Hola,
Soy nuevo en el foro y aún no sé muy bien como utilizarlo, me han remitido aqui desde un ticket, a ver si me podeis ayudar.
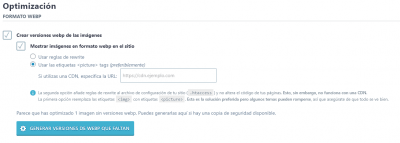
Sigo haciendo pruebas para optimizar al maximo mi sitio web "https://fermartinezphoto.com", entre otros que tengo contratados con webempres. Sé que es algo complejo y requiere bastantes conocimientos, pero me gustaria que me ayudarais a acelerar el Page Speed de mi pagina, en este caso tengo un problema con la carga de imagenes Webp, estoy usando el plugin Imagify, ya que comprimido todas las imagenes y verificado que están correctamente cargadas en la carpeta "uploads";, el problema es que parece no cargarlas en el navegador, ni Firefox ni Chrome, ya que en ambos el Page Speed me da la misma advertencia de que "no está usando la version webp" de esas imagenes. En el plugin Imagify he probado tanto las opciones "Mostrar imágenes en formato webp en el sitio" - "Usar reglar rewrite" y "Usar etiquetas "Picture", en este ultimo poniendo la direccion url "https://fermartinezphoto.com" de CloudFlare ya que es mi CDN, en ambas opciones da el mismo resultado, es decir, ninguno, la imagen Webp generada parece que no es cargada.
Me podeis aconsejar o guiar en qué puedo hacer o qué puede estar pasando? Para poder solucionar este problema que se traduce en un mal resultado en PageSpeed con un tiempo de carga superior a 1seg en ese punto
Gracias de antemano
Fer
Hola Fernando,
Intenta con la siguiente configuración tal cual te lo comparto:
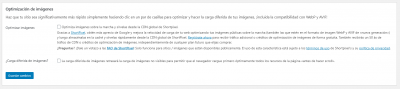
Esto es directamente dentro de imagify, en las opciones que nos comentas, y un paso muy importante que veo en tu web no esta mostrando las imágenes de ninguna galería en los enlaces de mi trabajo, esto debe estar ocurriendo por que al cambiar la configuración a webp autoptimize no permite la carga de estas imágenes para corregirlo ingresa a las configuraciones del mismo y en la pestaña de imágenes desactiva la carga diferida.
Te adjunto una captura del enlace al que me refiero: https://fermartinezphoto.com/bodas/
Nos comentas como te va, un saludo 🖐️ 🖐️
Hola, mil gracias por la pronta respuesta y la ayuda. He probado eso que comentas, de hecho ya lo habia probado porque he probado todo lo que se me ocurre, y no funciona, los resultados en PagaSpeed siguen siendo iguales, muy bajos, puedes comprobarlo por ti mismo haciendo la prueba en el sitio "http://fermartinezphoto.com/", desactive ayer la opcion de trabajo con CDN que usaba CloudFlare y cambiado los DNS en webempressa para que todo apunte a los servidores, he verificado que la DNS ya se ha propagado bien, pero aun así tengo un tiempo pésimo, no entiendo por qué, ademas, los dos mensajes mas "graves" y que mas penalizan, del orden de mas de 1seg cada uno es la carga de imágenes, que no consigo que se haga con webp, y el tiempo de respuesta del servidor, cosa que entiendo que no depende tan directamente de mí, la web es muy sencilla y nada recargada para tener tiempos tan malos, incluso las fotos están bastante optimizadas sin la version webp ya (soy fotografo y algo de todo eso sé), pero con la versión webp deberia incluso mejorar.
Hola Fernando,
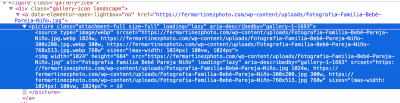
En tu web veo que las imagenes cargan en formato webp, adjunto captura.
La captura anterior corresponde al código fuente de la página familia.
