Buenas noches:
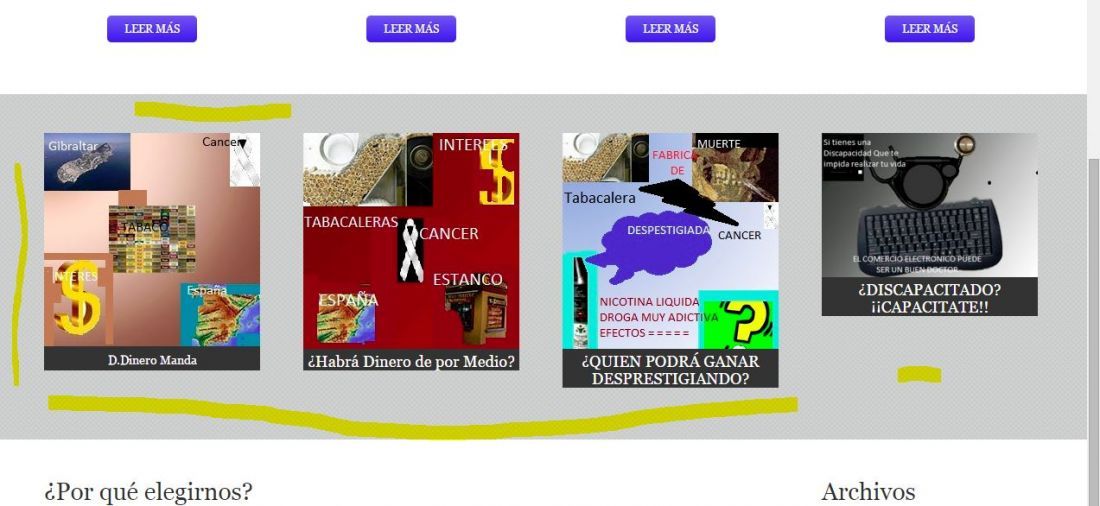
Quisiera cambiar el color de fondo de los 4 Widgets que adjunto en la captura de pantalla para que vaya más acorde con el resto de la página:Me podeís decir donde ir para cambiarlo. Os adjunto captura de pantalla es el color que va con lapizero amarillo el que quiero cambiar.Gracias
URL del sitio: Contenido solo visible a usuarios registrados
Hola
De que plantilla se trata?, tendrías que habilitar temporalmente tu sitio web para ver el código fuente
Saludos.
habilitada esta, la plantilla es pack titania gracias
Hola Jesús,
Estos módulos en realidad son widgets creados en el override "Inicio" cuando accedes a Apariencia, Widgets, en la parte superior verás un desplegable con el texto "default", selecciona "Inicio" y podrás ver los widgets asignados a portada para modificarlos.
Saludos
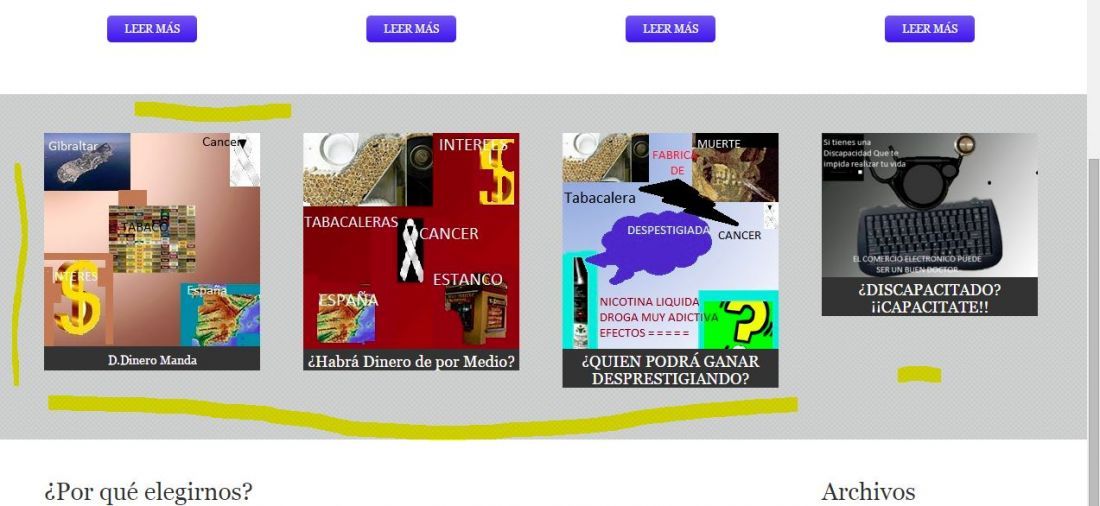
