Hola busco saber donde se encuentra esta pagina para poder editarla desde la raíz, tomare mis resguardos obviamente 🙂
Me gustaría poder cambiar el tamaño de las columnas de los bloques, al igual que la zona de los productos cambiar de 2 columnas a 3 columnas...
Consulta donde se encuentran los productos sera un shortcode? Me gustaría poder cambiar por otra plantilla de producto que tengo creada más personalizada....
La url del producto ejemplo es: https://www.mercadoautoschile.cl/reclamar-tu-empresa/motos-dealer/
Gracias por su ayuda
Contenido solo visible a usuarios registrados
Hola
Casi todos los cambios que planteas los puedes hacer por CSS, no es necesario tocar los archios .php, igual es dificil decirte qué archivo tocar.
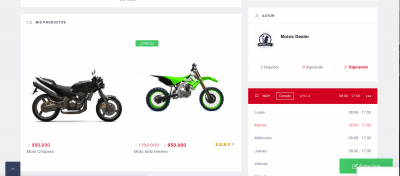
Con respecto a la cantidad de productos que se muestran, esto debería ser parte de la configuración del widget que usas, si es que es un widget. Revisa primero desde Apariencia > Widgets si hay alguna zona de widgets en donde se esta mostrando esta sección de: "Mis productos". Envíanos una captura de pantalla.
Saludos.
Disculpa mi ignorancia pero tengo en css adicional de la plantilla ya 100 lineas llenas, me preguntaba si sera bueno tener tanto css adicional, sera mejor ir cambiandolo desde raíz del archivo original? Afecta al rendimiento de carga es lo más que me importa, también tengo varios con etiqueta important!
Con respeto al widget no hay ni uno relacionado con ese nombre 🙁
Hola
Lo mejor sería que tengas todo ese código CSS en un archivo, en el archivo style.css del tema hijo.
Tener este código en un archivo tiene la ventaja de que se puede mantener en cache de navegador, además algunos plugins de optimización lo pueden minificar.
Tener código en la opción CSS de la plantilla sólo es recomendable cuando es poco código.
Sino encuentras un widget entonces es posible que esa sección sea parte de algún constructor o de tu theme, estas usando algún constructor como Elementor?, si es así entonces trendrías que revsiar la página de inicio hecha con Elementor, debería estar esa sección.
Saludos.
Perfecto tengo este archivo encontrado, mi duda es copio y pego todo el código css adicional a este archivo style.css y finalmente borro todo css adicional y empiezo agregar directamente el css en style.css?
Referente a lo que te comentaba Jhon de editar el css desde raíz, esto no viene siendo mejor? O ya con este procedimiento de tener todo el css en este archivo style.css es suficiente?
Esta sección es del theme, no existe una pagina para editar directamente, por eso lo que se me venia era editar de raíz este archivo...
https://www.mercadoautoschile.cl/reclamar-tu-empresa/motos-dealer/
Hola Carlos,
Puedes mantener los css en style.css sin problemas pero ten en cuenta que al momento de actualizar el tema puede que estos estilos se sustituyan por los que vienen por defecto, es por ello que se recomienda crear un child theme con estos archivos css para que no se pierdan al momento de actualizar, caso contrario al tenerlos directamente en tu wordpress en Apariencias > Personalizar > Css adicional ya que alli no se pierden con las actualizaciones.
Con respecto a editar el código fuente de la página que nos compartes lo mejor sería contactar con los desarrolladores ya que ellos saben que archivo en especifico editar para poder ver esta información, usualmente los wordpress o los temas de wordpress no funcionan con llamados a estas páginas sino con llamados a secciones php que estas se encargan de mostrar el contenido que se ve en el front o directamente en la url que nos compartes así que identificar el archivo tendría el elemento a editar es un poco complicado sobre todo sin acceso al tema que es pago.
Igualmente en lo que te contestan los de soporte y te indican cual es el archivo si tienes duda para encontrarlo nos comentas y te ayudamos a encontrarlo, recuerda también que no podemos dar soporte a temas pagos ya que no conocemos como están construidos ni su funcionamiento.
Un saludo 🖐️
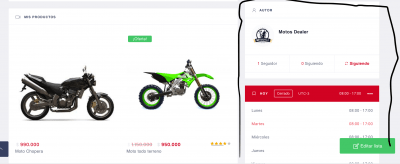
Gracias me queda claro, para adelantar un poco me gustaría cambiar el ancho de la columna derecha, me interesa que esta parte quede menos ancha, la marco con negro adjunto imagen, algún código css que me podría ayudar?
Al igual que el ancho total de la sección me gustaría poder darle un poco más de ancho, se los agradecería... 🙂
Hola Carlos,
Si te he comprendido bien, verifica si eset código css te ofrece lo que estas buscando:
@media screen and (min-width: 1200px) {
.wil-colLarge {
width: 70% !important;
float: left;
}
.wil-colSmall {
width: 30% !important;
float: left;
}
}
Nos comentas como te va, un saludo 🖐️
Hola Carlos,
No comprendo la consulta, a que te refieres con segundo código? y a que te refieres con no pudo expandirse si nos puedes orientar un poco con marcas en la imagen seria fantástico.
Un saludo 🖐️
Al segundo código no me lo tomes en cuenta ahora entiendo porque hay dos códigos
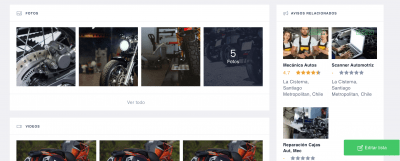
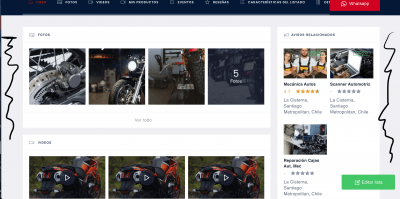
Me consultaba cual código me podría servir para dar mas ancho a la sección completa de estas columnas, en la foto marco estos espacios de margen, que me gustaría poder dejarlo con menos es espacio, adjunto imagen y gracias por el código
anterior 🙂
Hola Carlos,
Ahora si entendido, con respecto a ese ancho es un poco delicado puesto que depende de la resolución, por ejemplo en la mía yo veo este espacio:
Como vez, se ve bastante mas que en tu resolución sin embargo te comparto un código css para que experimentes el ancho del contenido:
@media screen and (min-width: 1200px) {
.container {
width: 90% !important;
}
}
Igualmente puedes cambiar el porcentaje por pixeles, un saludo 🖐️ 🖐️
Gracias he estado leyendo en algunos foros que es el ancho recomendado de 1200px, que opinas? Con que tamaños se logra manejar de manera profesional una pagina?
Gracias por el código ha funcionado perfecto
Hola Carlos,
El ancho de una pagina depende en gran medida de la resolución del dispositivo que use el usuario, sin embargo usualmente los temas vienen construidos con anchos definidos que luego se van a ir adaptando a cada resolución del usuario, 1240px como medida inicial de escritorio en tu sitio web puede funcionar, por ejemplo sería algo como:
1240px para Escritorio
980px para Escritorio ajustado
768px para móvil o tables
467px para móvil
Un Saludo
Gracias me queda claro, muchas gracias, un abrazo 🙂