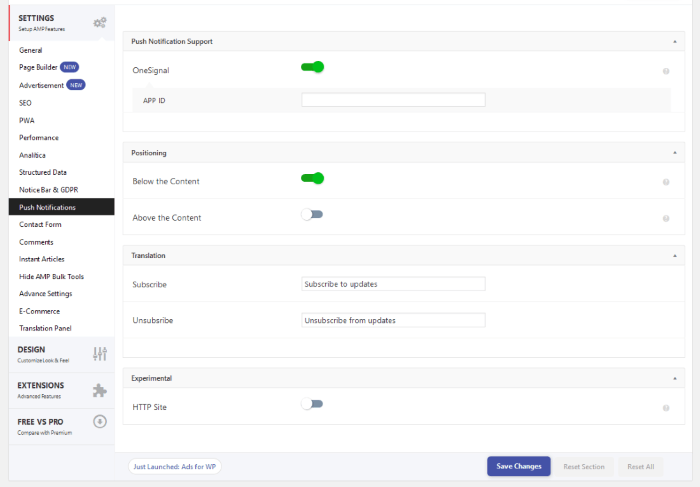
Activación de notificaciones Push
Haz clic en la imagen para ampliarla
Las notificaciones Push permiten informar a los usuarios de un sitio web de sus novedades y últimas publicaciones en tiempo real, mostrando un cuadro emergente de notificación en su pantalla, sin necesidad de tener que visitar el sitio web.
El plugin AMP for WP ofrece la posibilidad de incorporar este servicio de notificaciones si utilizas el proveedor OneSignal, para lo cual debes activarlo e introducir el identificador (“APP ID”) que te proporciona OneSignal. A continuación, introducir los textos de suscripción y cancelación que se muestran en los cuadros de notificación.
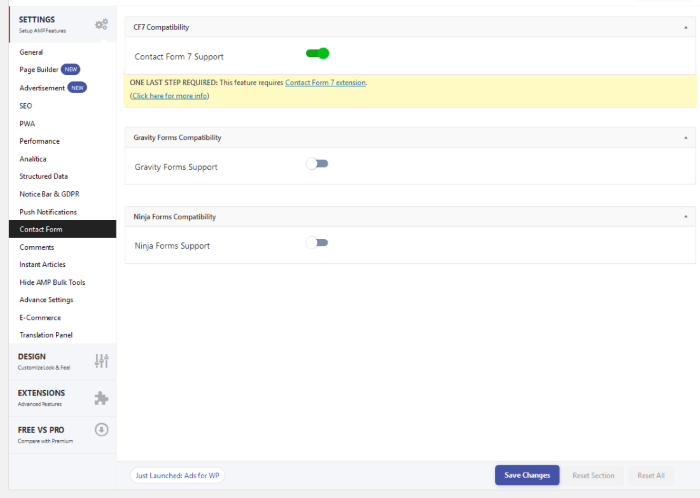
Funcionalidades extra: formularios, comentarios, eCommerce…
Haz clic en la imagen para ampliarla
Hasta ahora, hemos visto características que el plugin AMP for WP ofrece en su paquete básico de forma gratuita. Sin embargo, hay varias opciones de este menú que requieren la adquisición e instalación de una extensión adicional.
En cada caso, en función del plugin (como Contact Form o Gravity, para los formularios) que estes utilizando o del proveedor extetno (como Disqus, para los comentarios), debes descargar la extensión correspondiente e instalarla.
Para los comentarios, el plugin AMP for WP permite incluir un enlace que lleva a la versión completa de la página web, para que allí el usuario pueda introducir su comentario. Consigues interacción con el usuario, pero a costa de perder compatibilidad AMP.
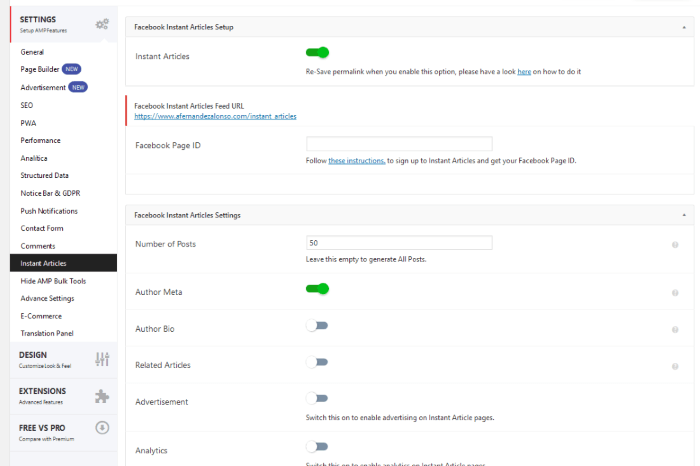
Artículos instantáneos de Facebook
Haz clic en la imagen para ampliarla
Si utilizas el servicio “Instant Articles” de Facebook, puedes activarlo y configurarlo en esta opción, indicando tu Facebook Page ID (que proporciona Facebook), para que también esté disponible en AMP.
