Hola Rufino.
Supongo que lo que quieres es modificar el color del texto:
a.button.product_type_simple.add_to_cart_button.ajax_add_to_cart:hover {
Color:#D1F2EB!important;
}
Puedes añadirlo en apariencia -> Personalizar -> CSS Adicional.
Tienes una tabla de colores en este enlace:
-> https://htmlcolorcodes.com/es/tabla-de-colores/
Un saludo
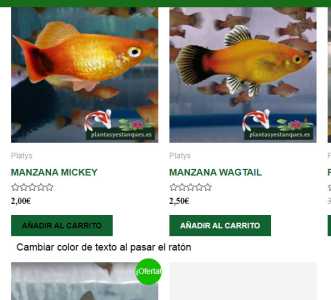
@pepesoler Muchas gracias por facilitarme el código. El texto ha cambiado de color al pasar el ratón que era lo que quería, pero no cambia el color del texto al pasar el ratón cuando el producto tiene SELECCIONAR OPCIONES. Me gustaría también que cambiara al mismo color como cambia ahora al pasar el ratón por un producto simple.
Hola Rufino,
Puedes verificar con este código css:
a.button.product_type_variable.add_to_cart_button:hover {
color: blue !important;
}
Verifica y nos comentas.
Un saludo 🖐️
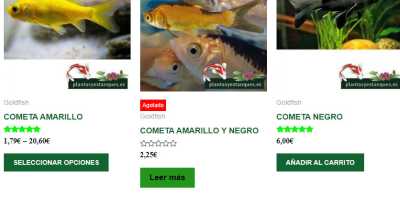
@argenis Muchas gracias me ha resuelto el código perfectamente. Pero cuando el producto está agotado aparece el texto Leer más en minúsculas que creo que iría mejor en mayúsculas y tendría que tener el mimo color de la tipografía del resto de botones.
¿Si me puedes pasar un código para solucionar esto?
Hola Rufino,
En este caso puedes utilizar estos dos:
a.button.product_type_simple.lzl-ed {
text-transform: uppercase !important;
}
a.button.product_type_simple.lzl-ed:hover {
color: blue !important;
}
Con el primero se cambiará a mayúscula todo el texto y con el segundo el color al pasar el mouse. Verifica y nos comentas.
Un saludo 🖐️
Buenas, pues no hizo nada. ¿Podría ser la caché de algo?
Hola Rufino,
Es posible, por ejemplo nosotros no vemos activos ninguno de los ajustes que te hemos compartido, verífica vaciar la caché de tu WordPress y compártenos la URL exacta por si estamos viendo otro elemento para saber de cuál te estás guiando.
Un saludo
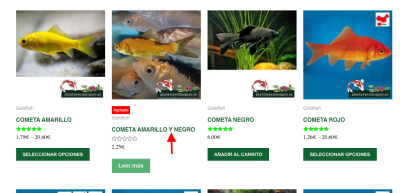
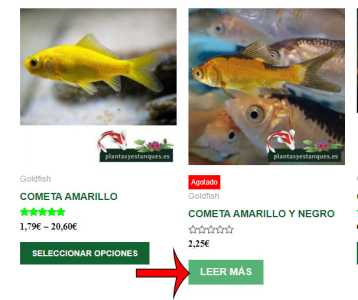
Es el cartelito del cometa amarillo y negro, lo que quiero modificar de color al pasar el ratón y que el texto sea en mayúsculas.
https://plantasyestanques.es/peces/agua-dulce/agua-fria/goldfish/
Hola Rufino,
Veo que no se esta implementando en la lista de los css activos, puedes enviarnos como lo estás agregando por si hay un error? Recuerda que va al final del todo en Apariencias > personalizar > Css adicional.
veo que aplica uno, pero esta vacío, como si no tuviese el contenido que te pase al final, si no logras y vez todo bien trata con este otro código también:
.woocommerce-js a.button:hover {
color: blue !important;
}
Junto a este otro para cambiar a mayusculas:
.woocommerce-js a.button {
text-transform: uppercase !important;
}
Un saludo 🖐️
Muchas gracias, ahora ha cambiado el color al pasar el ratón, pero la tipografía es más grande que en los otros carteles
Hola Rufino,
En este caso prueba si el siguiente código CSS te permite tener el botón como deseas
a.button.product_type_simple.lzl-ed {
font-size: 14px !important;
text-transform: uppercase;
}
Un Saludo
Muchas gracias Karen, pero no hizo nada, el tamaño de la fuente continúa siendo más grande.