Hola,
1. Me gustaría poner los precios que aparecen en la tabla de comparador en color negro y negrita para que resalte más que el verde actual.
2. Y también me querría cambiar las siguientes características del botón "Ver Producto" del comparador:
a) Poner el hover (que actualmente es negro) en verde #93ce9e
b) Poner las letras "Ver Producto" en blanco y negrita.
¿Cómo podría hacerlo todo?
Muchas gracias por vuestra ayuda.
Contenido solo visible a usuarios registrados
Hola Alba,
Para modificar el color del precio de las opciones de los productos puedes probar el siguiente código CSS, debes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
span.woocommerce-Price-amount.amount {
color: #000000;
}
Con respecto a los colores de los botones tanto para el hover como el cambio del color de las letras puedes probar el siguiente código
.button:hover {
background: #93ce9e;
}
.button.product_type_external {
color: #ffffff!important;
font-weight: bold;
}
Verifica si con ello logras modificar lo que deseas
Un Saludo
Hola,
Muchas gracias por los códigos.
Han funcionado los dos últimos pero no el primero, porque al incluirlo se cambian automáticamente todos los precios a color negro y se resaltan, pero en realidad solo queríamos cambiar los precios de la tabla del comparador.
¿Cómo se podría limitar el código solo a esa parte?
Hola Alba,
Puedes verificar insertando el siguiente código:
.br_new_compare_block.br_compare_scroll_ready span.woocommerce-Price-amount.amount {
color: #000000;
}
En lugar del agregado anteriormente, el primero que nos comentas cambia todos los montos.
Un saludo 🖐️
Perfecto, ha funcionado.
Tres preguntas más relacionadas con la tabla del comparador:
1. ¿Cómo podríamos cambiar los precios con descuentos a otro color?
2. Nos gustaría incluir dos espacios, una arriba del precio y otro abajo, para que no aparezca todo tan junto. ¿Cómo podríamos hacerlo?
3. También nos gustaría reducir la extensión de los nombres de los productos cuando se muestren en el comparador, para que quizá aparezcan solo las primeras palabras o una fila. ¿Sabrías indicarnos cómo hacerlo?
Muchas gracias por tu ayuda!
Hola Alba,
2. Nos gustaría incluir dos espacios, una arriba del precio y otro abajo, para que no aparezca todo tan junto. ¿Cómo podríamos hacerlo?
Verifica agregando el siguiente código:
p.br_compare_price.price {
margin-top: 10px !important;
margin-bottom: 10px !important;
}
1. ¿Cómo podríamos cambiar los precios con descuentos a otro color
.price del>.amount {
color: black !important;
}
Con rescpecto a esto:
3. También nos gustaría reducir la extensión de los nombres de los productos cuando se muestren en el comparador, para que quizá aparezcan solo las primeras palabras o una fila. ¿Sabrías indicarnos cómo hacerlo?
.br_main_top h3 {
overflow: hidden !important;
text-overflow: ellipsis !important;
display: -webkit-box !important;
-webkit-line-clamp: 2 !important;
-webkit-box-orient: vertical !important;
}
Verifica con este codigo, Un saludo 🖐️
@argenis Hola,
El primer código y el tercero han funcionado perfectamente, pero el segundo sobre cambiar los precios con descuentos a otro color ha ocurrido lo mismo que cuando introdujimos el código de Karen, y es que se ha cambiado el color de todos los precios con descuentos.
¿Cómo podríamos únicamente los de la tabla del comparador?
Mil gracias!
Hola Alba,
En este caso lo mejor es verificar directamente con soporte del complemento de comparaciones que utilizas ya que no vemos que se este tomando en el inspeccionador por medio del código aplicado al mismo que seria este:
p.br_compare_price.price .price del>.amount {
color: black !important;
}
Si quieres lo aplicas y nos comentas si se visualiza de forma correcta pero como te comento lo mejor es consultarlo directamente con el soporte del complemento.
Un saludo 🖐️
Hola,
Ya hemos conseguido cambiar el color de los precios.
Pero acabamos de darnos cuenta que al aplicar el código nº 3 (acortar la extensión del nombre de los productos) se ha formado un espacio en blanco en la tabla del comparador que antes no aparecía:
¿Cómo podríamos quitarlo?
Muchas gracias!
Que tal Alba,
Podrías retirar el codigo que esta causando el problema e intentamos abordar el punto desde otra perspectiva? lo que sucede es que hay algun estilo que esta entrando en discrepancia con ese codigo en concreto al parecer
Nos comentas, Saludos!
Hola,
Ya hemos quitado el código que hacía que apareciera esa fila en blanco. Era este que nos habíais dado para acortar la extensión del nombre de los productos:
.br_main_top h3 {
overflow: hidden !important;
text-overflow: ellipsis !important;
display: -webkit-box !important;
-webkit-line-clamp: 2 !important;
-webkit-box-orient: vertical !important;
}
Pero realmente queremos acortar la extensión de los nombres de productos.
1. ¿Cómo podemos hacerlo pero sin que se genere ese espacio en blanco?
2. ¿Cómo podríamos acortar también el nombre de los productos cuando se añaden al comparador (antes de abrir la tabla)?:
Gracias como siempre por vuestra ayuda!
Hola
Para que se vean mejor los productos del comparador prueba con el siguiente código CSS
En el comparador creo que si que debería aparecer la descripción completa ya que es una de las cosas que vas a comparar.
.berocket_compare_widget_toolbar .berocket_compare_widget_image ul{
display: flex;
align-items: center;
justify-content:space-around;
flex-wrap: wrap;
}
.berocket_compare_widget_toolbar .berocket_compare_widget_image li{
min-width: 200px;
margin:20px 10px;
}
Debería verse así:
Si sólo comparas dos productos se centrará si comparas más de 6 se creará otra fila
Saludos.
Hola,
Ese último código nos ha encantado. Muchas gracias!
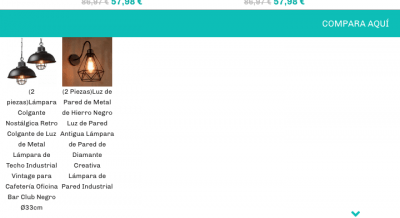
Pero realmente no es la descripción lo que aparece ahí, sino el nombre de los productos que es demasiado largo.
¿Cómo podríamos acortarlo i) tanto ahí en la toolbar ii) como en la tabla del comparador sin que aparezca la fila con el espacio en blanco que mencionábamos?
Gracias de nuevo!
Que tal Alba,
Podemos probar los siguientes estilos para disminuir la cantidad de líneas que abarcan los títulos de los productos tanto en la cuadricula para comparar y en la tabla de comparación.
.berocket_compare_widget li span, .br_top_table h3{
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
}
Saludos!
Perfecto, nos ha quedado súper bien el comparador.
Tema resuelto.
Muchas gracias a todos por vuestra ayuda!