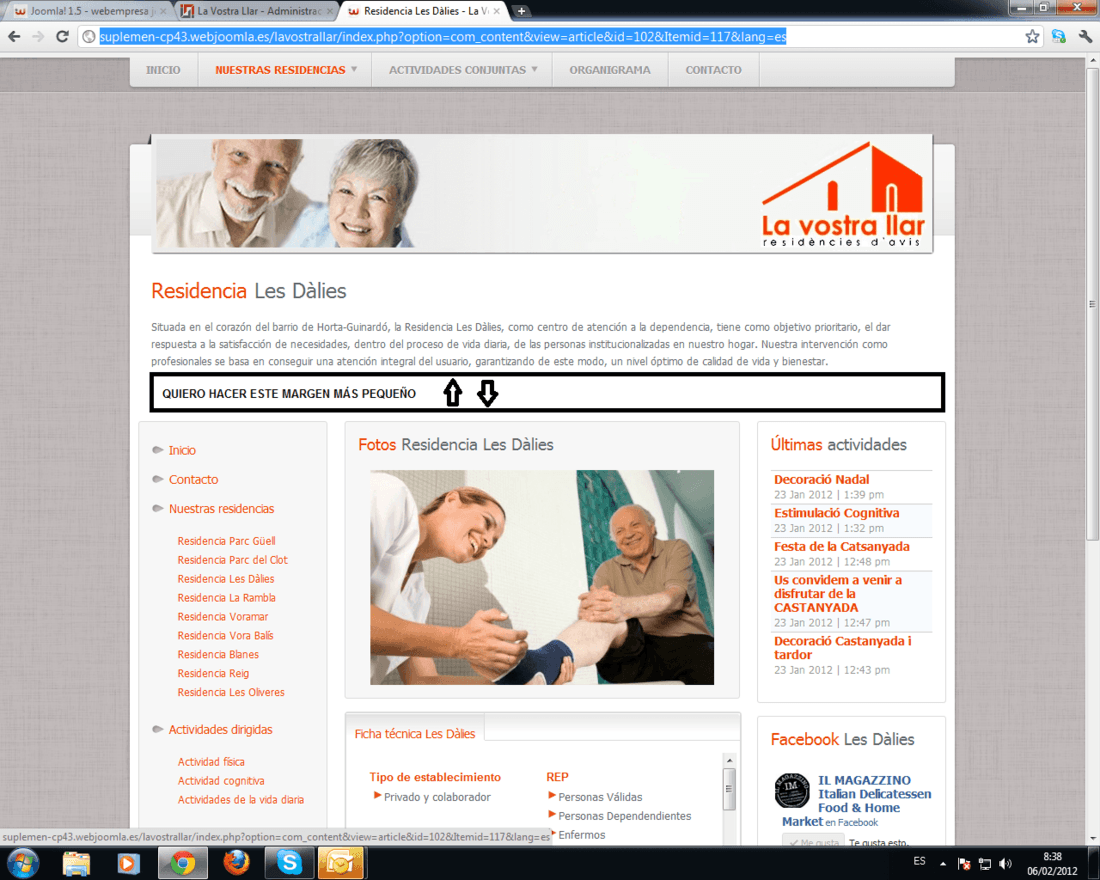
Hola chicos, ayer me tiré toda la tarde en intentar modificar un margen entre los módulos de esta página y no pude: http://suplemen-cp43.webjoomla.es/lavostrallar/index.php?option=com_content&view=article&id=102&Itemid=117&lang=es
Como veis, la descripción de la residencia (el primer párrafo) queda muy lejos de los siguientes módulos (Menú, Fotos residencia les dalies y ultimas actividades). Es decir, estos están muy abajo y lo que intento es que "suban" un poquito y se peguen más al párrafo de la descripción de la residencia.
Os adjunto un pantallazo con la señalización del margen en cuestion... Estuve mirando a traves de Firebug y no consegui aislar ese margen para modificarlo... Tendriais la amabilidad de decirme que parte del codigo es la de este margen para modificarlo y hacerlo mas pequeño?
Mil gracias
Hola Kontactalia,
#rt-main .rt-container .rt-grid-12 .rt-block {
margin-bottom: 0 !important;
padding-bottom: 0 !important;
}
He logrado reducir el espacio con el código que te he puesto más arriba, pégalo en tu hoja de estilos de tu plantilla y mira si te sirve...
Saludos
Gracias David, en que hoja de estilos lo copio? cuando entro a editar css de mi plantilla camber salen un montón!!
gracias de nuevo
Hola Kontactalia,
Busca en el directorio:
http://suplemen-cp43.webjoomla.es/lavostrallar/templates/rt_camber_j15/css/
Debe de haber un fichero template.css
Por otro lado veo que tienes los estilos compilados en un fichero con nombre:
Para hacer cambios de CSS sería recomendable que accedieras a tu plantilla y deshabilitaras el modo desarrollador... de esta forma te podemos decir el fichero en concreto que tienes que modificar...
Saludos
Hola David, como deshabilito el modo desarrollador?
gracias
Hola,
en la administración de la web vete a Extensiones->Gestor de plantillas y edita la plantilla rt_camber_j15.
Una vez dentro de la edición de la plantilla, despliega el último bloque de parámetros, con nombre Advanced y deja en OFF el primer parámetro Gantry Cache.
Así se debería de deshabilitar la caché.
Hola chicos, ya lo he deshabilitado. Exactamente que es lo que he deshabilitado? para que sirve y porque ahora sí que podeis mirar el archivo exacto donde cambiar el css?
Lo cambio en template.css o en el .php?
Mil gracias, así es como se aprende!
Hola kontactalia
Pues aún se ven los archivos compilados, pero puedes añadir el código a algun archivo de la carpeta
templates/rt_camber_j15/css/ , especialmente algún archivo llamado template.css o style.css o custom.css
Saludos.
Gracias John, lo intentaré a ver que tal
saludos
Hola chicos, he pegado el código en template.css pero no hace nada..., dentro de la carpeta css no tengo ningun archivo style.css o custom .css
Conseguí modificar el código en un archivo compilado .php mediante el firebug. Luego iba al servidor, localizaba el codigo y cambiaba sus variables pero curiosamente sólo me funcionaba en el mozzila firefox, en el chrome o en el explorer no hacia nada.
alguna idea? no entiendo que son los archivos compilados y porque se siguen viendo. Al deshabilitar el primer parametro de la Gantry Cache (deshabilitar el modo desarrollador) deberian no verse? me podeis poner un poco de luz en esto para que sepa que estoy haciendo?
Gracias!!