Hola:
Quiero dejar un logo que ocupe todo el ancho de la página en el tema Palene. He ido probando en el diseño hasta el ancho necesario; pero cuando lo aplico no sale centrado, lo coloque como lo coloque en cuanto a alineación.
He probado desde los 1024 hasta los 1200 px de ancho que tiene en la actualidad. El de 1024 se queda corto y los siguientes se desajustan hacia la derecha.
¿Cómo puedo solucionarlo?
Gracias y saludos.
URL del sitio: Contenido solo visible a usuarios registrados
Hola,
La forma en la que estás cargando actualmente el logo no te servirá, ya que no se adaptará bien a todos los anchos, debido a que el logo realmente se cargará como imagen de fondo, y no como una imagen propiamente dicha.
Lo que podrías probar es colocar la imagen de forma directa. Para ello vete a Apariencia->Widgets y desplegar la posición header. Aquí deberías eliminar el widget Gantry Logo que tienes actualmente.
A continuación, en esa misma posición añade un widget de tipo texto con el siguiente código:
Una vez que lo tengas así, avísanos para que revisemos el resultado y ver si son necesarios otros retoques en los estilos CSS.
Hola:
Ya lo inserté. No cubre todo el ancho. Además, queda mucho espacio en vertical.
El asunto es que quiero que hayan dos logos, uno para pantalla escritorio y otro para móviles.
¿Me serviría lo que indica aquí?
https://www.webempresa.com/foro/packs-webempresa-wordpress/anadir-logo-movil-responsive-tema-palene
Donde agrega el código, al realizar una actualización del tema, ¿se perdería?
Hola.
¿Me serviría lo que indica aquí?
Si con el código que te indica lo que hace es que cargue la imagen para móviles cuando la resolución sea inferior a 767px
@media only screen and (max-width: 767px) {
#rt-logo {
background: rgba(0, 0, 0, 0) url("/wp-content/uploads/mobile-logo.png") no-repeat scroll left center!important;
width:auto!important;
height:500px!important;
}
}
al realizar una actualización del tema, ¿se perdería?
Tienes que crear un archivo custom para que no se pierdan las modificaciones que realices:
Agregar archivo CSS personalizado para plantillas Gantry
Un saludo
Hola.
Prueba en la linea
background: rgba(0, 0, 0, 0) url("/wp-content/uploads/mobile-logo.png")
añadirle toda la ruta completa '
background: url("http://telofacilito.es/lacalle/wp-content/uploads/mobile-logo.png")
Elimina ' rgba(0, 0, 0, 0) ' y añade toda la URL.
Un saludo
Hola:
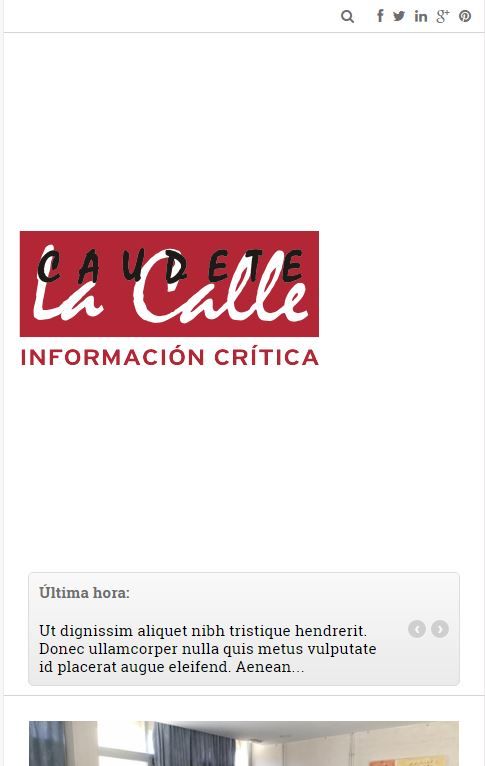
He hecho el cambio de código; pero para que surta efecto he de volver a colocar el widget "Gantri Logo" y quitar el texto que pasó Pablo, con lo que vuelvo a tener el problema del logo por defecto:
Además, el logo para tamaño móvil se queda con muchos márgenes verticales, además de no adaptarse a tamaños intermedios:
Saludos.
