Hola:
¿Alguien podría indicarme por qué con Explorer no me parece el módulo "busqueda" de la web que estoy trabajando www.ausmar.com?
Me aparece en todos los navegadores menos en ese.
Gracias y saludos.
Hola Kike,
Yo creo que es más un problema de la imagen  y de como IE maneja las transparencias.
y de como IE maneja las transparencias.
He visto que la posición "TOP" de tu plantilla "jp_shop" se cubre en IE con la imagen mencionada que pese a ser un .gif parece que al cargar en este navegador no gestiona bien la transparencia y por eso "oculta" el buscador posicionado en TOP.
Deberías centrarte o bien en "recortar" ese trozo en la imagen y dejarlo "vacío" para no tapar el buscador (solución chapucera pero funcional- o ver como se carga el código del buscador, y en cuyo caso podrías anteponer el
Saludos
Hola gnumax:
Gracias por tu sugerencia.
He probado lo de recortar (que no me ha parecido nada mal) y el problema que he observado es que IE posiciona el módulo "buscar" en la parte inferior izquierda de la cabecera de la web. Por ese motivo no aparece. Para soluciobarlo recortando, implica recortar en la parte del logo así que he optado por cambiar la ubicación del módulo.
Gracias de nuevo.
Nos vemos
Hola Kike,
Lo he visto y personalmente me parece más adecuada la nuevo posición elegida para el buscador que la anterior, pues además de respetar el logo sitúas el buscador en una zona más visual.
Puedes mejorar un poco el buscador retocando un par de detalles:
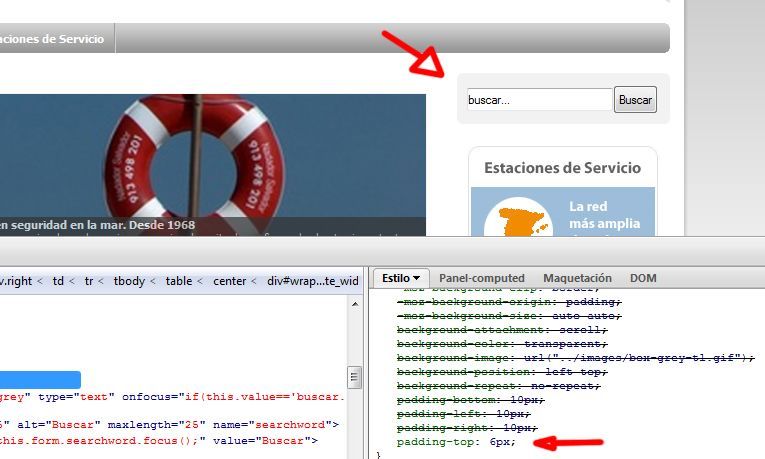
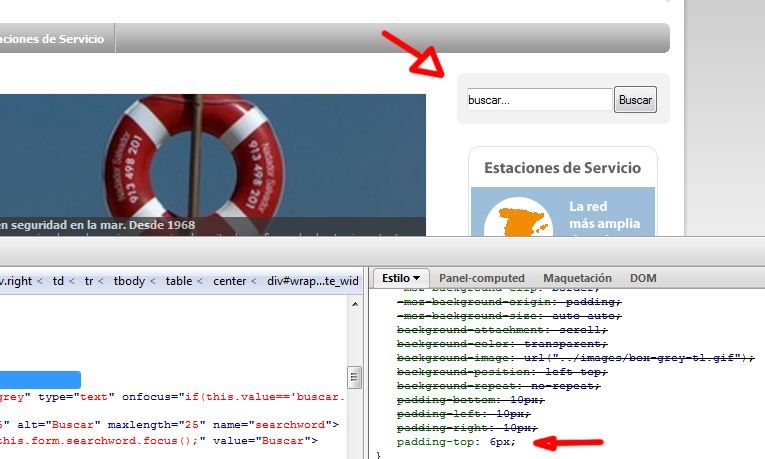
En la hoja de estilos template.css, en la línea 672, el estilo "div.module_grey div div div" lo cambias a "6px".
padding-top:6px;
Conseguirás que haya el mismo espacio vertical encima que debajo.
Y en el módulo de búsquedas, bien en /modules/mod-search o si lo haces a través de overrides en /templates/tu_plantillas/html/mod_search/ localizas el fichero responsable del gestionar el ancho (que actualmente lo tienes en 17) y lo pones en 25, lo que te quedará como en la captura adjunta.

Saludos
Hola gnumax.
Gracias por tus consejos.
Lo he cambiado y queda mucho mejor.
Gracias de nuevo