A veces me encuentro con que al redimensionar fotos en módulos personalizados html, no se reflejan los cambios y lo único que me acepta el programa es que inserte fotos con la medida exacta, esto me supone un grave problema porque me obliga a redimensionar con elprogrma de fotos y me hace perder mucho tiempo.
He tratado también de usar medias en porcentajes en lugar de en píxeles, pero no da resultado
Acceso :
alhmacom/19601006
URL del sitio: Contenido solo visible a usuarios registrados
Hola Rosario
Primero, indicarte que puedes insertar las dimensiones de tu imagen en el editor de textos que estas usando en el modulo personalizado, por ejemplo JCE al marcar la imagen puedes ver sus propiedades y cambiar dimensiones.
Sin embargo el proceso de tener las dimensiones correctas desde el inicio, usando un programa gráfico, es mucho mejor, es decir lo correcto es hacerlo asi, si te parece tedioso estar redimensionando imágenes puedes usar algún programa como Adobe brigdge o phothop que te redimensionan imágenes en lotes
Saludos.
lo que me dices ya lo se, el problema es que al cambiar las propiedades de la imagen con JCE no se reflejan los cambios, sale siempre el tamaño real de la imagen.
Por lo demás, normalmente, ajusto los tamaños con photoshop o glimp pero cuando hay ajustes de milímetros en un espacio en joomla, para que concuerde con al medida del módulo de al lado, estoy teniendo este tipo de problemas que comento, por ejemplo cambio 290x345 a 290x240 y la imagen que tiene la primera media, de 290x345, no se inmuta.
Hola
Es posible que sea por el comportamiento responsive de tu sitio, es decir en responsive las medidas que defines en la imagen son relativas y no se omite el tamaño dado.
Tendrías que enviarnos las url exacta para ver lo que comentas y alguna captura de pantalla
Habilita tu sitio web ya que no es accesible
Salduos.
¿Un sitio es responsive cuando las plantillas son responsivas? ¿que quiere decir no se omite el tamaño dado?
Hola
Si, es cuando el template ha sido diseñado de esta manera
Tendriamos que ver exactamente en que parte te ocurre, a veces se omite el tamaño de la imagen para alcanzar el contenedor, otras veces se basa en su max-width, igual tendríamos q ver tu sitio y la url exacta en donde esta lo que comentas.
Saludos.
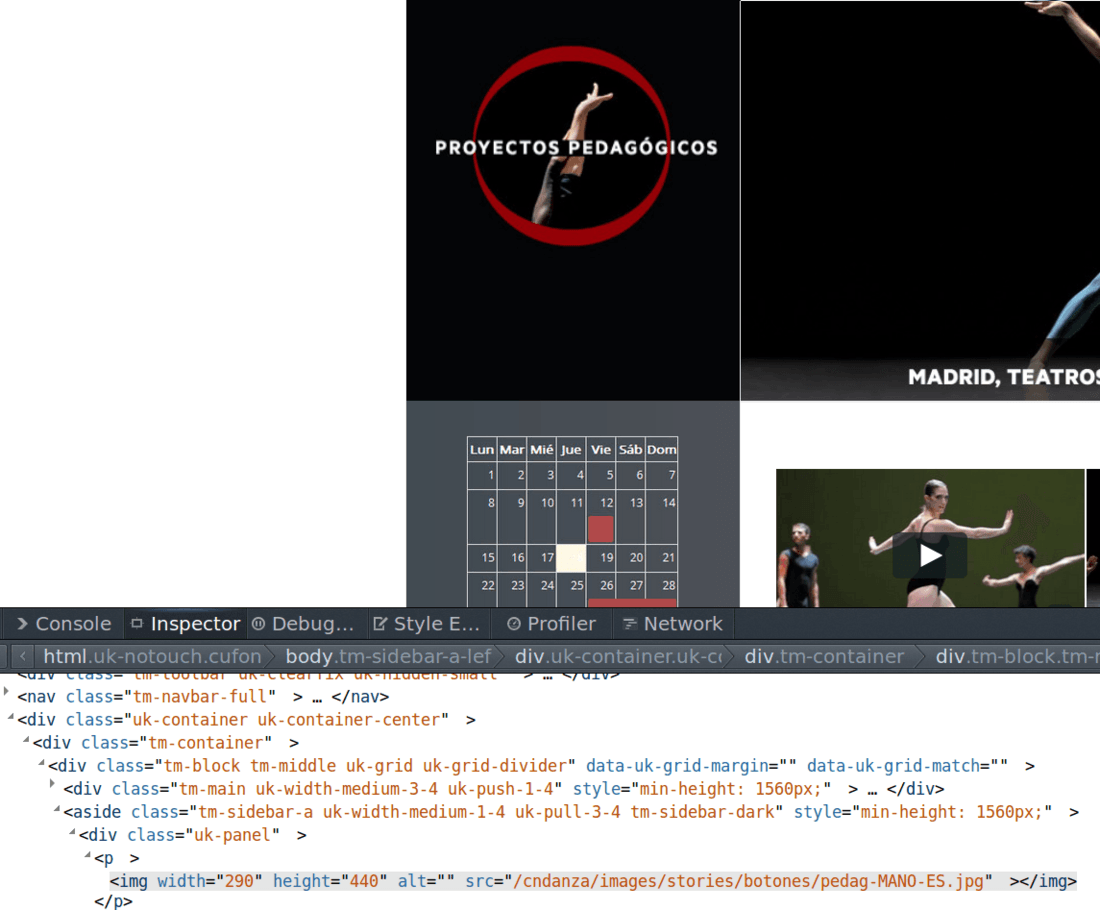
se puede ver en el lateral de esta página, la primera foto del lateral con fondo negro un círculo rojo y una mano, la medida ajustada es 290x445 de altura, la pongo a 290X440 para que quede un poco más corta (como una prueba), pero no se refleja el cambio. Este es el código
alhma.com/cndanza
se accede con clave
alhmacom/19601006
