Los ShortCodes son una parte fundamental de WordPress y de WooCommerce.
Aunque los principales constructores han empezado a integrar de forma nativa widgets y bloques para sustituir a los ShortCodes de WooCommerce, los ShortCodes siempre serán más polivalentes y llegarán más allá al incrustarlos.
En esta entrada veremos todos los ShortCodes de WooCommerce disponibles en su núcleo y listados en su documentación oficial.
Tabla de contenidos
- 1 Qué es un ShorCode en WooCommerce
- 2 ShortCodes de página de WooCommerce
- 3 ShortCodes de producto de WooCommerce
- 4 ShortCodes de categoría en WooCommerce
- 5 Shortcode de página de producto en WooCommerce
- 6 ShortCode de productos relacionados en WooCommerce
- 7 ShortCode de Add to Cart en WooCommerce
- 8 ShortCode de notificaciones de WooCommerce
- 9 Conclusión
Qué es un ShorCode en WooCommerce
Un ShortCode son pequeños fragmentos de código que nos permiten hacer varias cosas con poco esfuerzo. Los ShortCodes de WordPress se introdujeron en WordPress 2.5, y la razón para presentarlos fue permitir que los usuarios puedan ejecutar código dentro de las publicaciones, páginas y widgets de WordPress sin escribir ningún código directamente. Esto nos permite incrustar archivos o crear objetos que normalmente requerirían mucho código en una sola línea.
ShortCodes de página de WooCommerce
Los ShortCodes de WooCoommerce oficiales son utilizados para páginas completas. Aunque en algunos casos pueden ser usados con un sidebar de WordPress o como parte interna de una página, lo más usual es utilizar estos ShortCodes para configurar páginas.
ShortCode de carrito o cart de WooCommerce
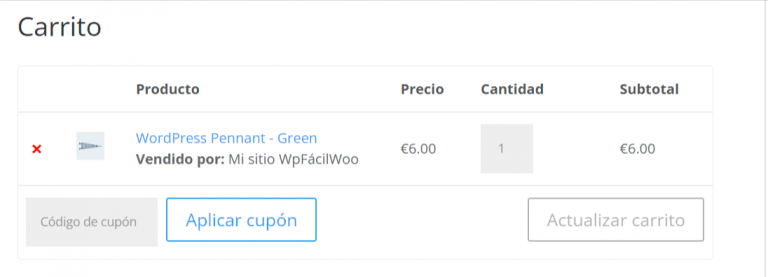
El primero de todo, seria uno de los principales al momento de crear nuestra tienda online con WooCommerce, y el más simple. La página del sitio web donde quieras que aparezca el carrito o cart debe llevar el siguiente ShortCode de WooCommerce:
[woocommerce_cart]
Esto es para una página completa, es decir, no está diseñado para poner el carrito en una zona de una página, sino para ser insertado en una página completa del sitio web.
La página del carrito la podemos configurada en los ajustes de WooCommerce:
Woocommerce > Ajustes > Avanzados > Página del carrito
ShortCode de checkout o finalizar venta en WooCommerce
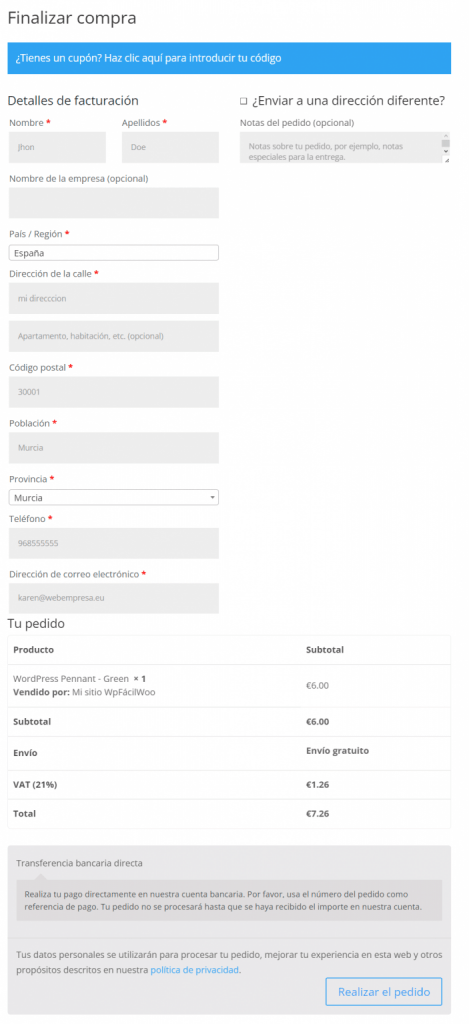
Otro ShortCode de WooCommerce muy simple, pensado para insertar el checkout o página de finalizar compra en una página concreta, es el siguiente:
[woocommerce_checkout]
