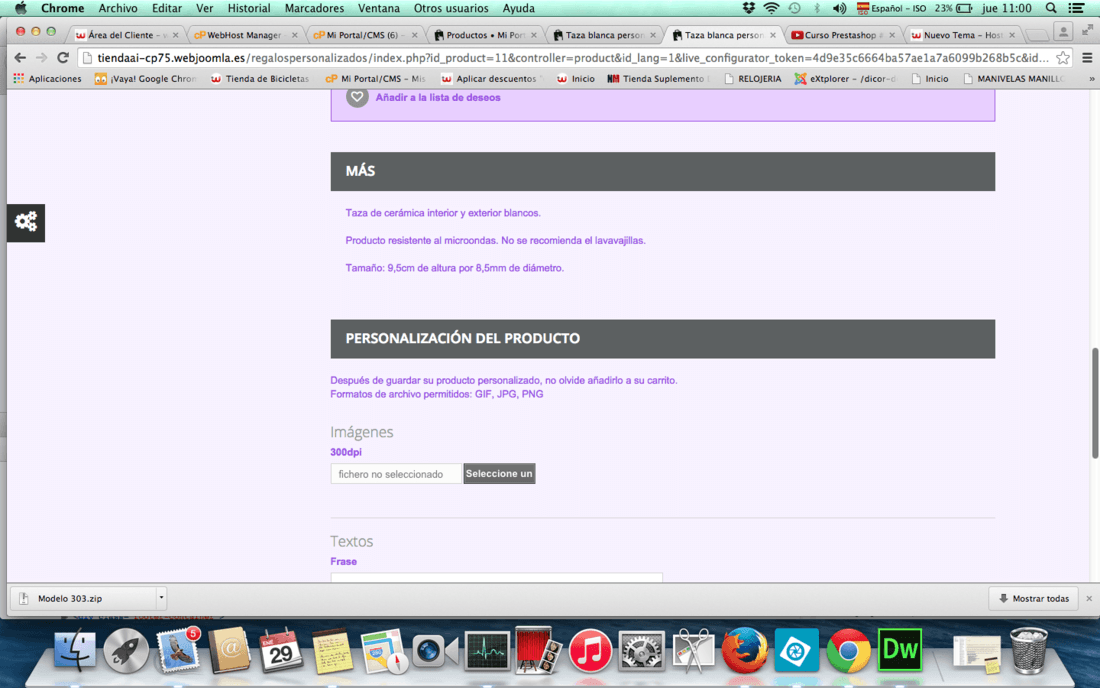
tengo un problema con la web he puesto un archivo adjunto al producto pero al ponerlo me queda muy abajo me gustaría que apareciera arriba donde esta la foto del producto en el lateral como podría hacerlo mando fotos y enlace web
URL del sitio: Contenido solo visible a usuarios registrados
Hola,
Entiendo que te refieres a cambiar la posición donde se muestra el apartado "Personalización del producto". De ser así tendrías que editar el archivo themes/Cilene/product.tpl y, previa copia de seguridad del archivo, localizar el siguiente código:
{if isset($product) && $product->customizable}
{l s='Product customization'}
{l s='After saving your customized product, remember to add it to your cart.'}
{if $product->uploadable_files}
{l s='Allowed file formats are: GIF, JPG, PNG'}{/if}
{if $product->uploadable_files|intval}
{l s='Pictures'}
-
- {counter start=0 assign='customizationField'}
-
- {foreach from=$customizationFields item='field' name='customizationFields'}
-
- {if $field.type == 0}
- {assign var='key' value='pictures_'|cat:$product->id|cat:'_'|cat:$field.id_customization_field}
{if isset($pictures.$key)}{/if}
- {assign var='key' value='pictures_'|cat:$product->id|cat:'_'|cat:$field.id_customization_field}
{counter}
{/if}
{/foreach}
{/if}
{if $product->text_fields|intval}
{l s='Text'}
-
- {counter start=0 assign='customizationField'}
-
- {foreach from=$customizationFields item='field' name='customizationFields'}
-
- {if $field.type == 1}
{counter}
{/if}
{/foreach}
{/if}
* {l s='required fields'}
{/if}
Tendrías que moverlo al lugar donde quieras que se muestra. Por ejemplo, podrías ponerlo encima del siguiente código:
gracias ya lo solucione