Hola
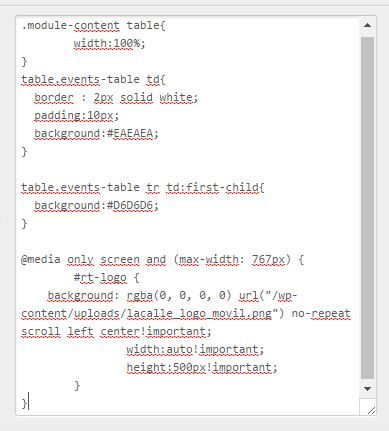
En el código que envías en tu captura de pantalla veo que has puesto :
height: 500px !important;
Esto es lo que te esta causando los márgenes, sería mejor una altura menor, usa por ejemplo :
height: 200px ;
Ya no sería necesario el !important
Cambiando esto te quitará lso margenes, ten en cuetna que si tu logo es demasiado ancho en la versión móbil no se verá correctamente, es por eso que mejor te sugiero dejar la versión más reducidad del logo, tal como aparece actualmente me parecer correcto.
Si aún tienes problemas detalla un poco más tu consulta.
Saludos.
Hola Alízaro.
Antes que nada tienes que crear un archivo custom para las modificaciones y no perderlas al actualizar la plantilla, plugin's o WorPress
Agregar archivo CSS personalizado para plantillas Gantry
Una vez creado el archivo añade lo siguiente:
#rt-header #rt-logo {
margin-left: -15px;
}
Un saludo
Hola:
Así ha quedado perfecto; pero quería preguntarte, al fin y al cabo, un archivo css personalizado, al final es una especie de "parche". Creo que el logotipo debería salir centrado ya con la plantilla. ¿no lo ves así?
Saludos.
Hola Alízaro.
un archivo css personalizado, al final es una especie de "parche"
No, es un archivo para añadir las modificaciones que quieras en la plantilla y que no se pierdan al actualizar, esto sirve tanto para cambiar colores, tipos de letra, modificaciones de un apartado en concreto.
Creo que el logotipo debería salir centrado ya con la plantilla
En la demo que teneos veras que el logo esta en el centro por lo que esta diseñado para ese propósito que quede centrado, al modificarlo y ponerlo mas grande hay que ajustarlo.
Un saludo
Hola:
Añadí el css como me indicó Pepe:
Hola.
¿Me serviría lo que indica aquí?Si con el código que te indica lo que hace es que cargue la imagen para móviles cuando la resolución sea inferior a 767px
@media only screen and (max-width: 767px) { #rt-logo { background: rgba(0, 0, 0, 0) url("/wp-content/uploads/mobile-logo.png") no-repeat scroll left center!important; width:auto!important; height:500px!important; } }al realizar una actualización del tema, ¿se perdería?
Tienes que crear un archivo custom para que no se pierdan las modificaciones que realices:
Agregar archivo CSS personalizado para plantillas GantryUn saludo
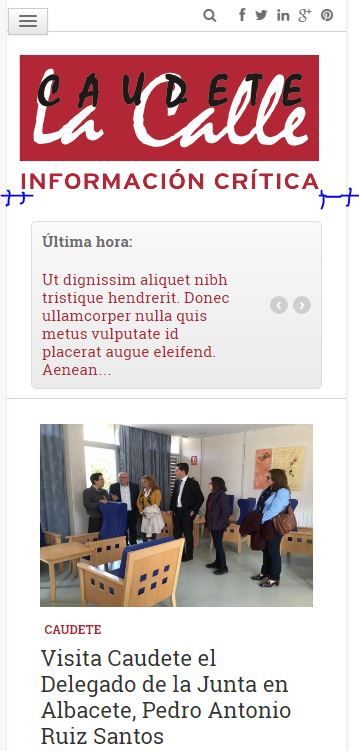
Salía descentrado
En el código quité la palabra "left" y sale algo más centrado; pero no completamente:
No sé si tendrá que ver el código que agregué para que el logo principal salga bien centrado, en el que se le dice que lo mueva -15px en horizontal.
Hola
Si, veo que el -15px te esta afectando en movil, puedes corregirlo , dejando el còdigo de la siguiente forma :
@media only screen and (max-width: 767px) {
#rt-logo {
background: rgba(0, 0, 0, 0) url("/wp-content/uploads/mobile-logo.png") no-repeat scroll center!important;
width:auto!important;
height:500px!important;
}
#rt-header #rt-logo{
margin-left:0;
}
}
Es decri se agregò la ultima parte de margin-left
Saludos.
Hola, John:
Si paso margin-left a 0, el logo de movil se centra; pero el logo principal se me desplaza a la derecha, teniendo el mismo problema que al principio de este hilo.