Hola! Mi pagina de inicio tiene imagenes en slider que quisiera ajustar mejor. He probado con márgenes, ancho, alto y todas se ven como cortadas por la parte superior.
El diseñador puso el formulario dentro de la seccion del slider, no se si esto influye a la hora de querer editar solo las imagenes... Yo probe en un borrador a insertar las imagenes con el widget de carrusel de imágenes, y al momento que le activo la opcion de ancho completo para cubrir toda la pantalla, la foto se corta. Si la mantengo en formato caja se ve bien, pero me gustaria que abarcara todo.
Se puede hacer algo?
GRacias!
Que tal Martha,
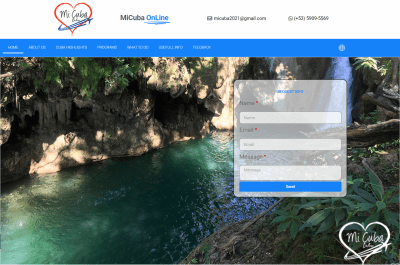
No he visto tu sitio en tu consulta pero intuyo te refieres a https://micubaonline.com/ correcto? Pues echandole un vistazo hay algunos problemas
-El slider tienen un alto considerable
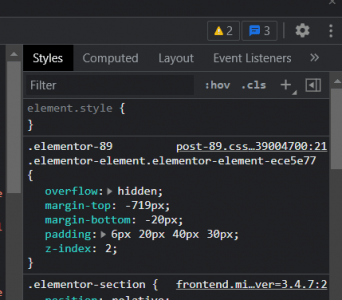
-El contenedor que tiene el formulario esta superpuesto al slider mas no esta dentro de el, esto pude verlo al inspeccionar el codigo desde el navegador, podras fijarte que hay margen negativo
Sin embargo si deseas que tus imagenes no se corten en la parte superior como lo comentabas en el otro tema puedo sugerirte agregar el siguiente CSS, desde las opciones Apariencia-> Personalizar-> CSS agregado
.swiper-slide-bg {
background-position: top center;
}
Saludos!
Ok!Muchas gracias por la ayuda. Mañana pruebo esto con calma y te cuento como resultó!
Saludos desde Cuba
MArtha
Hola Martha,
Excelente pues aca estaremos atentos a tus comentarios a como te ha ido
Saludos!
Hola por aquí!
ya añadí el CSS y al menos en algunas sliders beso q ha funcionado aunq no en todas...
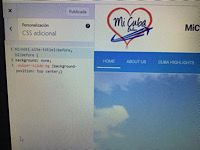
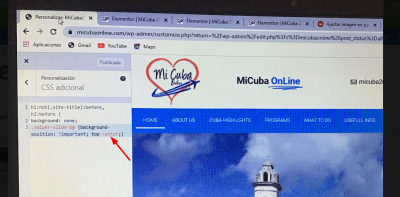
te envío una captura para saber si lo he hecho bien...no sea que haya quitado o puesto espacio entre los caracteres que no debía. De hecho quite espacios porque me lo ponía como CSS 3,4 y 5. Y al quitar los espacios de los corchetes quedó todo en CSS 3.
Gracias por la paciencia....
Si si! Esa foto si pero por ejemplo veo q en la siguiente slider se corta un poquito la torre de la catedral y en la primera por ejemplo, un poco de la cima de las montañas. supongo q no hay como alejarlas un poco más??....
en las páginas de inicio en español e italiano ya añadí el CSS también, es in embargo hay dos sliders q son edificios que también se cortan. Aunque es probables q esas las cambie para tener las mismas imágenes en los tres idiomas.
también noto que en mi tablet se ven recortadas si lo pongo horizontal, pero si giro el tablet a vertical las fotos se ven completas, como realmente me gustarían en todas las opciones...
Gracias por la paciencia!!
Hola Martha,
Disculpa pero no veo que se este aplicando el código, puedes sustituirlo por el siguiente?:
.swiper-slide-bg {
background-position: top center !important;
}
Puede parecer el mismo pero tiene un important al final para que aplique de forma forzosa el código.
Verifica y nos comentas. Un saludo 🖐️
@argenis Pero q disculpas si la q esta apenada soy yo de tanto preguntar!! De ninguna manera! AL contratio muy agradecida SIEMPRE.
Pues pruebo este nuevo codigo y te digo.
Para saber si lo estoy escribiendo bien, debo hacerlo asi como esta, en tres lineas? Puedo darle copiar y pegar?
Gracias!
....Debo borrar el anterior??...
Hola Martha,
Pregunta lo que gustes 😊 y respecto a tu consulta
Debo borrar el anterior??...
Puedes modificarlo según la sugerencia de mi compañero, solo agrega el !important después de donde dice "top center" con eso debería de bastar
Saludos!
En la página de edición se ve súper pero cuando voy al sitio no veo cambios....porfa revisa si el código está bien escrito.
Ya aquí se ve la punta de la torre y la nube recortada...
En algunas cuando cambió el height mejoran mucho pero no puedo hacerlo de manera individual, sino q modifica todas las imágenes y así unas quedan bien y otras no...
pienso que tiene q ver con el diseño desde el inicio pero ahora mismo no puedo hacer una HomePage de cero. Será más adelante. Así cómo está puede quedar por ahora.
pensé que quizás recortando la imagen y dejándola más centrada, la parte superior de la foto se descargue mejor a la hora de seleccionarla para el slider...no se si me hago explicar. Pero me pasa q el editor de mi biblioteca multimedia no deja guardar la foto recortada. La opción aparece activada y me deja marcar por donde cortar pero no guardar. Alguna idea?
en fin, les agradezco a todos por su paciencia y atención. Han sido EXCELENTES!!
Que tal Martha,
Nos hemos fijado que tienes un error en la sintaxis del código CSS en una de tus capturas, esto es lo que posiblemente este causando que no se aplique el movimiento de los fondos de las imágenes, vamos a ajustarlo
h1:not(.site-title):before,h2:before{
background:none
}
.swiper-slide-bg {
background-position: top center !important;
}
Reemplaza el código actual por el que te hemos compartido, guarda cambios y nos comentas como te va
Saludos!
@bruno-vichetti Siiiii!!! Ahora sí que funcionó!! Como decimos en Cuba ---están escapaos----!!!
GRACIAS GRACIAS GRACIAS!!! Por tanta paciencia y no darse por vencidos!!
Un abrazo inmenso desde Cuba!
Martha