Hola tengo el siguiente problema que no he podido resolver. Yo quiero crear una artículo y poner una imagen en el. Pero quiero que esa imagen sea un html distinto, nuevo. La razones son varias: una es que esa imagen tiene una descripción y otra es que quiero que sesun html nuevo, distinto. Que de como resultado que si yo pongo el nombre de esa imagen en un navegador (o la url en caso de que ya este indexada) aparezca la imagen con su descripción sola y no el resto del articulo. Ya que el articulo con una imagen son otro html.
No sé cómo hacerlo en joomla. Alguno me pueda echar una mano con ésto.
Saludos, y obvio que mil gracias a todos los que comenten.
Hola caminante,
Me he perdido un poco con la explicación 😛 lo que quieres es que teniendo una imagen en un artículo o en un módulo, al pinchar sobre ella te abra un popup, lightbox o lo que sea que cargue un archivo html con esa misma imagen u otra o incluso con otro texto ¿es correcto?
Tratando de poner un ejemplo no promocional, si accedes a la url http://tinyurl.com/3aejlbw veras un artículo, en la parte final del mismo artículo hay una imagen horizontal antes de "Agradecimientos....".
Si pinchas en dicha imagen se abre un archivo html (alojado en el mismo server pero podría ser externo perfectamente) en una ventana lightbox que permite la navegación sin abandonar el usuario el sitio web. ¿Algo así quieres hacer?.
Saludos
Hola, creo que no es el caso. La idea es que estén alojadas en el mismo server pero que al hacer clic en ellas se habra un popup o mejor como en tu ejemplo, que en realidad eso ya lo puedo hacer en mi joomla y con el mismo componente que uso para que se habra asì le puedo poner una descripción para que al posicionarte en ella te de una descripción más o menos larga.
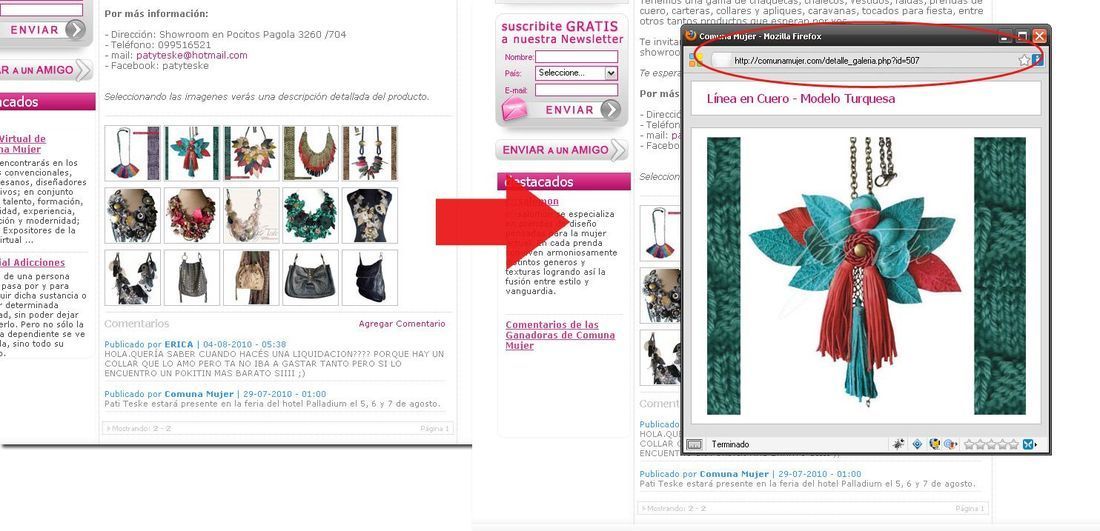
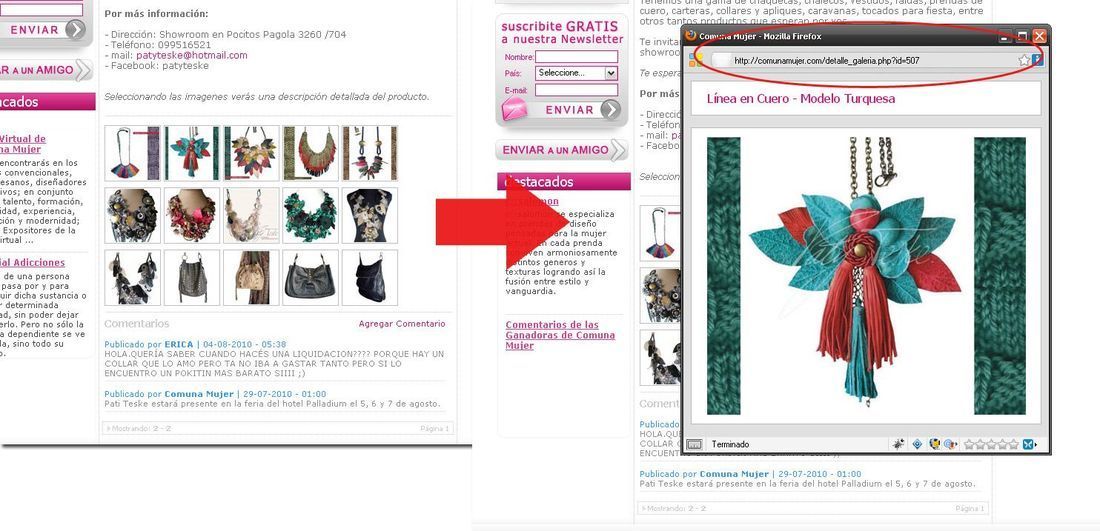
Pero, lo que yo pregunto es otra cosa, quiero que cada imagen sea un html nuevo y por tanto cambiará la url. Cuando puse la opción popup me cambió la url pero a una no amigable y no me sirvió. Te muestro un ejemplo de una página, que no tiene joomla pero que es lo que yo busco: http://comunamujer.com/detalle_galeria.php?id=369 Lo que yo vi ahí es que tienen un art. y le ponen una foto. Cuando das clic te habre ese popup que es una nueva url (nuevo html) y que por tanto indexa como nueva pagina. Me explico bien ahora? Se que parece trabalengua pero bueno. :blush:
Se entendió lo que estoy buscando??
