Hola,
Espero que se encuentren estupendamente. Les escribo por lo siguiente:
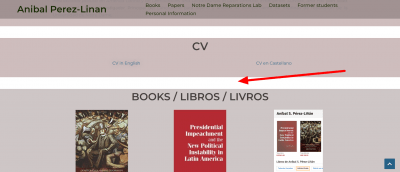
Estoy tratando de crear un enlace ancla que vaya desde la palabra "books" ubicada en el menú de cabecera de mi página, hacia el destino de la sección Books / Libros / Livros ubicado más abajo en la misma página.
Hasta ahora tanto el "book" de cabecera, como del título ubicado más abajo "Books/Libros/Books" están redirigidos hacia una página. Pero no quiero que vaya a la página, quiero que desde el "book" del menú superior vaya a la sección "Books / Libros / Livros" que está más abajo, pero no logro pegar el código de destino en el de origen porque no veo dónde lo puedo poner en el origen.
La página tiene la plantilla Sydney y está construida en Elementor. Si estuviera en Wordpress clásico sería más fácil pero no esa la situación.
¿Me pueden ayudar, por favor? Me gustaría ponerles las fotos pero no veo cómo.
Mil gracias,
A.
Contenido solo visible a usuarios registrados
Hola Andrea,
Esto es muy fácil, primero ingresas al editor de tu sitio (elmentor) una vez estas allí, haz clic en esta sección:
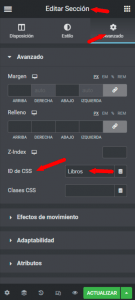
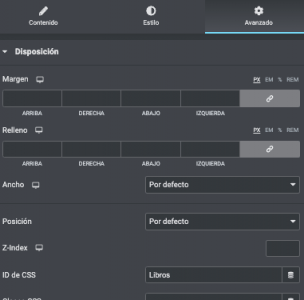
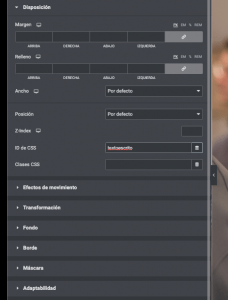
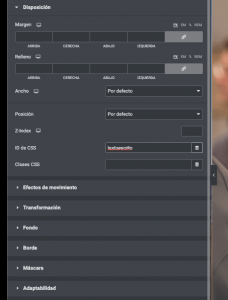
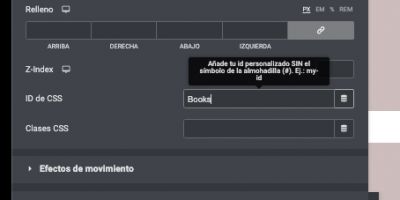
Una vez ingreses en ella haces click en Avanzado > Id de css:
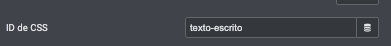
Aquí escribes lo que quieras ya sea libro o books pero ten en cuenta que lo que escribas se mostrara luego en otro paso en la url. Una vez tengas eso, guardas los cambios e ingresas en Apariencias > Menu.
Una vez estés allí tienes que agregar un nuevo elemento al menú, ya que el que tienes creado va directamente a la página y lo que buscas es que se mueva a la sección de libros que acabas de crear.
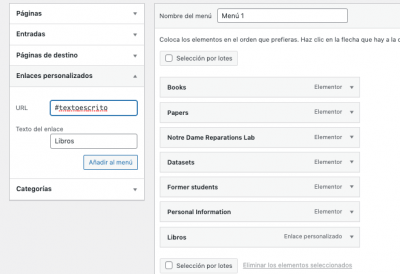
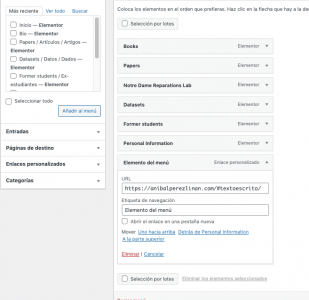
Para ello, al momento de crear el menú haces lo siguiente:
Una vez hagas esto el link que crees debe ir a la sección que has asignado, esto lo repites con cualquier sección que quieras para que haga el efecto que buscas.
