Hola a Todos
El día de hoy estoy tratando de incluir en mi página web el facepile de Facebook.
Podrían indicarme algún modulo funcional para hacerlo, me gustaría poner como el que manejan aquí en wemempresa
Saludos
URL del sitio: Contenido solo visible a usuarios registrados
Hola Dan,
El que usamos en Webempresa es el oficial de Facebook, preferimos evitar instalar módulos de forma indiscriminada ya que acaban ralentizando la carga de la web.
Facebook paulatinamente esta cambiando las políticas de uso de los perfiles y las de privacidad eso implica que las extensiones de terceros que no hayan sido autenticadas en el developers.facebook.com/apps no podrán funcionar con el nuevo método de autenticación impuesto por la marca.
Lo que devuelve errores como:
Could not retrieve id for the specified page. Please verify correct href was passed in.
La solución es utilizar para perfiles personales los "plugins sociales" oficiales que Facebook provee.
- developers.facebook.com/docs/plugins/
Saludos
OK Entiendo, podrian ayudarme a implementarlo en mi web
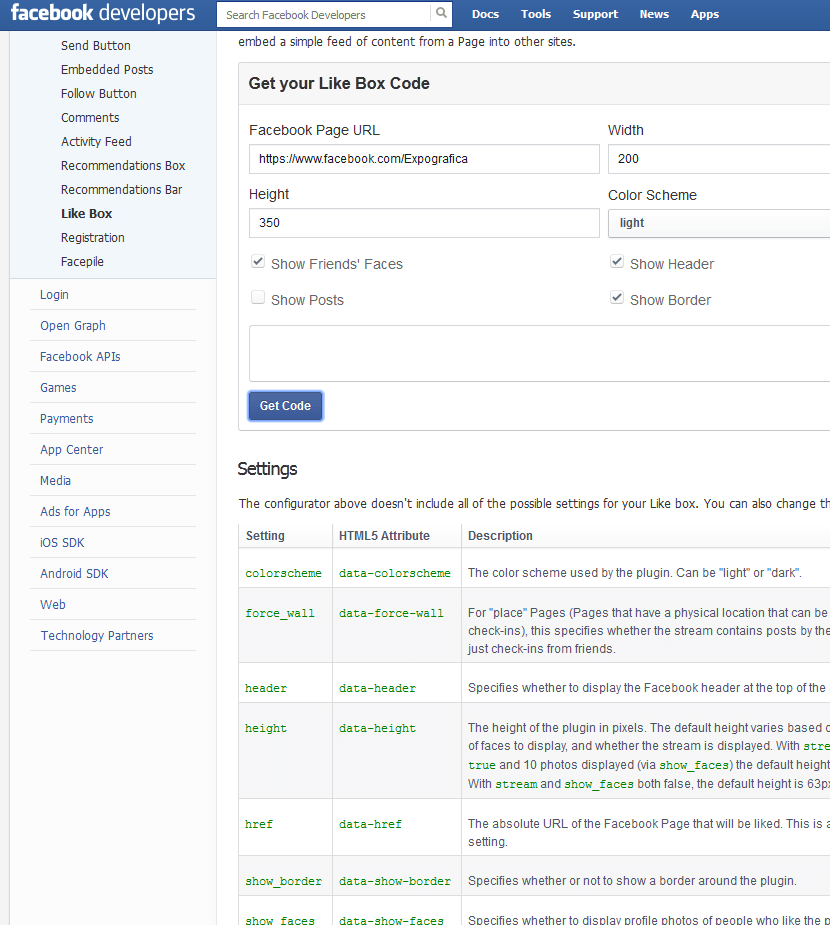
Este es el codigo que me proporciona Facebook
Include the JavaScript SDK on your page once, ideally right after the opening tag.
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/es_LA/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
Place the code for your plugin wherever you want the plugin to appear on your page.
Hola Dan,
Debes ir al Gestor de Módulos, "Nuevo" y crear un módulo "Personalizar HTML" y con el editor JCE deshabilitado [hide/show] pegar el código facilitado por Facebook y publicar el módulo en la posición deseada.
Saludos
He creado el módulo como lo has comentado, HTML personalizado y sin editor he pegado la segunda parte del código.