Respecto a las pruebas de optimización y rendimiento, he testeado tu sitio en pingdom tools y en GT Metrix obteniendo muy buenos puntajes:
https://tools.pingdom.com/#5d5b798244800000
https://gtmetrix.com/reports/fermartinezphoto.com/lpozIJmQ
Lo único que haría falta seria agregar los llamados Header Expires, para ello accede a tu cuenta de cPanel -> Incio -> Administrador de archivos -> /public_html/raiz_de_tu_web/, da click derecho sobre el archivo .htaccess, revisa si hay algún bloque de código que inicie y termine de la siguiente manera:
<IfModule mod_expires.c>
</IfModule>De ser así, selecciona todo ese bloque y reemplázalo por:
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/webp "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType image/x-icon "access plus 1 year"
# Video
ExpiresByType video/mp4 "access plus 1 year"
ExpiresByType video/mpeg "access plus 1 year"
# CSS, JavaScript
ExpiresByType text/css "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
# Others
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
</IfModule>Si tu archivo htaccess no contiene dicho bloque entonces pega el código que te proporcioné al final de dicho archivo (htaccess)
Saludos.
Gracias a todos por las respuestas y las ayudas
He probado eso que decis de modificar el "Header Expires" y no hay ningun cambio en los tiempos, podeis comprobarlo tanto en Pindom como en GTMetrix, de hecho es uno de los puntos a mejorar que en ambos me vuelven a indicar. Coloqué el codigo segun me indicasteis en el .htaccess. Pero no parece cambiar nada.
Tengo varias preguntas al respecto de todo esto, relacionadas con los resultados que me dan los analizadores de velocidad:
1- Deciais que mi web carga las imagenes webp, pero los analizadores siguen diciendo que no, todos muestran resultados con las imagenes en JPG, y de hecho se quejan de eso en el analisis, sigo sin conseguir que eso funcion.
2- En los resultados siempre se menciona algo relacionado con GoogleFonts, que tampoco sé resolver. Algo como "
|
|
3- Tambien me salta un indicador relacionado con Autoptimize. Algo como:
4- En GTMatrix me aconseja un CDN, estaba usando el de CloudFlare gratuito, y ayer justo lo quité para hacer pruebas de velocidad, no sé si es bueno o no la verdad, ni entiendo mucho de como configurarlo con mi web si fuera necesario. Mi sitio es bastante sencillo, no he tocado nada de codigo, es mas casi un portfolio, está hecho con GeneratePress y Elementor, que entiendo que son ligeros. pero me está dando un poco guerra optimizarlos para una carga mas rapida y tener mejores resultados en PageSpeed
Gracias de antemano por todo
Fer
Hola Fernando .
Para el tema de la imagenes utiliza el siguiente plugin, eliminas el que tienes ahora y utiliza este:
-> https://es.wordpress.org/plugins/webp-express/
Ten en cuenta que todos los navegadores no son compatibles con ese formato y los navegadores que no lo soporten seguirán mostrando las imagenes en formato jpg o png
Aparte de el plugin de webp utiliza también el plugin optimizador.io paar comprimir la s imagenes
En los resultados siempre se menciona algo relacionado con GoogleFonts, que tampoco sé resolver.
Se refieren a las fuentes ( tipo de letra ), esto no se puede solucionar ya que carga externamente, es decir carga desde los servidores de Google Fonts y al ser externo no se puede realizar ninguna mejora.
.- Accede a tu cuenta de cPanel -> configurar PHP
.- En el bloque " Parámetros PHP configurables " selecciona los valores máximos de todas las celdas
También me salta un indicador relacionado con Autoptimize.
Son los archivos de Cache de Autoptimize, estos tienen que estar ya que son los que sirven los archivos unificados de CSS y JS
me aconseja un CDN,
Un CDN es bueno por ejemplo si tu web tiene información que quieras que sea visible para todo el mundo, es decir está enfocado a todo el público y no solo a España.
El CDN lo que haces es repartir las imagenes o archivos estáticos desde diferentes servidores repartidos por todo el mundo y sirven esos datos desde el servidor más cercano a la IP desde la que se conecta el usuario.
