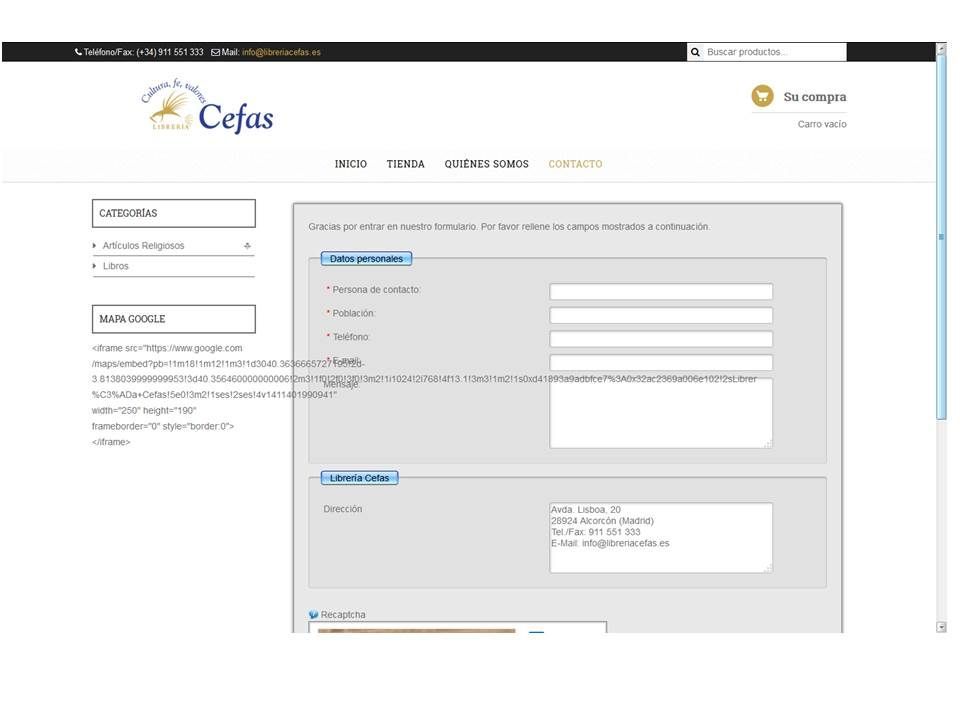
Buenos días. He estado consultando los temas relacionados, pero no me queda claro. Lo que pretendo es insertar un mapa de google en un formulario de contacto creado con BF Quickmode. En un o de los temas consultados se indica que creando una nueva sección, esta se edita y se inserta el código html de google map. Así lo he hecho, pero el resultado final es que en la página en lugar del mapa aparece el propio código html. ¿Me podéis ayudar?
Gracias
URL del sitio: Contenido solo visible a usuarios registrados
Hola,
Lo mas rápido es que generes el mapa del Google en el modulo izquierdo debajo de las categorías.
La otra opción es que generes secciones en Brezzingforms para poder insertar el código pero tendrias que eliminar el modulo de categorías para que tengas espacio, seria básicamente lo mismo.
¿Tienes información de cómo crear ese módulo?
Gracias
Hola Gabriel
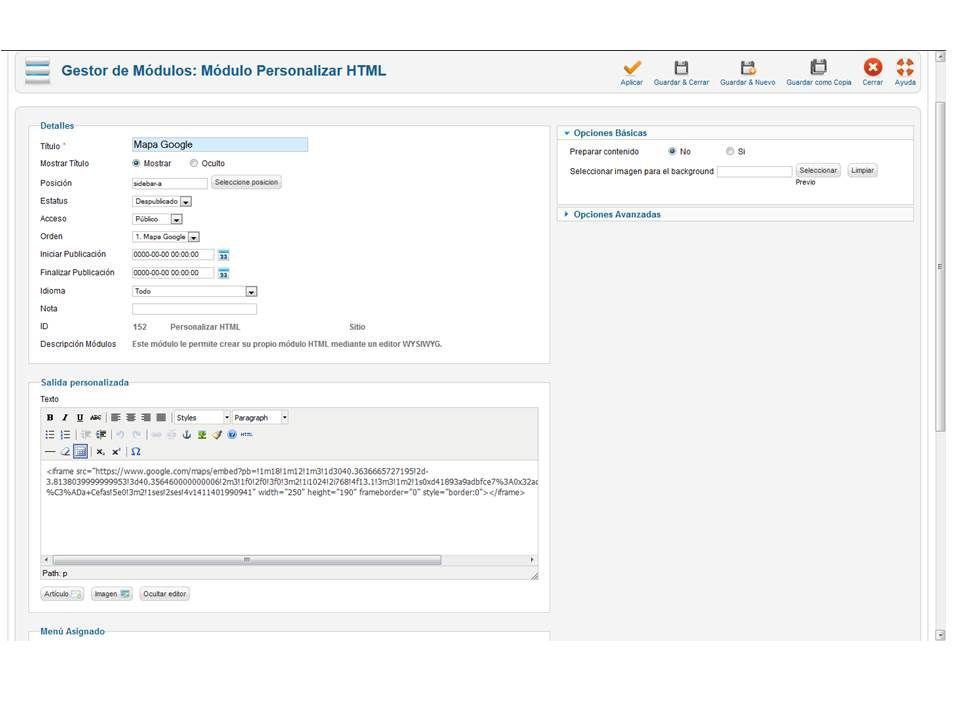
Según la sugerencia de Johnny, insertarías un nuevo módulo de tipo Personalización html en la misma posición en la que se encuentra actualmente tu módulo de cateogrías, en este módulo de personalización html pegarías el código de google maps
Para insertar un nuevo módulo lo puedes hacer desde : Extensiones => gestor de Módulos => Nuevo, elegir el módulo de tipo Personalización html, la posición que debes usar según veo es sidebar-a , que es la misma de las categorías.
