Hola Alberto,
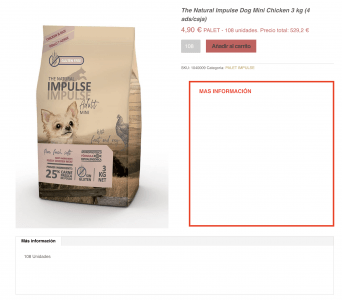
Puedes modificar la ficha del producto desde el constructor de DIVI, para ello ve al producto que deseas modificar y selecciona la opción usar el constructor de DIVI
Con esto se habilitará la opción de mover toda la información de los elementos de la ficha de tu producto y ubicarlo donde necesites.
También puedes moverlos a través de código y para ello tienes que tocar el código de la ficha de producto en woocommerce
Generalmente se encuentra en /wp-content/plugins/woocommerce/templates/content-single-product.php
Revisa el siguiente articulo donde muestran como realizarlo -> Contenido solo visible a usuarios registrados
Saludos
Hola Alberto,
La forma más rápida para configurar la plantilla de forma global es como te comenten en el mensaje anterior a través de código desde la plantilla content-single-product.php
Esta generalmente se encuentra en el directorio /wp-content/plugins/woocommerce/templates/content-single-product.php
Puedes ocultar el bloque de más información con el siguiente código
.woocommerce-tabs.wc-tabs-wrapper {
display: none !important;
}
Saldudos
Hola Karen.
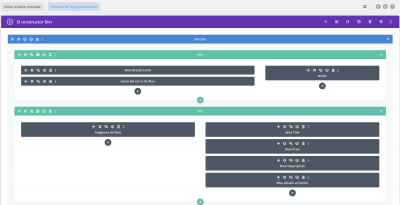
Me refiero a la configuración de los módulos de Divi que te adjunto...puedo hacerlo global?
Hola Alberto,
Ya que no estas construyendo una plantilla especifica de Divi si no que tomas tu producto y Divi coloca los bloques de acuerdo a su posición no veo la forma de hacerlo de forma global. Para ello deberás ajustar la plantilla de todos los productos a nivel de código.
Saludos
Hola Alberto.
Prueba con lo siguiente:
.et_pb_module.et_pb_wc_tabs.et_pb_wc_tabs_0.et_pb_tabs {
display: none;
}
Un saludo
Gracias pepe.
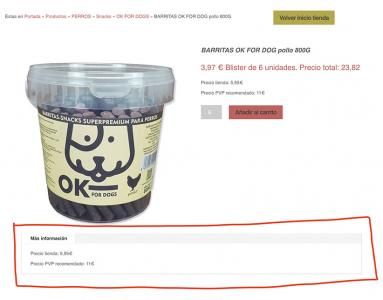
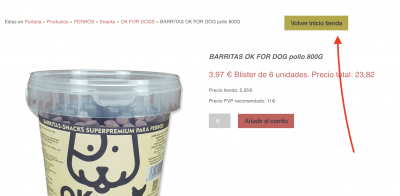
Siguiendo este hilo...como puedes ver he creado unos módulos de woocommerce-product en este producto, si no lo puedo globalizar, lo iré cambiando poco a poco en algunosmproductos...pero lo que si necesitaría al menos es colocar el botón volver a tienda tal y cómo se ve en el adjunto de forma global, eso se hará colocando código en la ruta que me indica más arriba...Que código pongo??
Hola Alberto,
Puedes probar agregando el siguiente código en tu archivo function.php
add_action( 'woocommerce_after_add_to_cart_button', function() {
$builder_product_link = 'http://tudominio.com/destino/';
?><a class="button" href="http://tudominio.com/url_tienda">Regresar a la tienda</a>
<?php
} );
Saludos
Hola Karen.
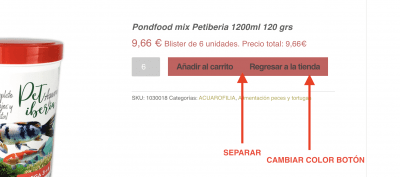
Perfecto!!, como puedes ver en el adjunto ahora aparecen los dos botones..necesito css para separarlos y cambiar el color de uno de ellos como te indico en el adjunto. Lo he intentado hacer yo pero el inspector reconoce los dos rótenes como una unidad...o al menos no se yo introducir el estilo de cada botón...
Hola Alberto,
Para poder asignar un estilo diferente al nuevo botón debes agregarle una nueva clase adicional por ejemplo .tienda solo debes adicionar la palabra tienda en la opción que asigna las clases en class="buttom tienda"
<a href="http://iberianpets.com/tienda-iberianpets-mayoristas" class="button tienda">Regresar a la tienda</a>
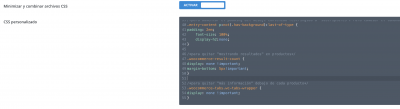
Y luego en tu hoja de estilo Apariencia -> Personaliza -> CSS adicional agregar el código por ejemplo:
.woocommerce div.product form.cart .button {
margin: 5px !important;
}
.woocommerce div.product form.cart .tienda {
background: #000 !important;
color: #fff !important;
margin-top: 5px !important;
margin-left: 2px !important;
}
Dentro del segundo bloque puede modificar el color de fondo para tu botón.
Prueba y verifica si te funciona
Un Saludo
Hola Alberto,
La clase debe ir en la estructura de tu enlace dentro de la etiqueta <a>, por ejemplo ahora al estructura de tu nuevo botón esta de esta forma
<a href="http://iberianpets.com/tienda-iberianpets-mayoristas" class="button">Regresar a la tienda</a>
Si verificar hay una palabra llamada class="button" solo debes añadir tu nueva clase dentro de el quedando algo como class="button tienda" tu nuevo botón quedaría de esta forma
<a href="http://iberianpets.com/tienda-iberianpets-mayoristas" class="button tienda">Regresar a la tienda</a>
Luego debes agregar el código a tu CSS para que esta nueva clase tenga efecto y realice los cambios que necesitas al nuevo botón.
Un Saludo
Si pero como entro en la etiqueta <a>...tengo que entrar al código que está alojado en alguna carpeta del servidor..??