Al igual que el ShortCode anterior, este solo puede ser utilizado en una página, la de checkout que previamente hemos configurado o debemos configurar en los ajustes de WooCommerce:
Woocommerce > Ajustes > Avanzado > Página de pago
ShortCode de mi cuenta en WooCommerce
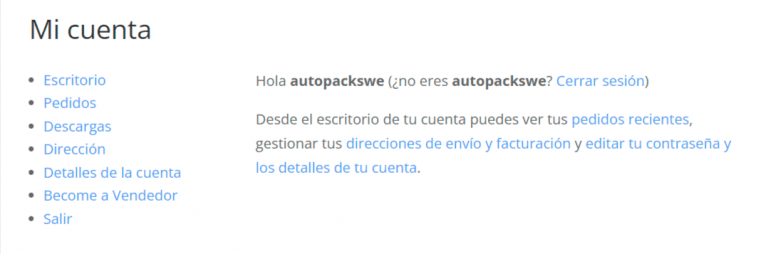
Este ShortCode de WooCommerce nos permite mostrar la página " Mi cuenta ", esta página tendrá la información personal y datos de cuenta del usuario, en este caso como los anteriores, estamos hablando de un ShortCode de página, no de bloque.
[woocommerce_my_account]
Hay que tener en cuenta que este ShortCode toma el ID de usuario actual y muestra sus datos, por lo tanto cuando el usuario está sin autentificar no puede funcionar (el usuario tiene que acceder a WordPress) y tampoco podemos utilizarlo para mostrar la información de un usuario específico, estando en sesión activa con otro. Al igual que los anteriores, este puede ser configurado en:
Woocommerce > Ajustes > avanzado > Página de mi cuenta
ShortCode de tracking de pedido u orden
Desde hace tiempo, WooCommerce lleva una herramienta para que el usuario pueda trackear o llevar un control de un pedido realizado metiendo su número de pedido.
Para insertarlo en esta página, solo tenemos que usar este ShortCode:
[woocommerce_order_tracking]
Este ShortCode es de página, como los anteriores, aunque de igual forma puede ser aplicado en un bloque para poder mejorar la estética del sitio.
ShortCodes de producto de WooCommerce
Estos shortCodes de WooCommerce son para mostrar productos en nuestra tienda. Tienen la ventaja de que son muy personalizables pudiendo ser utilizados tanto para mostrar productos concretos, como para mostrar un listado de productos con determinadas características. Como primera opción tenemos el ShortCode de productos generales:
[products]
El shortcode de producto de Woocommerce es realmente simple, realmente muestra de forma generalizada todos los productos que tengamos en nuestro sitio, pero podemos personalizarlo mediante inclusiones al código.
Un ejemplo de ShortCode personalizado de producto en WooCommerce es este:
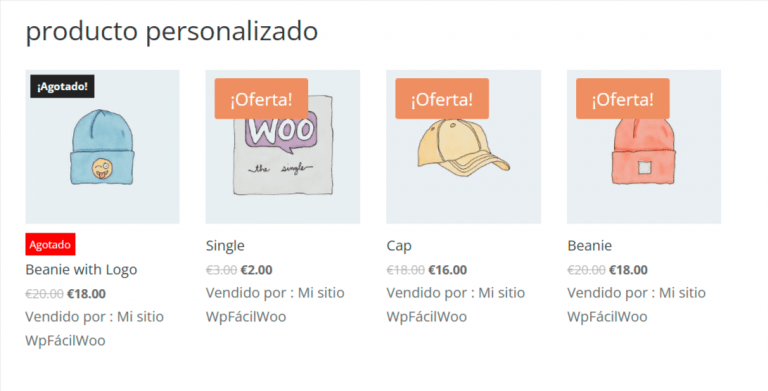
[products limit="4" columns="4" orderby="popularity" class="venta-rapida" on_sale="true" ]
Lo que nos aparecería en nuestro sitio sería esto:
Esto es solo un ejemplo y los parámetros que puedes usar para el ShortCode de producto son estos:
- limit: Límite de productos a mostrar. Si quieres mostrar todos los productos, lo que se debe ingresar en este espacio es: -1.