Saludos
Hola
Estas haciendolo en forma incorrecta, lo que estas tratando de colocar es código html (html en color azul), no texto simple, deberás usar el botón de html que hay en tu editor (ver tu captura) aparecer otra pantalla en la cual puedes pegar el código html
Saludos.
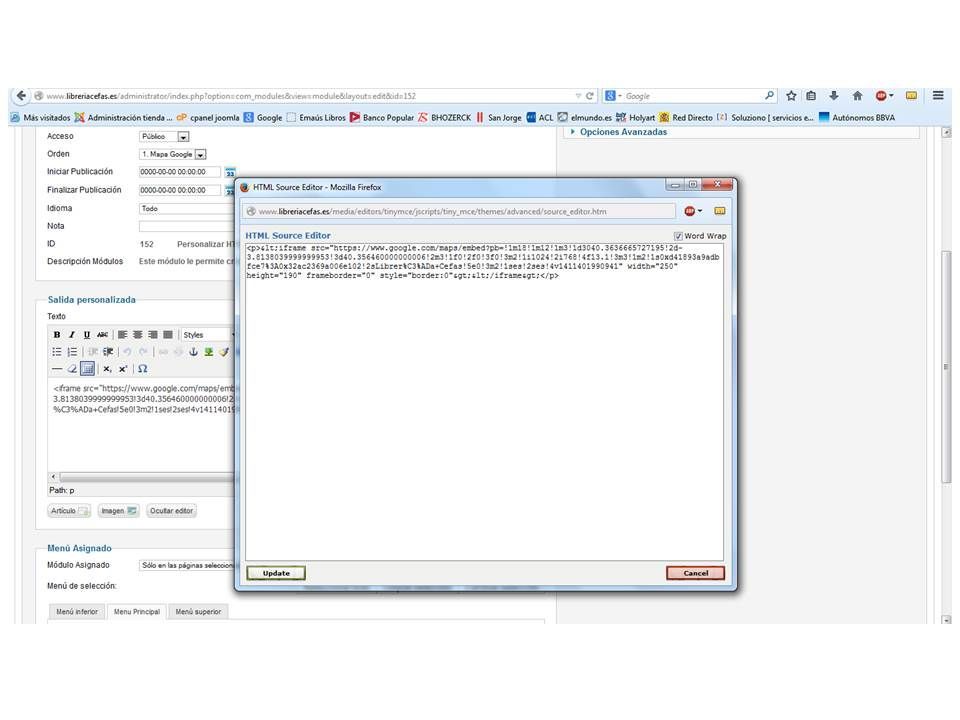
Hola Jhon. He probado lo que me dices y al abrir el editor html, en él aparece el mismo código que puse en el editor de texto simple, pero con los delimitadores. Adjunto captura para que lo veas. Te comento que estoy usando el editor TinyMCE. No sé si esto es correcto, pero en el resto de editores no veo ninguna opción para insertar código html y si este código lo pongo en el editor de texto simple, pues lógicamente no funciona. También he probado la opción "ningún editor", pero tampoco funciona.
Gracias
Hola Gabriel,
Lo que veo en la captura de pantalla es el código que es resultado de copia en el editor, y no en la pantalla emergente que muestras. Tienes que copiar el código en la ventana emergente de HTML.
En otros editores como puede ser el JCE, tienen un botón "código" y el funcionamiento es similar al del TinyMCE.
Saludos
Hola Jordi. Con el editor TinyMCE no funciona haciéndolo como me indicas. Sí lo he conseguido con el editor JCE y el botón "alternar código fuente" y dentro de éste la opción "código html".
Gracias