Buenas tardes, no se si me podréis ayudar con esto pero ya no se qué más puedo hacer.
He realizado una copia con all in one wp migration, de la web que tenía alojada en otro servidor. Al alojarla aquí y actualizar el tema (AVADA) y los plugins, he comprobado que todo funciona bien excepto la parte del blog, no consigo que quede bien ni siquiera creando una página nueva. No se ajusta la imagen con el texto, que queda muy esparcido (os paso el enlace del problema https://eltempirtemporal.es/noticies/)
He vuelto a instalar el tema, actualizado a la última versión de wordpress, actualizado los plugins, guardar enlaces permanentes... No se cómo puedo solucionar esto.
¿Podéis ayudarme?
Muchas gracias de antemano
Contenido solo visible a usuarios registrados
Hola Josep,
Verifica si algún plugin esta causando el conflicto en la pagina de noticias, para ello desactiva todos los plugins y luego comprueba si tu pagina se visualiza de forma correcta si es así ve activado uno por uno los plugins mientras verificas la pagina de noticias hasta identificar cual puede causar el conflicto.
De igual forma verifica si al asignar otro tipo de Layout a tu blog se muestran de forma correcta las noticias
Un Saludo
@karen Gracias por contestar. Al desactivar los plugins ocurre lo mismo, sin embargo al cambiar el tema aparecen bien. Lo curioso es que en el antiguo servidor se veía bien con esta plantilla.
Hola Josep,
Es posible que al actualiza el tema este ocasionando algún problema de compatibilidad con los estilos, puedes probar solucionar esto añadiendo el siguiente codigo CSS en el apartado Apariencia -> Personalizar -> CSS Adicional
.blog-shortcode-post-title.entry-title.fusion-responsive-typography-calculated {
height: 60px !important;
}
#wrapper #main .fusion-post-content > .blog-shortcode-post-title {
line-height: 22px !important;
}
De igual forma ya que es un tema de pago te recomiendo consultes con los desarrolladores del tema y les comentes lo que sucede, de esta forma pueden indicarte como solucionarlo o si en nuevas actualizaciones del tema lo solucionen
Verifica si con el código logras solucionar el error de visualización
Un Saludo
Hola Josep,
Estupendo, lo has resuelto con el codigo que te compartio Karen? comentanos para poder dar el tema como resuelto.
Un saludo 🖐️
@argenis Todo perfecto. Muchas gracias. Cada vez estoy más contento de haber elegido webempresa
Hola Josep,
Gracias a ti, estamos muy encantados de poder ayudarte 🤩
Nos pone muy contentos que nuestros clientes estén felices con nuestro trabajo. 😀
¿Te importaría dedicarle un minuto a dejarnos una reseña / opinión en TrustPilot, Facebook o Google, lo que te vaya mejor?
TrustPilot: https://es.trustpilot.com/evaluate/webempresa.com
Facebook: https://www.webempresa.com/testimonio-facebook
Google: https://www.webempresa.com/testimonio-google
Nos ayudaría a que otr@s usuarios se decidan por nosotr@s si saben lo que nos decís.
Gracias de parte de todo el equipo. 🤗
Un Saludo
@karen claro, sin problema, encantado.
Karen, el listado del blog se ha solucionado pero en las entradas independientes ocurre lo mismo, ¿cuál sería el codigo css en este caso para añadirlo al anterior?
Muchas gracias
Hola Josep,
Verifica con el siguiente código CSS y comprueba si con ello se soluciona
#wrapper #main .post > h1.fusion-post-title {
line-height: 8px !important;
color: #000 !important;
}
.entry-title.fusion-post-title.fusion-responsive-typography-calculated {
height: 2px !important;
}
PD: Si tienes algunos otros errores te recomiendo abras una nueva consulta, de esta forma mantenemos un control sobre el hilo y podemos ayudarte con mayor detalle
Un Saludo 😊
Hola
Si entro al detalle de una entrada sólo aparece una imagen, por ejemplo:
Contenido solo visible a usuarios registrados
¿Podrías detallar a qué te refires?
Envía una captura de pantalla.
Saludos.
Hola Josep,
Gracias a ti, un placer poder ayudarte 😊
Un Saludo
@jmarreros Hola, claro.
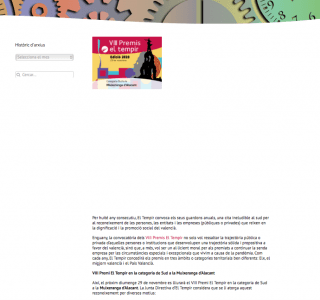
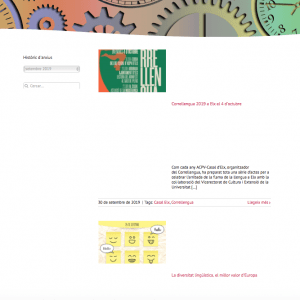
cuando entro en el blog aparecen ahora todas las entradas con su texto al lado pero cuando selecciono a la izquierda un mes o fecha para ver las entradas de esa fecha, aparecen de nuevo con el texto separado de la imagen, lo mismo ocurre con las entradas individuales, si entro en alguna para leerla, la imagen queda arriba y el texto muy abajo. dejo la dirección web y dos capturas de pantalla de lo que comento anteriormente. ( https://eltempirtemporal.es/noticies/ )
pd. He añadido este código css para que en el blog apareciese bien el texto junto a su imagen.
.blog-shortcode-post-title.entry-title.fusion-responsive-typography-calculated {
height: 60px !important;
}
#wrapper #main .fusion-post-content > .blog-shortcode-post-title {
line-height: 22px !important;
}
Con este otro código corrijo lo de las entradas individuales pero se desconfigura el blog (los títulos no corresponderían con los textos)
#wrapper #main .post > h1.fusion-post-title {
line-height: 8px !important;
color: #000 !important;
}
.entry-title.fusion-post-title.fusion-responsive-typography-calculated {
height: 2px !important;
}
Hola Josep,
En este caso has verificado vaciando la cache de tu wordpress, igualmente verifica agregando el siguiente codigo al final del todo:
h1.entry-title.fusion-post-title.fusion-responsive-typography-calculated {
line-height: 1px !important;
color:black !important;
}
y eliminas este fragmento:
Con este otro código corrijo lo de las entradas individuales pero se desconfigura el blog (los títulos no corresponderían con los textos)
#wrapper #main .post > h1.fusion-post-title {
line-height: 8px !important;
color: #000 !important;
}
.entry-title.fusion-post-title.fusion-responsive-typography-calculated {
height: 2px !important;
}
Verifica y nos comentas como se ve, igualmente como te comenta Karen es posible que tengas que conversar con los desarrolladores del tema, Un saludo 🖐️