No tienes que preocuparte mucho por los resultados de Page Speed estos no afectan a el posicionamiento de tu Web, no son tomados en cuenta para eso, si que te dan una vision de puntos que puedes mejorar pero muchos de ellos no se pueden ay que son externos como Google Fonts o implican cambios en la web que o bien terminaría cayendo o ralentizando la carga como puede ser lo de la caché autoptimize
Por ejemplo revisa los resultados de esta empresas que gastan un dineral para tener bien optimizadas sus web incluso tiene departamentos de optimización:
Un saludo
Hola Fernando,
De acuerdo, nos comentas como ha ido todo
Un Saludo
Hola, he seguido todos vuestros consejos y recomendaciones y tanto la puntuacion en PageSpeed, GTMetrix etc, no ha variado en nada, sigue dandome los mismos avisos, y sigue sin cargar las imagenes webp ni utililizando en plugin recomendado por vostros y configurandolo como indica en las advertencias del propio plugin que dice que el servidor no admite reglas en .htaccess
Me desespera ya un poco porque no sé que mas pueda hacer que esté en mi mano
Gracias
Fer
Hola Fernando,
Realizando una análisis con Lighthouse (este es el complemento del cual se basa google para mostrar los resultados) veo que tus imágenes si se están convirtiendo a webp
Sin embargo veo que las imágenes de tu home no se estas convirtiendo, como prueba verifica si solo estas imágenes que tienes en el slider al convertirlas de forma manual y subirlas se toma el cambio
Puedes probar convertir las imágenes en el siguiente enlace -> Contenido solo visible a usuarios registrados
Puedes descargarte la herramienta de análisis tanto para chrome o mozilla
Nos comentas como ha ido todo
Un Saludo
Hola,
He estado realizando pruebas estos días, siguiendo vuestros consejos, leyendo también en foros, webs, etc. y he llegado a estas conclusiones y resultados, que ya que pregunté pues os comparto a ver qué pensáis.
* He conseguido mejorar muchisimo la puntuación en GTMetrix, Pingdom, Page Speed, etc, gracias a la siguiente configuracion:
- He usado el plugin Smush para optimizar imagenes, me gusta bastante mas que Optimizer.io de webempresa, por todo su interface facil de entender y configurar, ofrece resultados y estadisticas, etc, en general me parece mejor. Una vez comprimidas las imágenes lo he desinstalado para no tener la instalacion recargada, ya que no voy a subir mas imagenes de momento
- Plugin de Imagenes. Imagify, he verificado que si funciona y sirve las imágenes en formato webp para navegadores compatibles, me gusta mas el interface, la forma de tratar la biblioteca de medios, etc, tambien me parece mas facil de configurar.
- El problema que tenía y sigo teniendo, es que la Home está maquetada con Elementor y parece que el Slider no admite la carga webp, al menos ya sé cual es el problema y no me preocupa excesivamente ya que el resto del sitio sí que realiza la carga webp sin problema con Imagify, marcando la opcion "usar etiquetas picture"
- Plugins adicionales para caché, minify y combine, optimización: Asset CleanUp: Page Speed Booster, Async JavaScript (en opcion Async, mejora a Defer), WP Fastest Cache
Tras un montón de pruebas es la configuración que mejor me ha funcionado y mejores resultados obtengo en las métricas
Si tenéis algun comentario, consejo adicional, lo que sea, es más que bienvenido!
Gracias de antemano
Fer
Hola Fernando.
Genial !!! me parece una buena configuración, cada plantilla es distinta y en estos casos lo mejor es ir probando varias configuraciones hasta encontrar lo que mejor se adapte.
Gracias por compartir seguro que a otros usuarios les puede venir bien.
Un saludo
Una "última" cuestión, jejeje. Me aparece en el Page Speed y LightHouse, lo siguiente, que no sé la manera de resolverlo. Disculpad pero en este ámbito mis conocimientos son algo limitados
Preload key requests: Consider using `<link rel=preload>` to prioritize fetching resources that are currently requested later in page load. Learn more.
|
URL
|
Potential Savings
|
|---|---|
|
…fonts/generatepress.woff2
(fermartinezphoto.com)
|
Y por cierto, me sigue marcando todo el rato, Reducir el tiempo de respuesta inicial del servidor, pero entiendo que todo está bien configurado ahora y el servidor de webempresa está funcionando bien, pero me marca siempre esa opcion
Hola Fernando,
Veo que GTMetrix te da una puntuación de 100% y Yslow un puntaje de 90%, lo que considero excelente. Para corregir lo que nos comentas tendrías que identificar la linea donde se hace la llamada a ese fichero y agregar manualmente el rel="preload", aunque no lo considero que te sea perjudicial, vaya es un solo archivo.
Respecto al "Reducir el tiempo de respuesta inicial del servidor" no veo que aparezca este aviso, ¿Podrías compartirnos la url del sitio donde si te aparece o una captura de pantalla del mismo?
Saludos 🙂
Mil Gracias!!!
1- Con respecto a la primera cuestion, rel="preload", como digo, mis conocimientos en eso son reducidos, donde debo poner ese codigo que indicas, porque realmente es donde más penaliza el Page Speed, me pone mas de 2 seg, y si puedo optimizar eso seria genial
|
URL
|
Duración
|
|---|---|
|
820 ms
|