Un saludo 🖐️
Muchas gracias pero no me está funcionando. Me sigue redirigiendo a la página. ¿Será porque la URL de "Books / Libros / Livros" tiene la dirección de la página y debo más bien crearle un ID?
Hola Andrea,
Leíste completo lo que te comente? Te digo por que explícitamente en mi mensaje te indico que tienes que crear un elemento de menú para que este vaya a la sección que tienes creada con el id.
Adicional no veo tampoco el id asignado, lo has creado ya? si quieres nos envías capturas para poder ver si estas haciendo lo que te comentamos.
https://soporteforo.webempresa.eu/guia/subir-imagenes-a-consultas-en-foro/
Verifica bien a detalle el paso a paso.
Un saludo 🖐️
@argenis Sí, leí todo y lo he probado varias veces. Te paso las capturas
1) Seleccione la sección.
2) Coloqué el ID en Avanzado
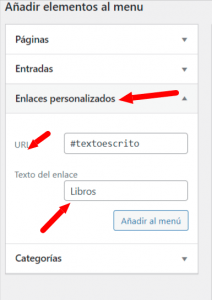
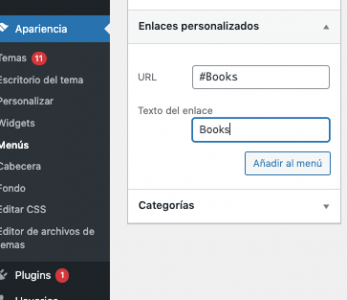
3) Añadí la URL y el texto del enlace al menú.
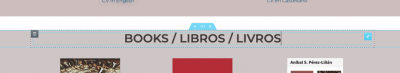
4) Guardé, pero al refrescar la página en una pestaña nueva, "Books" me siguió redirigiendo a otra página.
Hola Andrea,
El texto dice:
https://anibalperezlinan.com/ #textoescrito
y el id que le has colocado es Libros, ambos nombres tienen que ser iguales, de lo contrario no funcionara. Modifica el id a textoescrito o bien modifica en el menu el enlace que has creado de textoescrito a Libros para que funcione.
Un saludo 🖐️
Hola Andrea,
Revisando tu sitio actualmente no veo la opción disponible en el menu la cual debería de tener como enlace el ID correspondiente a la sección a la que deseas que se ejecute el ancla tal como ya bien ha explicado mi compañero, asi que repasemos que puede estar sucediendo
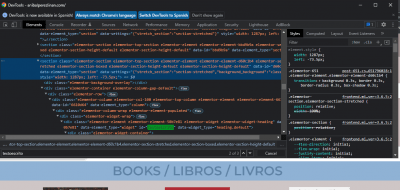
1-Vamos a retirar el enlace que tiene asignado el elemento del titulo el cual actualmente tiene la siguiente URL https://anibalperezlinan.com/#textoescrito/
2-A la sección correspondiente, no al titulo vamos a aplicarle el ID "textoescrito"
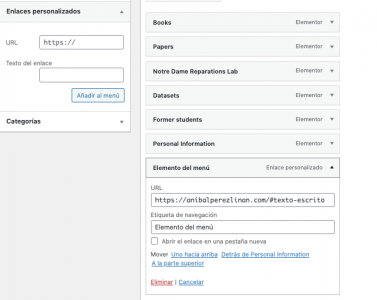
3-Vamos a crear la opción en el menu con la siguiente URL personalizada https://anibalperezlinan.com/#textoescrito/
Probemos su funcionamiento
Saludos!
