Hola, tengo un problema en el botón de compartir un artículo de mi blog K2.
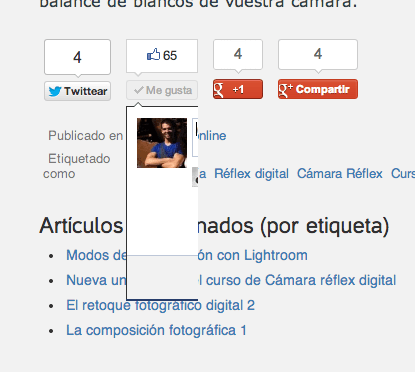
El problema es que al darle no sale completa la ventana de compartir:
Está como cortada, he probado con diferentes plugins de share, con los botones originales de K2, incluso con el código HTML de addthis.
Y todos me hacen lo mismo. No entiendo cual puede ser el problema.
Dejo el enlace a la web:
http://www.elprofesoronline.com/blog/cursos-online/el-balance-de-blancos.html
Gracias por la ayuda.
Saludos DAVID.
Hola Dbarber
En la configuración de la extensión que estas usando puedes cambiar el orden en el que aparecen los botones?
Te sugiero que pruebes con otra extensión similar, no es posible que te sucede la mismo, si te pasa lo mismo, verifica si cambiando de template igual tienes el mismo problema, si aún te sucede puede ser un problema temporal en la interfaz de facebook.
Saludos.
Hola Jhon, gracias por tu respuesta.
He probado con diferentes extensiones, está que tengo puesta no me deja cambiar el orden de los botones. También he probado lo del template, y pasa lo mismo. Tiene que haber algún problema pero nose donde. La interfaz de facebook no puede ser, por que pasaría con otras webs.
Saludos
Hola,
Revisando el código me da la sensación de que el problema sí que viene derivado de la plantilla que estás utilizando, ya que aplica un estilos CSS que hace que el ancho máximo de los iframe sea del 100%, lo que hace que se limite al ancho de la caja superior.
Podrías probar a crear un nuevo archivo de nombre custom.css y subirlo en la ruta templates/rt_cerulean/css. Dentro del archivo prueba a poner el siguiente código:
iframe {
max-width: none !important;
overflow: visible !important;
}
Perfecto Pablo, muchísimas gracias, ya está solucionado.
Saludos!!