Hola buenas noches, estoy intentando cambiar los colores en el header y en el footer, ya que son demasiado claros y los quiero oscurecer, pero no encuentro el cómo hacerlo.
Lo estoy intentando desde la página principal de WordPress, apariencia, personalizar, global, colores y en color del tema - enfásis - y no me lo coje.
Como comenté al principio, lo quiero realizar en header y footer, y si se puede hacer desde aquí a los botones, mejor que mejor.
Gracias, un saludo.
Contenido solo visible a usuarios registrados
Que tal María Teresa,
Estas utilizando algun plugin de cache actualmente? Veo que tienes el tema Astra activo, esta actualizado a su ultima version?
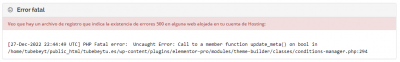
Desde el asistente virtual stephan veo que tienes un error referente a elementor
Te puedo recomendar ademas de validar si todos los plugins relacionados con elementor como el mismo estan actualizados, si el problema persiste puedes desactivarlos todos y validar si te toma los cambios directamente desde las opciones del tema ya que puedo suponer que anteriormente si te funcionaba
Prueba y nos comentas, Saludos!
@bruno-vichetti, hola de nuevo, no he sido capaz, y en el día de ayer pasé Stephan y no me arrojó ningún error.
Por otra parte sigo sin poder hacerlo, la ruta que sigo es Apariencia - personalizar - maquetador de cabeceras - y los colores del texto etc, y no realiza ningún cambio.
¿Qué puede ser?
Gracia
Que tal María Teresa,
He intentado recrear tu error y creo que lo que sucede es que estos colores no puedes definirlos desde el apartado del personalizador ya que los has modificado por medio de estilos CSS
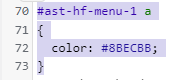
Por ejemplo, los enlaces del menu me figuran con el siguiente código
Debes retirar los estilos que se interpongan en las opciones del personalizador del tema por defecto
Echale un vistazo y nos comentas
Saludos!
@bruno-vichetti, ufff se me escapa de mi conocimiento ya que soy novata.
La línea que me has puesto sale en Personalizar - Css? porque si es así, podría poner eso código de color y poner otro y así solventarlo?
O bruno, tú me podrías decir, como eliminar estos códigos, ¿en qué líneas se encuentran para poderlo hacer desde el personalizador?
Al decirme que es con css, fue una empresa que contraté.
Gracias.
Hola María Teresa,
Es correcto la linea señalada en la captura es una referencia de como debes tenerlo tu en el apartado de Apariencia-> Personalizar-> CSS agregado
Desde alli puedes cambiar el codigo de color hexadecimal https://htmlcolorcodes.com/es/
Recuerda que esa linea solo cambia de color los enlaces del menu, si deseas cambiar de color otro elemento cuentanos cual y con gusto te apoyamos
Saludos!
@bruno-vichetti, hola he conseguido cambiar y mucho, algunos cambios de los colores como que no sé como lo conseguí.
Te cito lo que no he podido cambiar por si me puedes ayudar, en donde hacerlo o si fuera con css, como lo inicial que me enseñaste:
1. Colores en el footer de las páginas, Categoría, Producto, Mi cuenta, Carrito y Página de Pago, todas ellas las cree yo con elementor, no son las cargadas con woocommerce.
2. Colores de los botones y textos que aparecen en el carrito y en la página de pago, ya que al creerlas yo las cree a partir del shortcode.
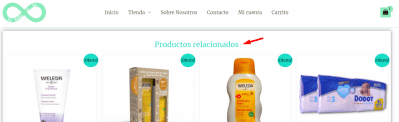
3. En la ficha de producto, el texto de "productos recomendados", tampoco consigo cambiar el color al título.
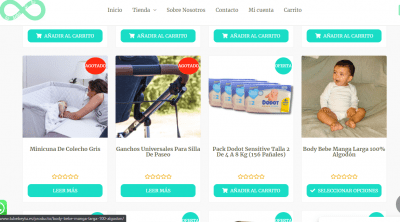
Por otra parte aunque no tiene que ver con los colores, y no sé si debo abrir otro hilo, en la página de inicio tengo cargados mediante widwet que se muestren productos, y al final de estos, está el botón de cargar más, cuando pulsas en este, si algún artículo no tiene existencia, ya descuadra la alineación de la muestra de los productos, ¿hay alguna manera que en esta página no muestre los agotados o bien, los siga dejando alineados?
Gracias como siempre, un saludo.