Que tal Andrea,
Entre los pasos que te sugerí te comente lo siguiente
1-Vamos a retirar el enlace que tiene asignado el elemento del titulo el cual actualmente tiene la siguiente URL https://anibalperezlinan.com/#textoescrito/
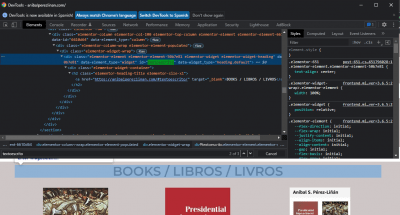
Aun lo sigo viendo desde el inspector de elementos, además de que pese a que si has agregado el ID lo has hecho al titulo como tal y te hemos comentado que lo agregaras es a la sección
Referencia de que debes añadir el ID es a la sección y no al titulo
Adicionalmente puedes revisar esta Guía donde explicamos paso a paso como añadir los enlaces ancla:
-> https://www.webempresa.com/blog/como-crea-un-texto-ancla-en-wordpress.html
Cuando tengas la oportunidad lo revisas con mas calma, nosotros estaremos por aca esperando tu respuesta
Saludos!
Hola Andrea,
Hice algo similar a lo que tienes en mi instalacion, verifica hacer justamente lo que hago en el video que te comparto:
Luego de esto haces lo siguiente:
Si haciendo esto no se mueve a la seccion, una vez que haces click en el menu, cambias el link, asi:
Verifica esto y la guía que te compartió previamente Bruno y nos comentas.
Un saludo 🖐️
@argenis Muchas gracias por los videos pero tampoco está funcionando. Es una lástima que no podamos entrar simultáneamente en la página para ver qué sucede.
Te envío las capturas en orden y su resultado para que veas lo que sucede.
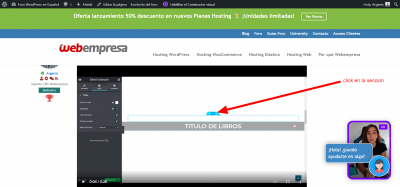
1) Pongo el cursor sobre la sección del título.
2) Una vez allí pongo el ID
3) Actualizo
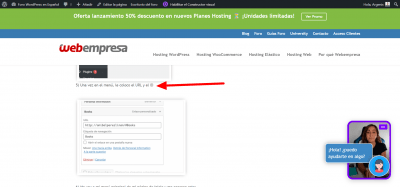
4) Me voy a los enlaces personalizados, los relleno y los añado al menú.
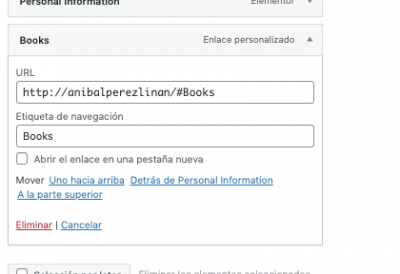
5) Una vez en el menú, le coloco el URL y el ID
6) Me voy a mi menú principal de mi página de inicio y me aparece esto:
Hola Andrea,
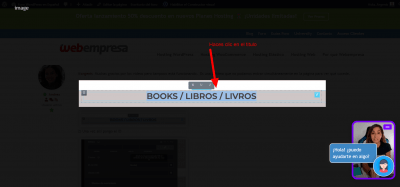
Estupendo gracias por las capturas, sigue el primer video que te compartí, si puede ver que en el no hago clic en el titulo como nos estas compartiendo tu? te comparto una imagen diferenciando ambas cosas:
Y en el mio:
Te hemos indicado varias veces que es en la sección, aunque creas que estás haciendo todo bien, sigue por favor los pasos de los videos a pie de letra, es decir trata de hacer justamente lo que se hacen en ellos, de lo contrario no podrás hacerlo.
Adicional a esto, en los paso que te comparti no esta lo ultimo, de nuevo sigue tal como se ve en el video, al momento de escribir esto:
Haces clic en agregar al menu y esto te crea el elemento con ese elemento creado actualizas y verificas.
Un saludo 🖐️
Me doy. No me da. Voy a buscar a un técnico que me ayude de manera presencial.
Muchas gracias por el esfuerzo, el tiempo y la paciencia chicos. De verdad lo aprecio.
Un abrazo,
A.