
Los templates por defecto tienen implementado algunos estilos de módulos, estilos de tabs y estilos desplegables, los cuales nos pueden servir para dar un aspecto visual más atractivo a nuestro sitio web.
En este artículo veremos cómo trabajar con estos estilos de módulos, además veremos en que lugar del código se implementan y a que posiciones obedecen.
Tabla de contenidos
1- Trabajando con los templates
Primero necesitamos habilitar la funcionalidad en Joomla 1.7 para ver las posiciones de la plantilla, esto se logra desde el backend de Joomla, extensiones => gestor de plantilla => opciones, tal como se muestra en la siguiente imagen.
2-Localizando los estilos de módulos en las posiciones
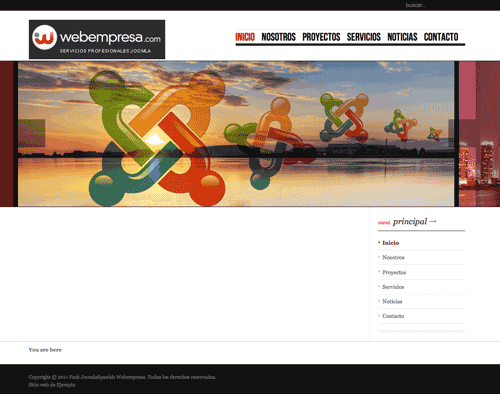
Luego localizamos las posiciones de nuestro template colocando ?tp=1 al final de la url (&tp=1 si ya tiene parámetros), por ejemplo para el template beez20 tenemos que la position-4 y position-5 se encuentra en la parte izquierda.
Vemos que para la posición 4 tenemos el estilo beezHide y para la posición 5 el estilo beeztabs
3- Cambiando las posiciones de los módulos
Si deseamos mostrar un determinado módulo como desplegable debemos colocarlo en la posicion 4 (position-4) , si deseamos verlo como tab, debemos colocarlo en la posición 5 (position-5), tal como se muestra en la siguiente imagen.
4- Revisando el código
El código de los estilos de los módulos se encuentra en el archivo principal de la plantilla, archivo index.php.
Como se puede observar la position-4 hace referencia a beezHide y la position-5 a beezTabs.
5- Resultado final
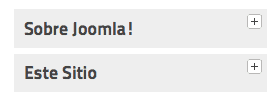
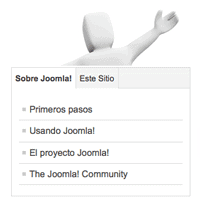
Después de haber hecho las modificaciones para el módulo por defecto de : “sobre joomla” y “este sitio”, veremos las siguientes variaciones.
Módulos en position-4
Módulos en position-5
En el siguiente video se explica de manera práctica cada uno de los puntos explicados anteriormente.
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.