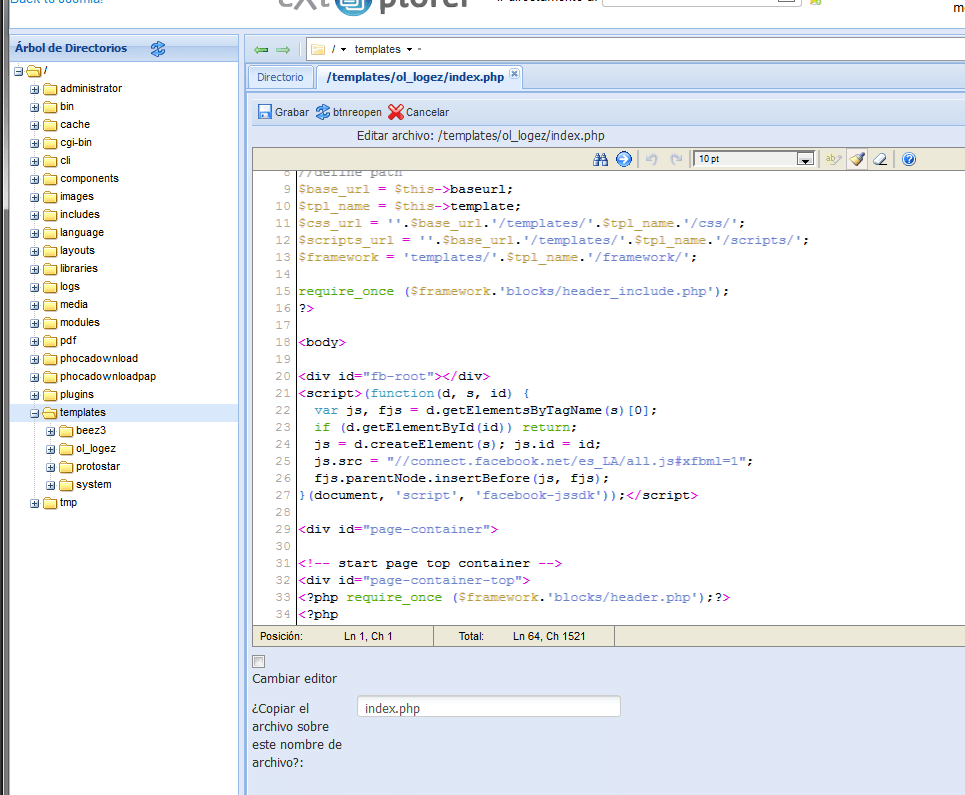
Entiendo que la primer parte del código va en el index.php que está en la carpeta de mi template predeterminado???
Adjunto pantalla donde pegue la primer parte del codigo
No aparece nada de Facebook aun con este procedimiento
Hola Dan,
El código que va en el archivo de tu plantilla en uso debe ir entre las etiquetas y
No conozco la plantilla que usas ¿puedes indicarnos la url de su autor para ver el original y analizar el código?
Saludos
El archivo index.php no tiene etiquetas y
La página del autor es esta : http://www.olwebdesign.com/ y este es el demo http://demo1.olwebdesign.com/ les comento que la plantilla es la version profesional.
En espera de sus indicaciones
Saludos
Hola Sky,
Todas las plantillas tienen un archivo que contiene las etiquetas por lo que si no está en el index.php (no siempre está) debes localizarlo en la carpeta /html ya que posiblemente trabaje con estilos o overrides y en uno de ellos estén las citadas etiquetas.
Quizás te resulte útil este artículo:
Saludos
Veo que es posible implementar la extensión Head Script pero solo es para Joomla 2.5 y la versión con la que trabajo es la 3.0
Dentro de la carpeta de mi template predeterminado esta un archivo llamado component.php este es el código, aquí están unas etiquetas , he puesto el código pero no logro tener éxito
<html xmlns=" http://www.w3.org/1999/xhtml" xml:lang="language; ?>" lang="language; ?>" dir="direction; ?>">
<link rel="stylesheet" href="baseurl ?>/templates/template ?>/css/template.css" type="text/css" />
direction == 'rtl') : ?>
<link rel="stylesheet" href="baseurl ?>/templates/template ?>/css/template_rtl.css" type="text/css" />
Hola Dan,
Al parecer se te esta complicando la tarea, prueba con una extensión: http://extensions.joomla.org/extensions/social-web/social-display/facebook-display siempre es recomendable mantener actualizada la extensión para evitar errores como los que te menciono Luis.
Saludos.
Les comento que procedí a instalar una extensión "Perfect Facebook Like Box Sidebar", quiero comentarles que al cargar y publicar el modulo si funciona y con eso resuelvo mi problema.
Es curioso que al instalar y publicar este modulo, el modulo que yo había creado previamente con el código que me dio directamente Facebook “HTML personalizado”, también se publicó correctamente, sin embargo si despublico el módulo Perfect Facebook Like Box Sidebar el modulo HTML personalizado deja de funcionar.
Quiero pensar que como no estoy metiendo el código que proporciona Facebook el que va adentro de , por eso no corre y al publicar el módulo Perfect Facebook Like Box Sidebar de alguna forma carga este código dentro del encabezado y por eso si funciona el HTML personalizado.
Voy a seguir buscando dentro de los archivos del témplate donde se encuentra para introducir el código de Facebook
Saludos y gracias por todo
Hola Dan
Efectivamente tu razonamiento es correcto, la extensión te agrega el código necesario es por eso que funionan ambos módulos.
Te sugiero quedarte con la extensión si ya te funciona correctamente y evitar modificar los archivos de tu template.
Saludos.