Que tal María Teresa
Vamos por partes 😊
1. Colores en el footer de las páginas, Categoría, Producto, Mi cuenta, Carrito y Página de Pago, todas ellas las cree yo con elementor, no son las cargadas con woocommerce.
Los estilos del Footer no son consistentes te recomendaría usar los siguientes estilos para darle color a los títulos de los widgets del footer
.site-above-footer-wrap .widget-title {
color: #19ddc6 !important;
font-size: 20px !important;
}
2. Colores de los botones y textos que aparecen en el carrito y en la página de pago, ya que al creerlas yo las cree a partir del shortcode.
Necesitamos que nos indiques a que botones y textos te refieres ya que la pagina del carrito tiene muchos botones y textos
3. En la ficha de producto, el texto de "productos recomendados", tampoco consigo cambiar el color al título.
Si te refieres al siguiente título
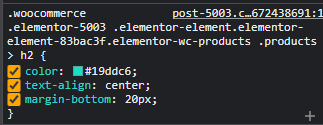
Segun el inspector de elementos del navegador me indica de que esta construido en elementor, deberías poder cambiarlo directamente desde el constructor
Por otra parte aunque no tiene que ver con los colores, y no sé si debo abrir otro hilo, en la página de inicio tengo cargados mediante widwet que se muestren productos, y al final de estos, está el botón de cargar más, cuando pulsas en este, si algún artículo no tiene existencia, ya descuadra la alineación de la muestra de los productos, ¿hay alguna manera que en esta página no muestre los agotados o bien, los siga dejando alineados?
En este caso lo que sucede es que la altura de los productos mostrados como agotado difiere de los productos disponibles ya que no tienen el precio de forma visible
Una solucion sencilla seria ocultar los precios para todos los productos pero esto no seria del todo valido
Como el elemento tambien esta en elementor te recomendaria ocultar todos los productos que figuren como agotados
Saludos!
@bruno-vichetti, Feliz Año!!!!
Gracias por vuestra ayuda, ya he conseguido cambiar el color de "producto Relacionados" y no era recomendados como dije.
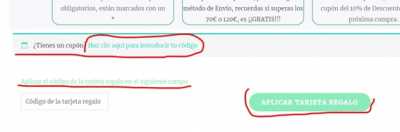
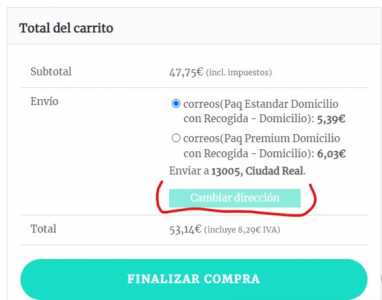
Los que no consigo cambiar son los colores en el carrito, por eso adjunto las imágenes para que puedas saber cuales son los que necesito cambiar.
En cuanto a los tamaños de las imágenes de productos agotados, no sé si se podrá hacer que pueda aparecer el precio, ya que también he visto que se puede hacer, pero no lo consigo.
Muchas gracias por todo, un saludo.
Hola Maria teresa.
Prueba con lo siguinete:
button.button.ywgc_apply_gift_card_button {
background-color: #19ddc6 !important;
}
.woocommerce-shipping-calculator {
background-color: #19ddc6 !important;
}
.woocommerce button.button:disabled[disabled] {
opacity:9;
}
no sé si se podrá hacer que pueda aparecer el precio, ya que también he visto que se puede hacer
Al ser una consulta distinta de la que estamos tratando en esta entrada lo mejor es que abras una nueva consulta, con eso mantenemos un orden en el foro y nos ayudas a nosotros en nuestro trabajo.
Un saludo
@pepesoler muchas gracias Pepe.
Entiendo que como me indicó tu compañero lo debo de poner, al final del css el código que me indicas, verdad?
Y abro otro hilo, ya que no sabía si podía hacerlo sobre este o abrir otro, como igualmente le pregunté.
Gracias de nuevo, un saludo.
Hola Maria Teresa.
al final del css el código que me indicas, verdad?
Exacto lo añades al final de CSS Adicional que tienes en Apariencia -> Personalizar -> CSS Adiciona.
Un saludo
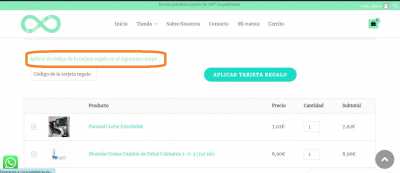
@pepesoler, funcionó perfectamente, sólo ha habido uno que no ha cambiado y por ello adjunto imagen.
Un saludo.
Hola Maria Teresa.
Prueba con esto:
.ywgc_enter_code p {
color: #19ddc6 !important;
}
Un saludo