Una vez activado, debes configurar el servicio, indicando qué información quieres que aparezca en la página AMP, si utilizas los anuncios, activar la analítica para estas páginas o personalizar el código HTML en cabecera, cuerpo o pie de la página.
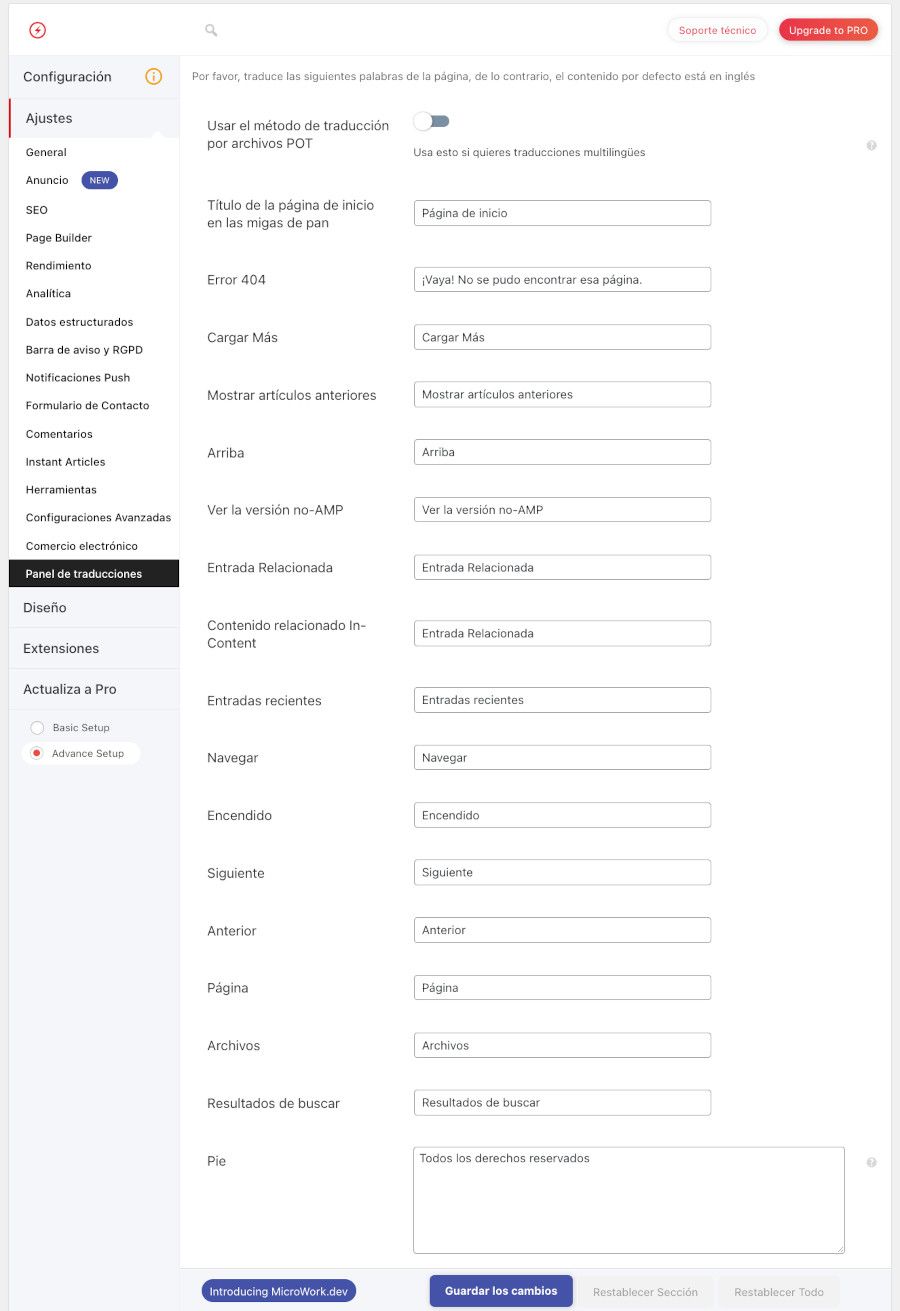
Traducción de los mensajes
Según el tema que hayas seleccionado, puede ser necesario traducir las cadenas de texto que aparezcan. En esta opción, aparecen todas estas cadenas y tan solo debes introducir el texto correspondiente al texto inglés que se muestra.
