Hola,
estoy utilizando la plantilla master de Yootheme y me encuentro con que no puedo hacer más grande la imagen en la versión móbil, la imagen se muestra muy pequeña en relación con la original subida por ftp.
He creado un modulo html con la siguiente linea:
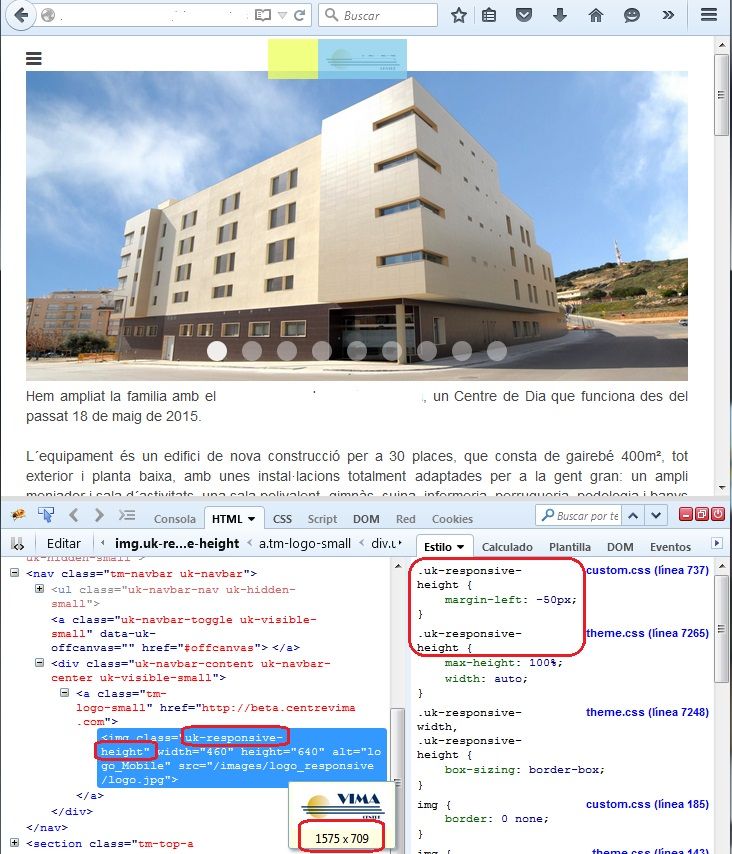
la medida real de la imagen es 1575x709 también estoy utilizando la clase css "uk-responsive-height", he probado con poner "uk-responsive- width" o incluso quitar la clase css y se sigue mostrando igual
adjunto una captura

Como podria hacer para que se visualize más o menos como la siguiente imagen que adjunto en la versión para dispositivos móbiles?

Mil gracias de nuevo
Saludos
URL del sitio: Contenido solo visible a usuarios registrados
Hola,
El problema lo tienes porque el alto de la imagen se limita al alto máximo de la caja que lo contiene, que en el caso de tu plantilla es de 40 píxeles.
Edita el archivo templates/yoo_master2/styles/CENTREVIMA/css/theme.css y, previa copia de seguridad del mismo, localiza el siguiente código:
.uk-navbar-content,
.uk-navbar-brand,
.uk-navbar-toggle {
-moz-box-sizing: border-box;
box-sizing: border-box;
display: block;
height: 40px;
padding: 0 15px;
float: left;
}
Aquí cambia el valor de height: 40px; por uno mayor, por ejemplo 140px. De esta forma el logo se mostrará con un tamaño mayor.
Es recomendable que el logo que vayas a usar aquí lo subas con el mismo tamaño que se vaya a mostrar. Si es mayor, ocupará un espacio en disco innecesario, lo que aumentaría los tiempos de carga de la página y perjudicaría al SEO.
Hola Pablo,
disculpa mi tardanza en la respuesta.
He probado lo que comentas anteriormente y no se el motivo pero no logro visualizar el logo en la versión mobile centrado y más grande (se muestra muy pequeño)
Os adjunto una captura
Agradeceria de nuevo vuestra ayuda
Saludos
¡Hola!
Indícanos la página web a la que haces referencia para que podamos examinar el código.
Recuerda que desde el editor de texto tienes un botón para ocultar el texto que indiques a otros usuarios.
Seguramente el problema esté en que no se está relativizando el alto y el ancho y eso hace que no sea responsivo en todas las resoluciones y dispositivos.
Saludos
Hola
Veo que ya habías enviado la url de tu sitio
De manera general tendrías que agregar el siguiente código CSS en tu archivo :
/templates/yoo_master2/css/custom.css
.uk-navbar-center{
max-width:100%;
}
Veo que en este archivo :
/templates/yoo_master2/css/custom.css
Hay código que no tiene sentido, posiblemente has usado algún código que has encontrado en internet, de manera general no es del todo correcto , parace que has incluido un reset como parte del código, tambíen hay clases que no existen en tu código html, etc
Por ejemplo esto :
@media only screen and (min-width : 320px) and (max-width : 480px)
{
body { width: 320px; }
.descarto {display:none;}
}
No tiene sentido y más bien te perjudica, ya que para moviles se verá retirado en la parte derecha, además que no tienes ninguna clase descarto
Sería mejor que revises y te quedes sólo con el código que te sirve
Te sugiero revises :
https://www.webempresa.com/blog/item/1837-como-modificar-estilos-css-en-plantillas-joomla-wordpress-o-prestashop.html
Saludos
Hola Jhon,
parece que ahora se visualiza mucho mejor el logo en la versión móbil.
Mil gracias de nuevo!! 😉
Saludos
Gracias por tu confianza 🙂
Nos alegra que te guste nuestro servicio. 🙂
Entendemos que has conseguido solucionar el problema que tenías con la versión móvil del logo por lo procedemos a cerrar hilo.
Por otro lado, nos sería de mucha utilidad que nos dejases tu testimonio, solicitamos testimonios para colocar en nuestra página y ayudar a otros posibles clientes a decidirse por nuestros servicios:
Puedes crear el testimonio aquí: https://www.webempresa.com/testimonios.html?view=form&layout=edit
Si nos quieres enviar tu experiencia con nuestro servicio, la publicaremos en nuestra página con un link hacia tu Web. Nuestro dominio webempresa.com tiene una autoridad alta, así que el link siempre te ayudará en el posicionamiento en buscadores de tu Web.
Si ya lo solicitamos anteriormente y nos lo facilitaste, puedes dejar otro testimonio si tienes otra página que quieras posicionar mejor al tener un link en la nuestra con tu testimonio.
Gracias por publicar tu testimonio y por tus palabras de agradecimiento.