- columns: Esto es solo visual, son las columnas en las que se mostrarán los productos.
- paginate: Se puede dejar en true o false en función del parámetro limit, quiere decir que sí agregamos un límite de 4 productos y tenemos 4 columnas, no tendrá espacio para paginar. Sin embargo, si agregamos por ejemplo 24 productos sí que podrá paginarse.
- orderby: Nos permite definir el orden de los productos en función de distintos parámetros, los cuales son:
- date: Directamente, organizamos las entradas por fecha
- id: Organización por ID de nuestros productos, usualmente mientras más nuevo, va aumentando el número, es decir se agrupará por como lo vamos subiendo, según sea el caso.
- menu_order: Si se configura esta opción el menor número se mostrará de primero
- rand: Muestra productos de forma aleatoria, aunque podría dar ciertos problemas con algunos sitios que tengan complementos de cache.
- rating: Alineación de productos por rating o popularidad.
- title: Este es el que se utiliza por defecto y organiza de acuerdo al orden alfabético del nombre del producto.
- skus: Separados por comas, podemos ingresar los SKU de los productos específicos que queremos mostrar, de esta forma solo se visualizaran estos.
- category: Podemos ingresar varias categorías, separadas por comas, para que se muestren los productos de esas categorias.
- tag: Lo mismo que la anterior, pero para las etiquetas.
- order: Podemos definir ASC o DESC, este order trabaja cuando tenemos un código que contenga orderby, para que este se muestre de forma ascendente o descendente.
- class: Nos permite añadir una clase para darle forma a la apariencia con CSS fácilmente.
- on_sale: Nos permite listar los productos en oferta, pero no se puede usar con los parámetros best_selling o top_rated.
- best_selling: Si ingresamos true, muestra los productos más vendidos. El límite lo pone el parámetro limit, que previamente vimos en esta lista.
- top_rated: Si dejamos el valor de true, muestra los productos mejor valorados. El límite igual que el anterior es definido por el parámetro limit.
- attribute: Nos permite hacer un listado con los productos relacionados con un determinado atributo de producto.
- terms: Nos permite mostrar los productos relacionados con el valor de un atributo (atributo que se le asigna a nuestro producto según las variaciones, por ejemplo un zapato talla 40, o una camisa talla L).
- terms_operator: Nos permite utilizar una serie de operadores para comparar valores de atributos.
- tag_operator: Nos permite utilizar una serie de operadores para comparar valores de etiquetas.
- visibility: Nos permite listar productos en función de su configuración de visibilidad.
- visible: Esta es la opción por defecto al momento de insertar cualquier ShortCode de producto, solo mostrará los productos que estén visibles en el sitio.
- catalog: Visible únicamente los productos de la tienda pero no disponibles para la compra
- search: Productos disponibles solo en la página de búsqueda pero no en la tienda.
- hidden: Productos que están ocultos en la tienda y en la búsqueda, solo son accesibles por medio de url directamente.
- featured: Productos que son marcados con la etiqueta de destacados.
- category: Nos permite mostrar todos los productos de una categoría.
- tag: Nos permite mostrar todos los productos de un tag o etiqueta en específico.
- cat_operator: Nos permite usar operadores para comparar categorías.
- ids: Nos permite ingresar, con comas, ID de productos relacionados que queramos mostrar en nuestra tienda con el ShortCode.
- skus: Lo mismo que con las IDs pero con los SKU de producto.
El tema de los parámetros de ShortCode en WooCommerce puede parecer complejo, pero realmente es solo acostumbrarse. También hay que tener en cuenta que un ShortCode no va a tener todos y cada uno de los atributos, solo utilizaremos los que necesitemos.
ShortCodes de categoría en WooCommerce
Existen dos ShortCodes de categorías en WooCommerce y cada uno tiene un uso diferente. Por un lado, si se desea mostrar el listado de productos de una categoría específica, se puede utilizar este código ShortCode:
[product_category]
Por otro lado, si lo que se quiere es mostrar un listado de categorías, utilizaríamos el siguiente ShortCode:
[product_categories]
En ambos casos tenemos presente que son ShortCodes con parámetros y estos son los parámetros que se pueden utilizar en estos dos ShortCodes de WooCommerce:
- ids: Podemos listar las categorías cuya ID coincida con estas, la forma de ingresar varias ids es por medio de comas, por ejemplo (120,444,670).
- limit: Permite especificar el límite de categorías que se van a mostrar al insertar el ShortCode.