Gracias los Widgets son los cuatro imagenes que verás cambiadas en la captura de pantalla que vuelvo a adjuntar y se cambian en utility , no debo de estar enterandome bien pero el fondo de los Widgets si observas la captura de pantalla es como azul grisaceo con unas rayas amarillas que he puesto es lo que quiero cambiar el fondo ese Widgets no lo veo en utility¿ en donde lo puedo encontrar? pues apriencia>Widgets <inicio arriba<utility cambio bien como ves las cuatro imagenes pero el fondo para que vaya acorde con el resto de la pagina no lo veo en utility ¿me puedes decir como se llama el fondo donde lo cambio son lWidgets . Te adjunto captura de pantalla.
No tengo prisa mientras tanto voy haciendo otras cosas en la pagina:Si no me se explicar dimelo y intentare hacerlo mejor para que me puedas aytudar
Hola Jesús,
Como puedes ver usando Firebug, el fondo que muestra en utility es
#rt-utility {
background: url("../images/background_utility.png") repeat scroll left top #f0f0f0;
padding: 20px 0;
}
Deberás cambiar la imagen por la que quieras usar de fondo. Lo que te recomiendo es que renombres la images/background_utility.png a images/background_utility_OLD.png y subas la que quieras usar con el mismo nombre y ruta images/background_utility.png (eso sí, procura que tenga las mismas dimensiones que la original)