Hola Rosario,
Si que creo que aplica el cambio, puesto que en el código fuente del sitio web muestra esas dimensiones modificadas:
Si tienes dudas de si aplica la redimensión, prueba por ejemplo a reducir las dimensiones a la mitad, y entonces se puede ver de una forma más clara, que no solo cambiando unos pocos pixeles.
Indicarte que no es una forma correcta de dejarlo, una forma es subir una imagen con unas determinadas dimensiones, luego con el editor cambiar tamaños y encontrar el adecuado, y luego en un editor de imágenes en tu ordenador, cambiar las dimensiones y subir la imagen nuevamente con el tamaño adecuado.
Saludos
eso es verdad, pero en la imagen debería de verse desalineada la línea inferior con respecto a la foto de la derecha y sin embargo se ve como si la medida fuese 445px, eso es lo que no entiendo
Hola,
Revisando tu web con el Firebug se aprecia que la imagen donde está el logo se ha redimensionado para adaptarse al espacio disponible.
En la columna de la izquierda donde está el logo el ancho máximo es de 289px. Sin embargo la imagen que has colocado para el logo tiene unas dimensiones de 290x445px. Por medio de estilos CSS se hace que el ancho máximo de la imagen sea el 100% de la caja que la contiene. Es por eso que se redimensiona a un tamaño de 289x443px. El alto se readapta con el ancho para mantener las proporciones.
Lo que no acabo de entender ese el problema que tienes con las imágenes de la cabecera porque yo las veo bien en distintos navegadores.
¿Y no hay algun modo de que yo pueda deformar algunos px la altura de las imágenes manteniendo el ancho cuando me falta un poco de foto en un espacio?, ya h evisto que en la css pone auto en height y esto dificulta la deformación ¿hay algún otro modo de escribirlo para que permita variaciones sin poner un nuemro fijo? ¿por qué en lugar de escribirse 100% en las dos dimensiones se pone en un auto?
Hola
Creo que estas enfocando mal el problema
Si tu imagen se colococará en un espacio de 290x440, por que entonces tu imagen tiene las dimensiones de 290x445 ?
Lo loǵico sería que tenga las mismas dimensiones en las que se mostrará, q es 290x440, debes usar un programa gráfico para esto.
La solución que propones de usar CSS para esto, creo que te complicarás más , ya que la única manera a parte de lo que te comento es que uses dimensiones fijas en CSS
Saludos.
Solo he cambiado las dimensiones correctas para hacer una prueba, pero a veces, la medida exacta no encaja por algunos pixels y hay que volver a redimensionarla con el programa de fotos, quería saltarme ese paso, epro veo que no es posible si la redimensión no es proporcional. Gracias de todos modos