Hola que tal, como puedo hacer para que se reproduzca el video automáticamente sin tener que apretar el boton play. (subi los videos via yotube a la web),... tendría que subir el video a la web para que se reproduzca el video sin tener que apretar play?
Sasludos
Contenido solo visible a usuarios registrados
Hola Ruben,
En este caso primero saber como los estas agregando a tu sitio? por medio de código iframe o por medio de algún constructor coméntanos para poder verificar e informarte que hacer.
Un saludo 🖐️
lo estamos agregando por medio del contructor
hay otra manera para subir los videos?
y que anden automaticamente
saludos
Que tal Ruben,
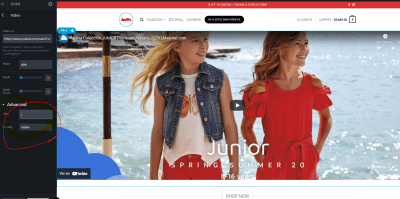
Si bien podemos observar estas agregando el video desde el maquetador de tu theme no hay una opción por defecto para colocar el video en reproducción automática, sin embargo puedes probar agregándole a la URL el siguiente parámetro "?autoplay=1"
Haciendo que tu enlace tenga una vista similar a la siguiente "https://www.youtube.com/watch?v=iHzJFNCV-n4?autoplay=1"
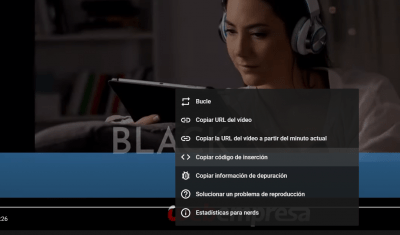
Si este método no te funciona va a ser requerido usar una alternativa como el código de inserción del video
Prueba y nos comentas, Saludos!
si no me funciono
use el codigo https://www.youtube.com/watch?v=-1HSwXj4U4M ?autoplay=1
cual seria la otra alternativa?
Hola Ruben,
use el codigo https://www.youtube.com/watch?v=-1HSwXj4U4M ?autoplay=1
Vale, veo un espacio lo has retirado al usarlo? https://www.youtube.com/watch?v=-1HSwXj4U4M?autoplay=1
De no funcionar ubica en tu maquetaron un elemento de texto o de código HTML en el que puedas incorporar el código de inserción del video, puedes tomarlo directamente del video y modificarlo o puedes probar el siguiente código
<iframe width="100%" height="593" src="https://www.youtube.com/embed/-1HSwXj4U4M?&autoplay=1&controls=0&loop=1&mute=1" frameborder="0" allowfullscreen></iframe>
Ten en cuenta que el video debe permanecer silenciado para que funcione ya que estas son políticas de navegación directamente de google
Saludos!
en tode tengo que colocar el codigo?
ahi lo tengo que colocar o en el dentro del plugion Code Snippets \?
Saludos
Hola Ruben,
Nos compartes la url para poder verificar directamente? veo que ingresaste de url halo de luz pero esta no corresponde a la imagen que nos compartes.
Un saludo 🖐️
Si, uso el mismo constructor solo que comparti la foto
Quiero crear una nueva pagina... con el slider de video reproduciéndose automáticamente
SAludos
Hola buenas tardes
me gustaria colocar este video https://www.youtube.com/watch?v=frukyMLZ65g&t=20s
como es el codigo que tengo que agregar para que funcione automáticamente
<iframe width="100%" height="593" src="https://www.youtube.com/embed/frukyMLZ65g&t=20s?&autoplay=1&controls=0&loop=1&mute=1" frameborder="0" allowfullscreen></iframe>
intente colocarlo asi, pero no me funciona... Saludis
Hola Ruben,
En este caso necesitas añadir el código de la siguiente manera
<iframe width="100%" height="593" src="https://www.youtube.com/embed/frukyMLZ65g?&autoplay=1&controls=0&loop=1&mute=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Revisa si con ello lograr incorporar el video como deseas.
Si continúas con el error te sugiero abras un nuevo tema para ello, de esta forma mantenemos un control sobre el hilo y podemos ayudarte con mayor detalle
Un Saludo
Hola Ruben,
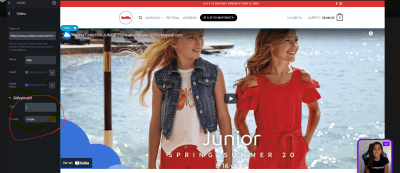
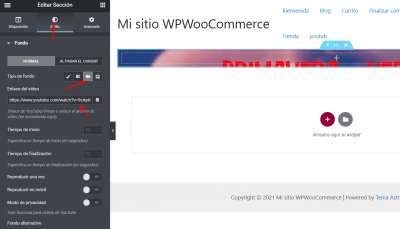
En este caso el video ya esta al ancho de 100% por lo que estas opciones se muestran por youtube y no lo puedes modificar, si lo que deseas es que este video se muestre en toda la sección lo que puedes hacer es añadirlo como fondo de una sección en elementor.
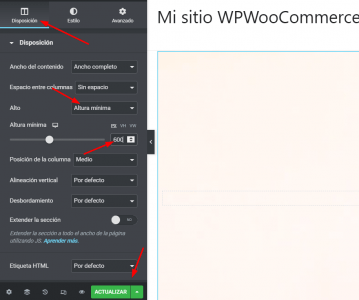
Para ello solo debes editar la sección específica y añadirlo como fondo en los ajustes del diseño
Puedes asignarle un alto especifico a esta sección para que el tamaño sea el correcto
Si tienes cualquier otra duda abre un nuevo tema para ello, ya que es una consulta totalmente distinta a la inicial
Un Saludo
tengo un problema es que el flatsome y el elementor no son compatible me trae problemas a la hora de diseñar la pagina...
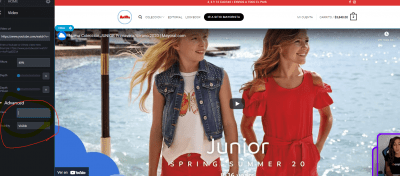
no hay un codigo donde pueda cubrir toda la pantalla, como esta?
otro problemita es que no se me funciona el auto play con el codigo en el mobile
<iframe width="100%" height="593" src="https://www.youtube.com/embed/frukyMLZ65g?&autoplay=1&controls=0&loop=1&mute=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
saludos