Estoy buscando un pluguin para añadir campos de registros en woocomerce
Quiero añadir como Direccion - Telefono - Cuit - etc..
Saludos
Hola
Revisa el siguiente plugin que tiene la funcionalidad que buscas:
https://es.wordpress.org/plugins/woo-checkout-field-editor-pro/
Saludos.
Lo que estoy buscando es añadir campos en la parte de registrarse como usuario, no en checkout
porque para ver los precios necesitan registrarse primero. son mayoristas
Hola Ruben,
Puedes verificar en el siguiente tutorial donde mencionan como poder personalizar el formulario de registro de woocoommcer -> Contenido solo visible a usuarios registrados
Verifica si con esta opción puedes modificar lo que necesitas
Un Saludo
Perdoname me quede trabado en esta parte , como tengo hacer para entrar en la parte de wp-content y todo esos pasos
se que es en la parte de cpanel
Hola Ruben,
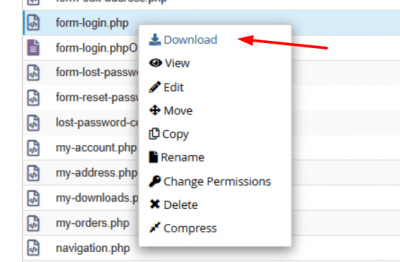
Para acceder a los archivos de tu wordpress debes ingresar en tu cPanel -> Administrador de Archivos
Dentro de el los archivos de tu sitio web y ingresar a la carpeta wp-content/plugins/woocommerce/templates/my-account y dentro de el ubicas el archivo form-login.php
Te sugiero leas esta guía donde explican como gestionar tus archivos desde cpanel -> https://guias.webempresa.com/preguntas-frecuentes/administrador-archivos-cpanel/
PD: Antes de realizar cualquier cambio en los archivos de tu sitio web realiza una copia de seguridad
Puedes ver como gestionar tus copias de seguridad en tu cuenta hosting en este articulo -> https://www.webempresa.com/blog/copias-de-seguridad-desde-el-panel-de-hosting-cpanel.html
Un Saludo
Segun el post dice que hay que borrar todo este contenido y poner el shorcode [user_registration_form id="148"]
de esta manera <?php echo do_shortcode( ‘[user_registration_form id="148"] ’);?>
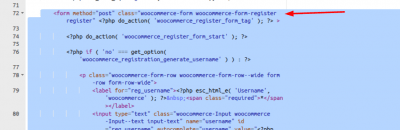
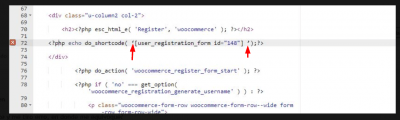
ahi te deje el screen shot para ver si esta bien lo que estoy por borrar... antes de mandarme macana
Hola Ruben,
Solo debes sustituir las lineas del registro por el nuevo formulario, verifica solo estés seleccionando el formulario para registro de woocommerce.
PD: Recuerda mantener una copia de seguridad de este archivo de esa forma puedes restaurarlo si genera algún error.
Saludo
no entiendo donde lo tengo que colorcar.
<form method="post" class="woocommerce-form woocommerce-form-register register" <?php do_action( 'woocommerce_register_form_tag' ); ?> >
1) Entonces borraría Desde El <form/hasta/tag todo y lo sustituyo por el shorcode todo por completo o es una sola parte nada mas?
<?php echo do_shortcode( ‘[user_registration_form id="148"] ’);?>
2) La otra es que quede asi
<form method="post" class="woocommerce-form woocommerce-form-register register" <?php echo do_shortcode( ‘[user_registration_form id="148"] ’);?>
Cual de las dos es la correcta?
perdon jaja es que no se tocar codigos
Saludos
Hola Ruben,
1) Entonces borraría Desde El <form/hasta/tag todo y lo sustituyo por el shorcode todo por completo o es una sola parte nada mas?
<?php echo do_shortcode( ‘[user_registration_form id="148"] ’);?>
Debes sustituir toda la sección desde donde inicia <form> hasta donde finaliza </form> todo el bloque completo de la sección registro.
Ten en cuenta que el id de tu formulario será el que creaste y que las comillas simples deben ser estas
<?php echo do_shortcode('[user_registration_form id="id-de-tu-formulario"]');?>
2) La otra es que quede asi
<form method="post" class="woocommerce-form woocommerce-form-register register" <?php echo do_shortcode( ‘[user_registration_form id="148"] ’);?>
Cual de las dos es la correcta?
perdon jaja es que no se tocar codigos
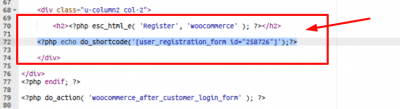
Tu bloque debe quedar por ejemplo:
También para puedes mantener una copia sin modificar de este archivo en tu ordenador para ello descarga el archivo y guárdalo antes de modificar, puedes descargarlo desde tu cPanel seleccionando la opción descarga del archivo que modificaras.
Otra opción es mantener una copia de seguridad de tu sitio web, ya que siempre que modificamos algo relacionado al código original de la plantilla pueden surgir errores.
-> https://www.webempresa.com/blog/copias-de-seguridad-desde-el-panel-de-hosting-cpanel.html
Un Saludo
Hola Ruben,
Tienes un error de sintaxis en las comillas simples que encierran tu shortcode.
Debe quedar algo como
<?php echo do_shortcode('[user_registration_form id="148"]');?>
Si detallas las comillas del resto de los elementos veras la diferencia
Un Saludo
Hola Ruben,
¿Puedes enviarnos el documento que estas modificando? Puede ser que este no sea el archivo que este asociado al registro de tu sitio
También indícanos que tema estas usando para verificar con mas detalles.
Saludos