También puedes usar un archivo css personalizado ( https://www.webempresa.com/blog/agregar-archivo-css-personalizado-para-plantillas-gantry.html) y usar el código
#rt-utility {
background: #f0f0f0;
padding: 20px 0;
}
Cambiando #f0f0f0 por el código del color que quieras usar.
Un saludo.
He agregado el archivo personalizado como me decis. Y en algo me he debido equivocar .
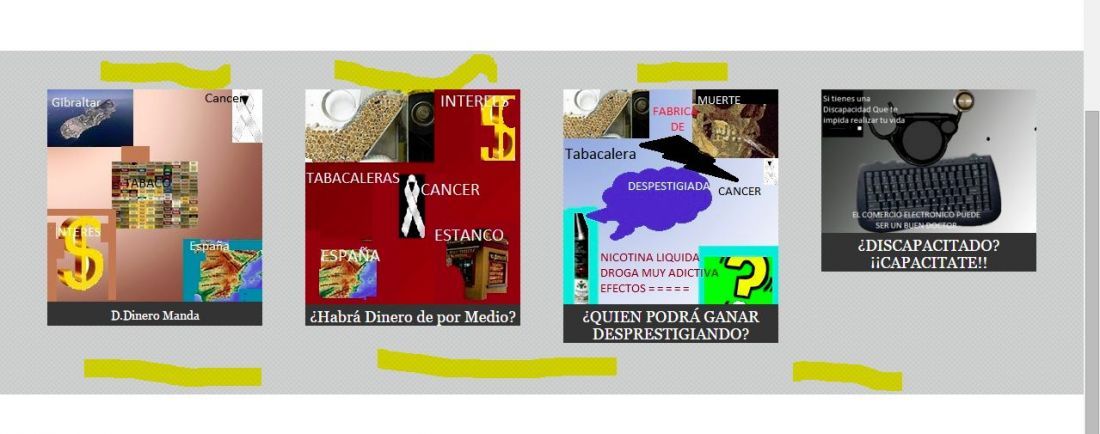
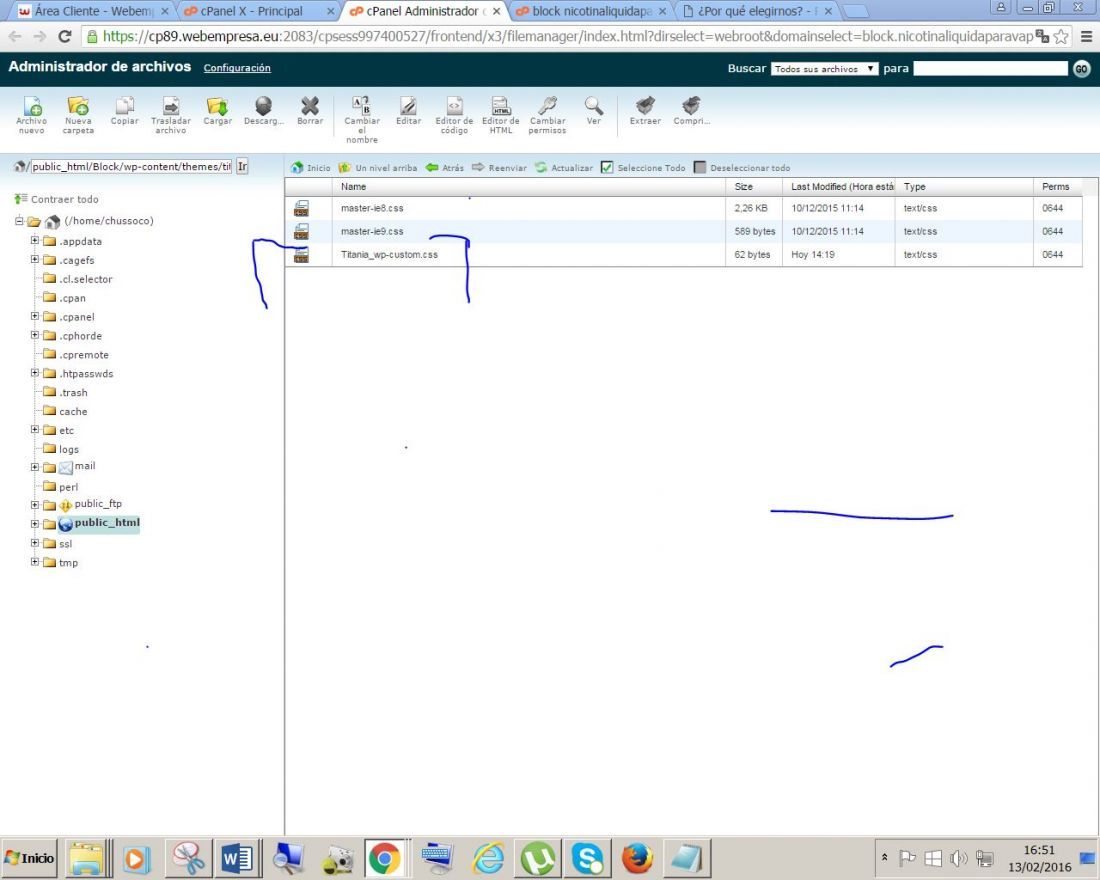
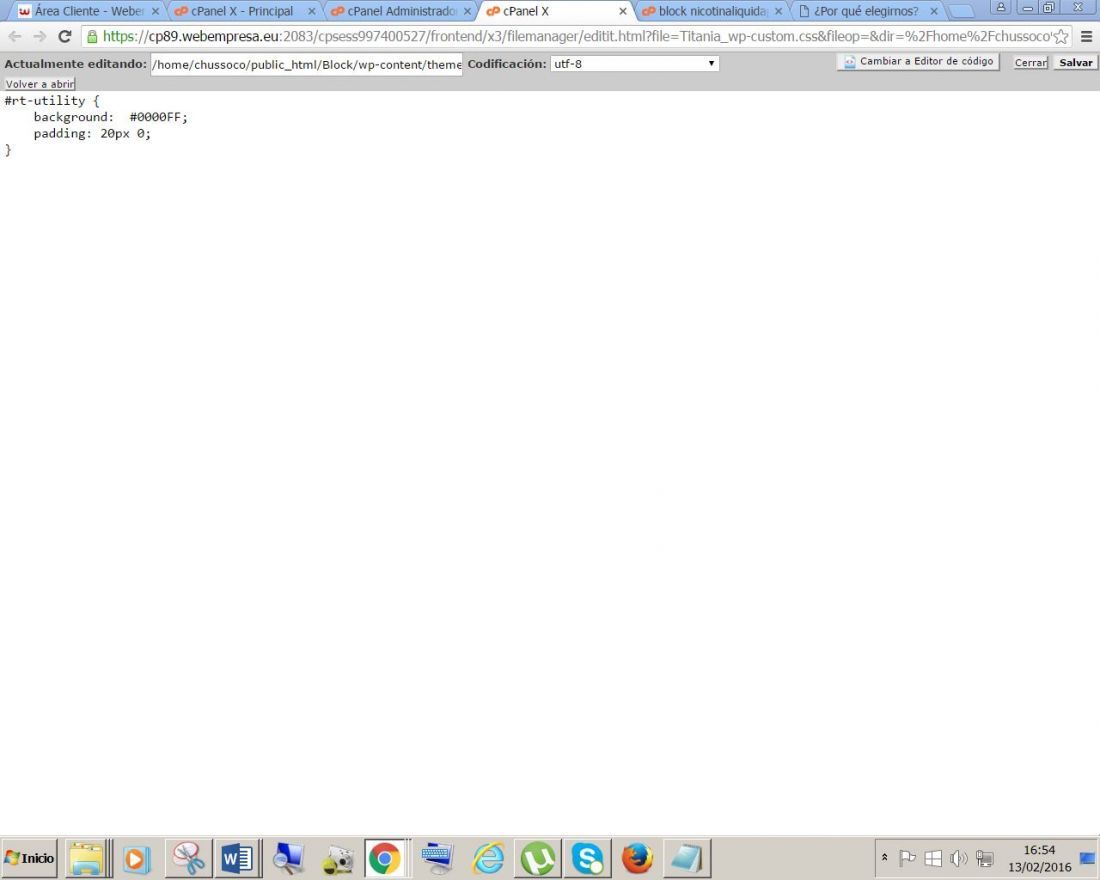
En la primera captura que os adjunto como vereís sigue de color como azulado grisáceo,el fondo lo que esta resaltado en amarillo con el rotulador. En vez de cambiarse ese color de fondo el resultado es que es más ancho en azul en vertica l2º captura . En la tercera captura os adjunto el archivo personalizado creado y en la cuarta el archivo ese mismo archivo abierto haber si me podeís indicar dónde esta el fallo . url es : http://block.nicotinaliquidaparavapear.com/ pack titania en wordpress
Hola Jesús,
¿Puedes indicar el archivo exacto con ruta que has creado para que podamos verlo? en tus capturas la ruta aparece cortada y no es posible adivinarlo.
Pienso que para personalizaciones del tema deberías acostumbrarte a trabajar con temas hijo y el archivo style.css correspondiente en el que añadir overrides al código CSS del tema en uso.
Revisa el siguiente artículo por si te es de utilidad:
https://www.webempresa.com/blog/crear-temas-hijo-child-themes-en-wordpress.html
Saludos
Block>wpcontent>themes>titania_wp>css>Titania_wp-custom.css No se si es esto lo que me pides espero acertar
el archivo creado es este Titania_wp-custom.css
Hola Jesús,
Yo no creo que sea el mejor procedimiento para personalizar unos widgets del tema Titania, un tema que trabaja con el framework Gantry y que deberías gestionar desde los "overrides" que dicho tema incorpora, para cambiar colores, vistas y comportamientos.
Revisa este vídeo para que veas a que me refiero.
Saludos