- columns: Nos permite indicarle al ShortCode cuántas columnas saldrán a nivel visual.
- hide_empty: Nos permite ocultar las categorías vacías, para que esta funcione debemos ingresar 1 para activarlo y 0 para desactivarlo.
- parent: Nos permite mostrar las categorías hijas de una categoría padre, cuyo ID deberemos especificar.
- orderby: Nos permite ordenar las categorías que salen con el ShortCode en función de su nombre, slug, id, etc.
- order: Podemos ingresar ASC o DESC para ordenar los resultados en ascendente o descendente al utilizar el parámetro orderby.
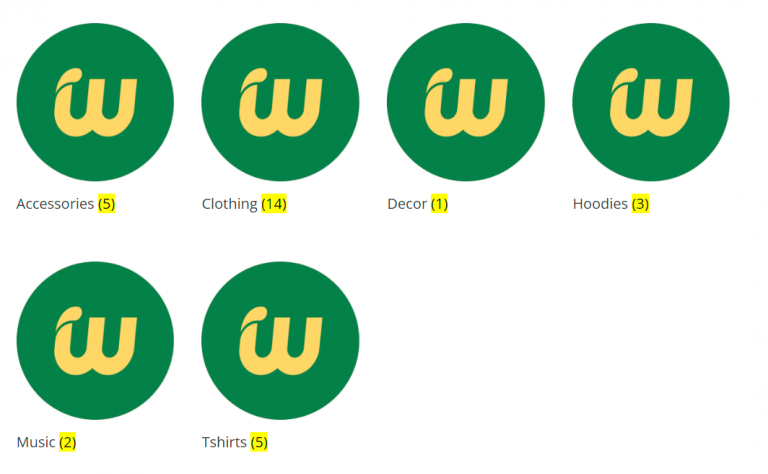
Teniendo en cuenta estos parámetros tenemos un ejemplo de lo que sería el código y como se visualizaría:
[product_categories number="0" limit="10" hide_empty="1"]
No son difíciles de utilizar, pero en algunos casos debemos tener en cuenta que la inclusión de parámetros pueden proveer una carga innecesaria al sitio web, una forma de evitar esto es simplemente agregando los parámetros que en realidad vamos a utilizar.
Shortcode de página de producto en WooCommerce
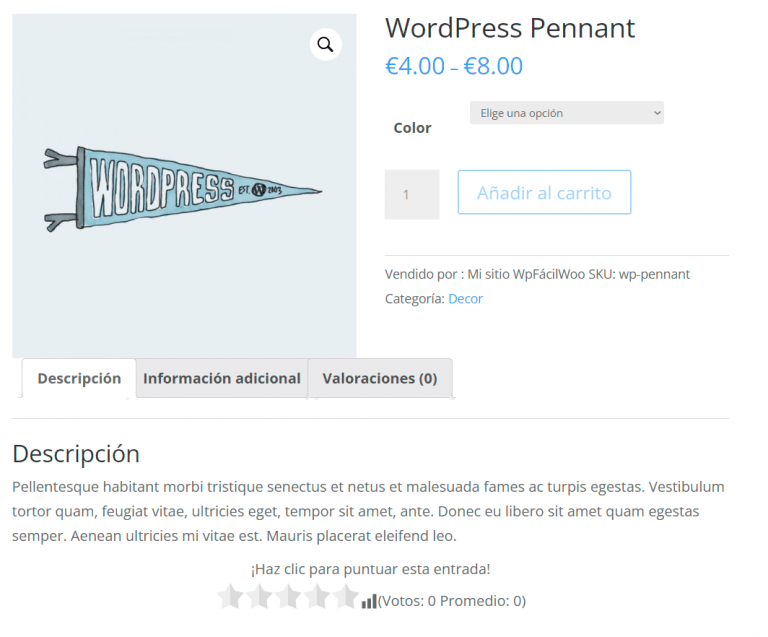
Podemos insertar la ficha de un producto que tengamos en nuestro sitio simplemente utilizando uno de estos dos ShortCodes:
[product_page id="99"] [product_page sku="FOO"]
Como podemos ver, es un caso donde solo tenemos dos opciones, filtramos por ID y en el otro filtramos por SKU, dos indicadores que son únicos de cada producto que creemos en nuestra tienda.
Aunque estos ShortCodes no sé suelen utilizar mucho, pueden existir casos donde necesitemos ingresar la ficha de un producto en un determinado lugar de nuestra web.
