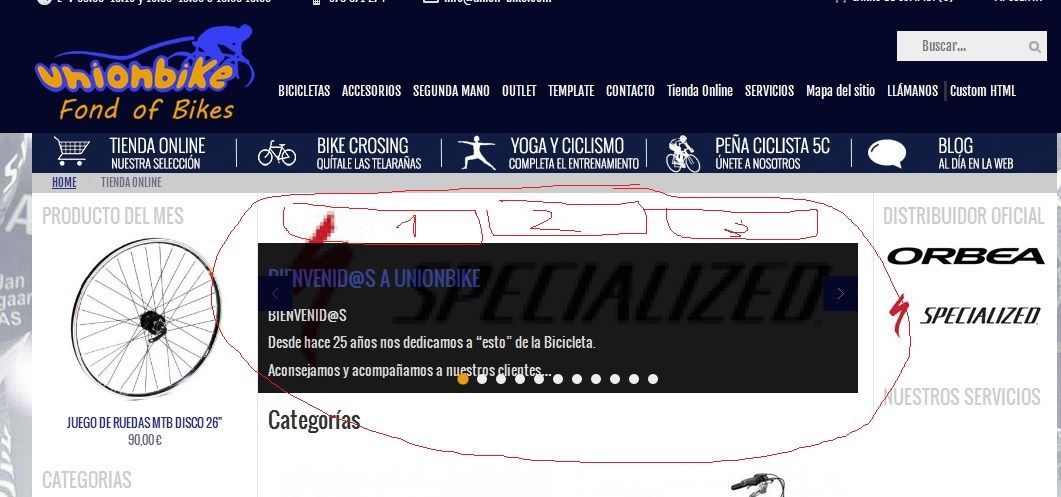
Tengo actualmente publicados dos módulos en la misma posición (innertop), sin embargo, no se visualizan correctamente. Mi idea final es que un módulo se visualiza encima del otro módulo. Además de ello tengo el problema de que el módulo que deseo se visualice en la parte superior esta formado a su vez por tres imágenes que ocupan tode el antcho de la posición. Esto es correcto, sin embargo, cuando los visualizo de forma responsive, mantienen la posición y no se colocan centrados el uno encima del otro como debieran, por lo que el efecto responsive falla ,
Mi pregunta es: que debo de cambiar en el codigo para:
1º visualizar el modulo de los banners en la parte superior y el módulo del slider(este si que es responsive en la parte inferior?
2º Como puedo hacer que el modulo de los banners se visualice correctamente de forma responsive?. Horizontalmente en la web ocupando todo el ancho de la posicición y verticalmente en caso de no caber en el ancho del navegador
Los banners no se ven estan tapados por el slider. Los he marcado en rojo para visualizar donde se deben de ver
La web es http://www.union-bike.com/tienda-online
Gracias
Uno de los dos módulos queda oculto visualmente por el otro.
Gracias
URL del sitio: Contenido solo visible a usuarios registrados
Hola,
Lo primero que tendrías que verificar es si en la plantilla que estás usando dispones de una posición de módulo para ser mostrada debajo de la posición innertop. De ser así, tendrías que colocar el módulo del slider en esa nueva posición.
Luego, para el módulo que muestra los banners, si quieres conseguir un funcionamiento responsive tendrías que probar a dividir ese módulo en 3 módulos situados en la posición innertop. De esta forma, lo más probable es que se aplique el funcionamiento responsive por el comportamiento de los módulos que se muestran a lo ancho.
Muchas gracias por tu respuesta Pablo. En efecto colocando los banners en módulos diferentes me funcionan con el efecto Responsive correctamente. Esa parte queda resuelta correctamente.
Sin embargo, mantengo el problema del slider. No existe ninguna posición que quede por debajo de los banners de Precios I.VA incluido, envio gratuito, etc....para publicar el slider. Si lo publico aparece encima de los otros módulos(banners) y los oculta....
Alguna sugerencia?
Muchas gracias por vuestra ayuda
Hola,
Podrías probar a crear una nueva posición para módulos debajo de la posición innertop. Para ello será necesario aplicar cambios en el código de la plantilla que estás utilizando.
En el siguiente artículo de nuestro blog se explica cómo hacerlo:
https://www.webempresa.com/blog/agregar-posicion-template-joomla.html
Ten en cuenta que es posible que estos cambios que se indican en el artículo del blog no se adapte a la plantilla que estás usando, ya que la estructura de los archivos puede ser distinta.