Hola caminante,
Más o menos te entiendo pero me gustaría que me pegases el enlace antes de llegar a la imagen resultante para poder ver yo lo que hace, ya que en la url anterior a esa http://comunamujer.com/ no veo donde se llega a la imagen que tu comentas.
Saludos
Hola gnumax Dime se entendió en mi ultimo post a lo que me refiero? Es posible hacerlo en joomla?
Hola, alguien tiene idea si se puede hacer lo que pregunto en joomla?
Hola,
Si la idea de hacer que las imágenes carguen html para conseguir una mayor indexación de páginas, no creo que sea la manera correcta, ya que es complicado indexar páginas que se abren en ventana nueva o popups, ya que Google no encuentra una ruta definida o relación entre las diferentes páginas.
Esto me recuerda etapas anteriores cuando se usaban las páginas con marcos. Esto puede ser un caso parecido, supongamos que te indexa el popup, y aparece como resultado en Google (cosa que dudo que llegue a ocurrir), cuando el usuario llegue a ese html no podrá continuar navegación al no visualizar nada del sitio web.
Saludos,
Hola Jordi, gracias por responder a mi pregunta. No me había dado cuenta de que no hay manera de ver desde el link de la imagen un volver atras o algo que indique de que artículo sale.
Sobre si indexa como nueva url creo que sí., auqnue veo que no le han puesto una descripción a esa imagen. Yo uso un editor que me deja hacer descripciones de cada imagen.
En cuanto al tema de éste post y tu respuesta entiendo tu punto pero aún así quiciera saber si tu sabes de que manera es posible hacer ésto en joomla?
Hola caminante,
Tal como comenta Jordi, Google es muy particular a la hora de catalogar lo que indexa o no en función de sus políticas de penalización de enlaces ocultos u engañosos. No es que sea tu caso, pero te dejo unos enlaces que son lecturas siempre interesantes para saber lo que nos conviene o no cuando realizamos ciertos enlaces en nuestras webs.
- http://www.google.com/support/webmasters/bin/answer.py?hl=es&answer=66355
- http://www.google.com/support/webmasters/bin/answer.py?hl=es&answer=66353
Un detalle que me llamó la atención en uno de los textos que leí fue el siguiente:
"Redireccionamientos elusivos en JavaScript
Cuando Googlebot indexa una página que contiene JavaScript, lo hace sin seguir o indexar los enlaces ocultos en el propio código en JavaScript. El uso de JavaScript es una práctica web completamente legítima. Sin embargo, no lo es si se utiliza para engañar a los motores de búsqueda.
Por ejemplo, la inclusión de un texto distinto en JavaScript al de la etiqueta "noscript" infringe nuestras directrices para webmasters, ya que se mostrará un contenido a los usuarios (que verán el texto en JavaScript) diferente al de los motores de búsqueda (que verán el texto entre etiquetas "noscript"). De la misma manera, la inclusión de un enlace en JavaScript que redireccione al usuario a otra página distinta para mostrarle otro contenido al considerado por los motores de búsqueda infringe las directrices para webmasters.
Cuando se incrusta un enlace de redireccionamiento en JavaScript, el motor de búsqueda indexa la página original en vez de seguir el enlace, mientras que los usuarios son dirigidos al objetivo del redireccionamiento. Al igual que el encubrimiento, esta práctica es engañosa, ya que muestra a los usuarios y a Googlebot contenidos distintos y redirige a los usuarios que visitan el sitio a otro lugar diferente al que quieren ir."
Son consideraciones a tener en cuenta.
Saludos
Hola Gnumax, ahora entiendo como es la cuestión. No lo había pensado así. Gracias por la respuesta.
Saludos.