Hola, aquí va una pregunta un tanto compleja, gracias de antemano por la respuesta, intentaré explicarme lo mejor posible, alla voy:
En la web he creado unos módulos personalizados html en los que simplemente muestro una capa con una imagen de fondo y una palabra dentro, este es el código de ese módulo:
enlaces
En safari veo el modulo donde quiero que este, pero en explorer y en firefox se desplaza horizontalmente unos pocos px hacia la derecha. Necesito que este en el mismo sitio ¿Que puedo hacer?
la web se puede ver aquí: http://goo.gl/AwKEp y los módulos a los que me refiero es por ejemplo la imagen que aparece debajo del menú enlaces cuando estás dentro de ese apartado.(que imita a un submenu)
Muchas gracias por todo!!!
Hola Enoc,
Siempre hay diferencias de visualización entre los distintos navegadores a la hora de interpretar las CSS, tienes que aplicar Hacks para cada navegador http://www.webdevout.net/css-hacks
No ofrecemos soporte a webs alojadas en localhost ni soporte css o programación.
Tienes manuales de CSS gratuitos en http://www.librosweb.es/
Saludos
La web si esta alojada en vuestro servidor, es esta http://www.2002otello.com ¿Podiais echarme una mano? Os lo agradeceria mucho!
Hola Enoc
Tu código debería ser más simple , además veo que tienes un problema, la etiqueta spam no existe, es span. Te recomiendo hacer tu código html simple como :
enlaces
Luego a través de los archivos CSS trabajar con los IDs y Clases para darle el aspecto visual deseado.
Saludos.
ok, gracias! lo intento y te comento
Lo he probado pero nada, el problema esta e la propiedad left, en safari el modulo tiene una posición horizontal diferente a firefox o explorer o chrome ¿sabéis si esa propiedad da problemas en explorer?
Se me ocurre otra manera de conseguir lo que quiero pero no se como se hace. Te explico para ver si me puedes ayudar.
Lo que quiero es que cuando estés en un apartado el submenu se quede visible (por eso estaba mostrando esos módulos) pero ¿hay alguna manera de decirle al menú que el submenu se quede visible mientras estás en ese apartado?
Gracias!!
Hola Enoc
Lo que podrías hacer de manera simple y utilizando Joomla, es definir un nuevo módulo de tipo menú, hacer referencia a tu menú pero establecer que se muestre desde el segundo nivel, de esta manera cuando acedas a un item de menú padre en el nuevo módulo se mostrarán los items hijos o submenus.
Saludos.
Si, efectivamente, lo he hecho y aparece el submenu cuando estas en el apartado, pero aparece con el estilo del nivel 1, yo quiero que tengan el estilo del nivel 2 ¿Como hacerlo?
Hola Enoc
Te sugiero agregar un sufijo al módulo que has agregado para poder diferenciarlo
Revisa el siguiente artículo para entender más sobre sufijos:
Saludos.
Hola!
he probado lo que me comenta Jhon pero algo debo estar haciendo mal porque no me coge el estilo
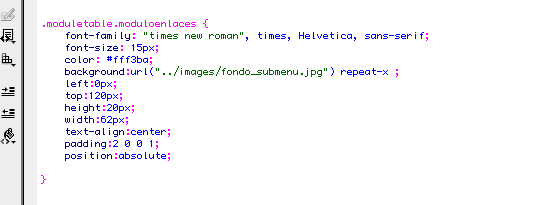
En mi archivo de estilos he creado esta clase:
.moduloenlaces {
font-family: "times new roman", times, Helvetica, sans-serif;
font-size: 15px;
color: #fff3ba;
background:url("../images/fondo_submenu.jpg") repeat-x ;
left:-400px;
top: 120px;
height: 20px;
width: 62px;
text-align:center;
padding:2 0 0 1;
position:absolute;
}
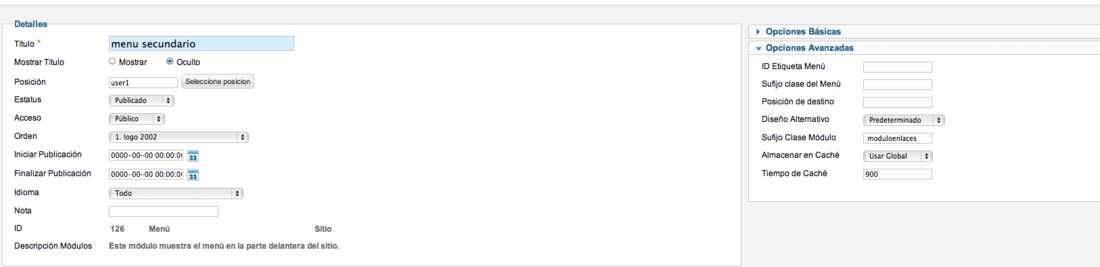
Luego en el gestor de modulos, en el modulo del menu que he creado en el campo "Sufijo Clase Módulo" añado ".moduloenlaces" he probado a añadirlo con espacio y sin espacio pero nada
no lo detecta, no hay ningún cambio en el menú.
¿que estoy haciendo mal?
Hola Enoc
Envíanos una captura de pantalla de la configuración del módulo para ver en donde creaste el sufijo y como.
Por otro lado de acuerdo a la creación del sufijo debes realizar tu codificación, en esta segunda parte se explica este proceso :
Saludos.
Hola Enoc
Al parecer la posición user1 que estas usando esta reservada para sólo un menú, no es posible dar formato adicional de sufijos y sólo se mostrará un menú.
Debes evaluar colocar tu módulo de menú en otra posición, puede ser en la parte derecha por ejemplo, de acuerdo a la posición de tu plantilla.
Saludos.
Gracias, al final he optado por quitarlo