ShortCode de productos relacionados en WooCommerce
Si queremos añadir en una plantilla de producto un bloque de productos relacionados, podemos utilizar el siguiente ShortCode:
[related_products]
Es bastante sencillo de personalizar, debido a que solo tiene los siguientes parámetros:
- limit: Nos permite especificar el límite máximo de productos que se van a mostrar con el ShortCode.
- columns: Podemos especificar el número de columnas en las que se mostrarán los productos al insertar el ShortCode.
- orderby: Podemos elegir qué se usará para ordenar los productos.
Al igual que en las demás secciones, vamos a ver un ejemplo de lo que se podría llegar a realizar con este código ShortCode:
[related_products limit="3" columns="3"]
Para mostrar este ShortCode se necesita insertar en la página donde tengamos nuestros productos, de lo contrario no mostrara los relacionados entre sí, que es lo que se busca, si lo que se quiere es mostrar ciertos productos tendríamos que utilizar el ShortCode de producto de WooCommerce, en lugar de este.
ShortCode de Add to Cart en WooCommerce
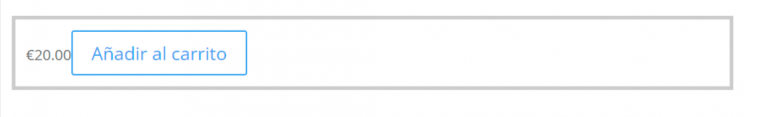
El ShortCode de Añadir al carrito nos permite crear un botón de añadir al carrito con el ID de producto que queramos, es decir, nos permite crear una página donde tengamos un solo botón, que indique agregar al carrito, esto es útil para crear landing pages ofreciendo un servicio en específico sin forzar al sitio a que tenga que mostrar toda una ficha de un producto cuando ya dimos la información por medio del sitio.
El código ShortCode sería el siguiente:
[add_to_cart id="99"]
Acepta algunos parámetros, aunque normalmente la apariencia del botón va a depender del tema que se esté utilizando en el momento.
Los parámetros que acepta el ShortCode Add to Cart para WooCommerce son los siguientes:
- id: Nos permite especificar el ID del producto que añadiremos al carrito una vez hagamos clic en el botón de agregar.
- style: Podemos especificar algo de CSS entre comillas, aunque lo ideal es utilizar una clase para posteriormente cambiar el CSS en WordPress.
- sku: Al igual que el ID que son únicos de la tienda para cada producto, podemos especificar el SKU para identificar cuál es el producto que añadiremos al carrito.
- show_price: Podemos mostrar el precio del producto que vamos a añadir al carrito. Se define con true o false.
- class: Podemos especificar una clase CSS para darle la apariencia personalizada a nuestro botón.
- quantity: Podemos especificar las unidades del producto que vamos a añadir al carrito con el botón, una vez sea presionado.
ShortCode de notificaciones de WooCommerce
El shortCode de notificaciones de WooCommerce tiene una forma de funcionar bastante curiosa y es bueno que lo utilicemos con maquetadores visuales o page builders de WordPress. Por ejemplo, cuando creamos una tienda online con Divi.
[shop_messages]
Lo que hace el ShortCode es que los mensajes de WooCommerce, como el de (Producto añadido al carrito correctamente), salgan en la interfaz de la web justo donde ingresemos este ShortCode, es decir que si lo agregamos en un sidebar, tendremos los mensajes de WooCommerce en ese sidebar.
Lo bueno de este ShortCode es que podemos insertarlo donde queramos, excepto en un PopUp de WordPress o similar, ya que no hay un disparador que lo ejecute.
Este ShortCode es muy simple, por lo tanto, no tiene parámetros de ningún tipo y puede ser añadido en cualquier página del sitio web, no solo en las de WooCommerce.
Conclusión
Como hemos visto a lo largo de este artículo, los ShortCodes de WooCommerce en algunas ocasiones son estáticos, es decir, no nos permiten hacer cambios y simplemente son los que activan las páginas que identifican a la tienda. Pero también nos encontramos con diversos ShortCodes que podemos personalizar.
Como es el caso del ShortCode de WooCommerce de productos, un potente ShortCode que simplemente con unas pocas ediciones podemos utilizar en diversas secciones de nuestro sitio, productos relacionados y categorías, todo un conjunto de opciones que nos ayudan a que nuestra tienda sea un mejor sitio para poder realizar nuestras compras.
Otros artículos que te pueden ser de ayuda son:
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.