Te dejo ahí dos capturas de pantalla tomadas des de distintos mobíles donde se puede apreciar perfectamente que dependiendo de con que mobil se mire se ve d'una marea u otra:
Lo que busco es que quede alineado a la derecha tal i como se indica en verde, que quede alineado con el margen del texto de la noticia i la imagen, que debo hacer?
Muchas gracias.
Hola Eduard,
Inspeccionando con chrome puedo ver que estos textos son directamente de elementor, por lo que podrías verificar directamente entre las opciones de estilo del elementor, cuando estés en este elemento puedes señalar de la parte inferior izquierda el botón de responsive:
El ícono es el que tiene un monitor, al dar click obtendrás las opciones de visualización en tablet y en móviles, directamente desde estas secciones, los cambios que hagas solo se verán para estas, ejemplo:
Si seleccionas tablet los ajustes que hagas en tu sitio solo se verán al momento de verse en resolución de tablet, lo mismo aplicaría para móviles.
Puedes verificar si entre las opciones de diseño de este elemento esta la de alinear a la derecha directamente en el constructor, de esta forma evitamos saturar el sistema con códigos css, nos comentas si logras ver estas opciones.
Un saludo 🖐️
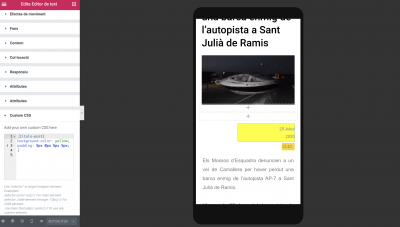
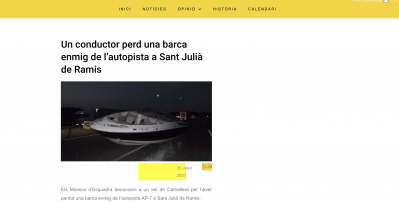
Si marcas la opición de alinear a la derecha des de la pagina de edición, queda como deseamos....
Però en la realidad, cuando lo miras desde un mobil pasa esto:
Hola Eduard,
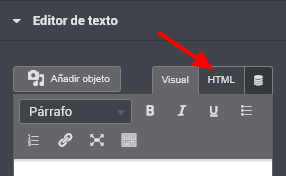
Viendo el bloque de edición que nos enviaste en la captura, puede notar que estas utilizando un editor de texto en este valor, primero elimina el color amarillo que tienes en este texto y luego al momento de editar el texto te muestra una pestaña de html:
Una vez estes aca, sustituye en donde tengas la fecha por este código
<span style="background-color: yellow;padding: 5px 0px 5px 5px;">27 juliol 2020</span>
Y luego en el apartado de la hora, haces lo mismo ingresas a html vez donde esta escrita la hora y escribes este código
<span style="background-color: yellow;padding: 5px 0px 5px 5px;">13:11</span>
De esta forma estarás colocando el texto alineado a la derecha (por el editor de elementor) y el color amarillo únicamente en el texto mediante el código
Prueba este método y nos confirmas, un saludo 🖐️
No hay el apartado HTML porque la fecha se escribe sola dependiendo del día que es, y con la hora pasa lo mismo. Como lo hacemos?
Hola Eduard,
Perfecto, en este caso supongo eso que editas es la plantilla general para que se muestran las entradas? en este caso en la última captura que envías ingresa a estilo, y alineas el texto a la derecha, luego le eliminas el color del fondo y por último ingresas a avanzado y en Id de CSS le asignas un nombre supongamos al titulo (titulo-post) y al de la hora (hora-post) esto para poder ver si te podemos proporcionar un css específico para estas dos zonas y que no afecte al resto del contenido.
Un saludo 🖐️
Hola Eduard,
Significa que estás cometiendo un error de sintaxis, debes ingresarlo de la manera siguiente para el caso, como @argenis te indicó, de haberle asignado un ID de CSS al elemento HTML:
#titulo-post{
}
#hora-post{
}
Por ahora podrías dejar el código tal como te lo comparto, ya luego te daremos indicaciones y el código adicional para modificar los estilos.
Saludos
Hola Eduard,
El problema es que no estas añadiendo la regla de forma adecuada, tu código debe ser el siguiente
#titulo-post{
background-color: yellow;
padding: 5px 0px 5px 5px;
}
#hora-post{
background-color: yellow;
padding: 5px 0px 5px 5px;
}
No debe tener etiquetas HTML ya que estas incorporando estilos en CSS
Prueba si con ello logras añadir lo que necesitas.
Un Saludo
Hola Eduard,
Entiendo, puedes enviarnos la URL de tu sitio web? si es posible donde se muestre la fecha que necesitas modificar.
Un Saludo
Contenido solo visible a usuarios registrados
En este caso estamos tratando de cambiar-lo con esta noticia porque no es tan reciente i no recibe tantas visitas ya. Pero una vez hecho lo aplicaremos a todas la noticias creando una plantilla. De momento trabajamos sobre esta.
Hola Eduard,
Entiendo, en este caso veo que aun no estas añadiendo el ID para que este elemento tome la regla del CSS.
Veo que ahora estas agregando todo con los elementos de elementor lo que no permite añadir una clase especifica para la fecha
Puedes verificar el siguiente articulo donde te mencionan como puedes asignar clases a elementos dentro del constructor para añadir estilos personalizados.
-> https://docs.elementor.com/article/516-how-to-use-selector-in-the-custom-css-tab
Un Saludo
Vale ahora nos ha reconocido las acciones. Ahora lo tenemos que poner bien (como havia explicado arriba) y sobretodo hacer que se edite solo la versión móbil porque creo que lo hemos cambiado a todas las versiones.