A este bloque de configuraciones llegas desde:
AMP Ajustes Panel de traducciones
Lo ideal es usar los archivos .pot para que las traducciones de los plugins sean las correctas, pero en ocasiones no siempre están disponible no son fáciles de localizar. Recurrir a Polylang o Loco Translate tampoco es siempre la solución.
Este apartado de configuraciones te muestra las cadenas disponibles que directamente puedes traducir al idioma “principal” (si usas varios) de tu sitio web.

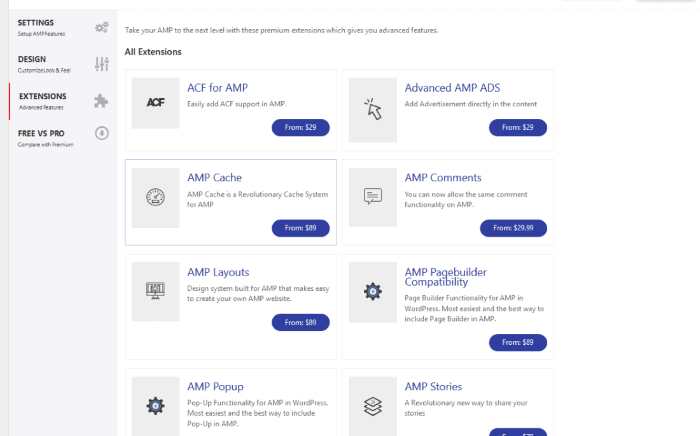
Pestaña de Extensiones “Premium”
Haz clic en la imagen para ampliarla
Como se ha comentado anteriormente, el plugin AMP for WP permite ampliar el tipo de funcionalidades que se pueden incorporar en las páginas AMP, además de las soportadas por la versión gratuita.
A través de esta pestaña puedes consultar y adquirir todas las extensiones que dispone el plugin, como caché, comentarios, cuadros Pop-Up, WooCommerce, WPML… y así hasta 30 extensiones.
Alternativamente, puedes actualizar a la versión Pro, que incluye más de 15 extensiones, temas AMP y soporte técnico, mediante una tarifa anual, con posibilidad de licencia para varios sitios web.
Conclusiones sobre AMP WordPress
Disponer de páginas AMP en un sitio web en WordPress te proporciona una ventaja ante los usuarios que hacen búsquedas a través de dispositivos móviles, que podrán aprovechar su mayor velocidad de descarga y mejor visualización.
Instalando un plugin AMP en WordPress, no necesitas realizar ninguna implementación adicional para tener páginas AMP, sino que el plugin las genera automáticamente a partir de las páginas web “completas” del sitio.
La configuración de un plugin AMP se centra fundamentalmente en los siguientes aspectos, que no requieren conocimientos técnicos avanzados:
- Elegir una plantilla o “tema” de visualización, con el que se mostrará el contenido de la página AMP, personalizando elementos como logos, colores, estructura, etc.
- SEO de las páginas AMP, para asegurar que las optimizaciones realizadas en la página web original (como las etiquetas meta) se integren también en la versión AMP.
- Scripts de analíticas, como Google Analytics, para que el tráfico de las páginas AMP también queden registrados para su posterior análisis web.
- Formularios, botones de compartición, anuncios… así como otros elementos dinámicos, que debemos configurar por separado para asegurar que sigan operativos en la versión AMP.
Una vez instalado y configurado el plugin AMP, en Chrome puedes utilizar la extensión “AMP Validator” para comprobar que las páginas AMP funcionan correctamente, o esperar a que Google las rastree e indexe y consultar su estado en la consola de búsqueda.
También te puede interesar leer cómo crear AMP Stories en WordPress y este otro artículo sobre Google MyBusiness y WordPress.
¿Te ha resultado útil este artículo?

Consultor SEO y Profesor colaborador del módulo SEO del Programa de Social Media Marketing de la Universidad de Sevilla (SMMUS). Ingeniero Superior de Informática, especializado en el desarrollo de estrategias de Posicionamiento Web para PYMES, y el gestor de contenidos WordPress.