Buenas noches,
Tengo el módulo contentbox en la página de inicio con las fotos de las categorias. En la página www.clayargil.com
El problema que tengo es que con pantallas y moviles de tamaño grande y pequeño se descolocan todas las fotos.
Me comentasteis que a lo mejor era posible arreglarlo con algo de CSS. No ser si se puede.
Muchas gracias
Hola Santi,
Por más que carguemos la página en varios dispositivos diferentes y resoluciones no logramos ver el error que nos comentas de descolocación de imágenes, si nos pudieses indicar cuál resolución es la que presenta este error seria de ayuda al momento de replicarlo, te adjunto las capturas de como lo vemos
Saludos 🖐️
Yo tengo un Huawei Dewdrop Display de 6,21 pulgadas, aspecto 19,5:9
Resolución FullHD+ (2.340 x 1.080 píxeles, 415 ppp)
Mi hermana tiene otro parecido y también lo ve como yo.
El trozo de foto que falta al lado se puede ver desplazando la pàgina a un lado,
Muchas gràcias
Hola
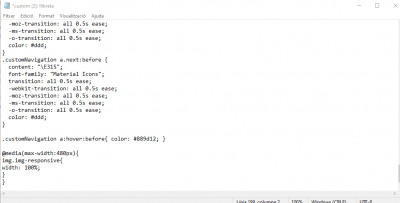
Veo que la imagen no se redimensiona para tamaños <=480px de ancho.
Prueba agregar el siguiente código CSS:
@media(max-width:480px){
img.img-responsive{
width: 100%;
}
}
Saludos.
Hola,
En que parte de los otros códigos tengo que añadir este? porqué donde lo he probado no lo coge y sale el código en las fotos.
Muchas gracias
Hola
Entiendo que estas usando PrestaShop, tienes que buscar algún archivo .css que cargue tu theme, veo por ejemplo que este archivo custom.css te puede servir, puedes colocar el código CSS al final de este archivo:
/themes/GreenFood/assets/css/custom.css
Tienes que limpiar la cache o refrescar tu navegador para ver los cambios.
Saludos.
Hola Santi,
Este código debes añadirlo es tu archivo custom.css del tema que estés usando, debes ubicarlo en tu cPanel -> Public_html
Luego ingresar a la carpeta donde tienes los archivos de tu web, dentro de este ingresar al directorio de themes/tu_tema/assets/css y ubicar el archivo custom.css
Quedaos atentos como ha ido todo
Un Saludo
Buenas tardes,
He puesto los códigos en el custom ss y no ser si lo pongo bien porqué no veo cambios en la web y cuando vuelvo a entrar a custom ss ya no aparece el código.
Muchas gracias
Hola Santi,
Puedes indicarnos la ruta donde estas seleccionando este archivo de los estilos de tu tema?
Un Saludo
Hola Karen,
Por /themes/GreenFood/assets/css/custom.css
Y en custom.css lo descargo y pongo el codigo al final. No ser si lo hago bien.
Muchas gracias
Hola
No veo que hayas puesto ese código al final, siempre comprueba consultando el archivo directamente desde la url generada:
view-source: https://www.biosadeproximitat.com/themes/GreenFood/assets/css/custom.css
De manera general podría ser también que tengas algún sistema de cache activo, prueba desactivarlo temporalmente.
Saludos.
Hola,
Mira a ver si ahora lo ves. Creo que lo puse . Pero borro cache del navegador y lo veo igual.
Muchas gracias
Hola Santi,
En este caso intenta agregar el código css que te proporcionó jhon directamente en el archivo theme.css para verificar si de esta forma lo toma tu prestashop la ruta sería la misma únicamente que en vez de colocarlo en custom.css seria en theme.css
Nos comentas como te va, saludos 🖐️
Hola Santi,
Has verificado borrando la cache del explorador donde estas efectuando los cambios y los ajustes?, posiblemente se te este almacenando la cache y por eso no ves que el cambio surta efecto igualmente en tu movil abre una pestaña de incognito al abrir la web y verificar.
Un saludo 🖐️
Hola,
Ahora he conseguido verlo bien en una pestaña de incognito en el movil. Salian las fotos centradas.
En el navegador normal del movil aun no lo puedo ver bien, ya voy borrando cache pero aun no. Pero si sale en la incognito es que ya va bien?
Muchas gracias