Hola de nuevo!
bueno, como comenté en el otro post, tenia que modificar la imagen y poner un slider y me sale desconfigurado, tanto la parte del slider como el siguiente modulo de contacto.
me podeis ayudar?
gracias!
Contenido solo visible a usuarios registrados
Hola, Buenos Días.
¿ Puedes adjuntar una captura de las imagenes que no se muestran bien ?
Contar con toda la información que nos puedas ofrecer, nos ayudará a encontrar más rápido una solución.
Un saludo
Hola.
Ok por lo que puedo ver es porqué ha añadido un alto fijo en ese bloque.
Prueba con lo siguiente:
.et_pb_section_3 {
max-height: max-content;
}
Un saludo
Hola Pepe,
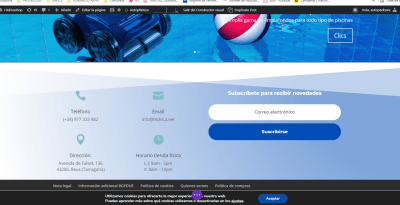
en la web se ve asi
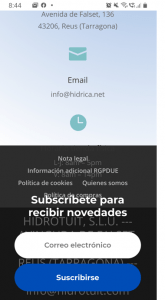
y en el movil asi
como ves se ve muy grande en el teléfono y la parte de suscribirse está encima del pie.
Lo que he intentado es hacerlo mucho más pequeño en la web para que quede mejor en el movil pero no se me reduce con los margenes, se sigue viendo enorme.
Hola.
la parte de suscribirse está encima del pie.
Veo que esa parte ahora se muestra bien :
como ves se ve muy grande en el teléfono
Añade lo siguiente:
@media (max-width: 980px){
.et_pb_row_4col>.et_pb_column.et_pb_column_1_4, .et_pb_row_1-4_1-4_1-2>.et_pb_column.et_pb_column_1_4, .et_pb_row_1-4_1-4>.et_pb_column.et_pb_column_1_4 {
width:47.25%!important;
}
}
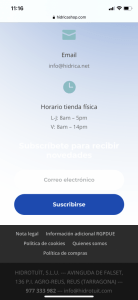
El resultado seria este:
Revisa si se muestra como quieres y nos comentas.
Un saludo
ostras ahora se ve encima del pie lo de suscribirse, se ve bien.
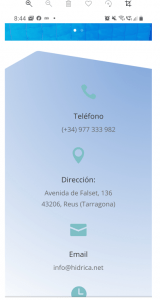
solo la parte desalienada del telefono y la dirección
Hola.
El problema esta en las lineas de texto que cada bloque tiene unas lineas distintas.
Prueba si con esto se soluciona:
.et_pb_blurb_3 .et-pb-icon {
margin-top: 26px;
}
Un saludo
y lo podria arreglar de otra forma? sigue viendose descuadrado...
Hola.
Veo que se muestra bien:
Revisa con el navegador en privado:
-> https://support.google.com/chrome/answer/95464
Un saludo
pero el telefono no está alineado a dirección, tendria que estar más a la izquierda para que estuviera los cuatro centrados.
Hola.
Es por este código:
@media only screen and (max-width: 500px)
.et_pb_blurb_0.et_pb_blurb {
margin-left: 50px!important;
}
Busca el código y elimina ese margen
Una vez eliminado, elimina tambien el código anterior.
.et_pb_blurb_3 .et-pb-icon {
margin-top: 26px;
}
Nota: tienes que tener en cuenta que sí modificas algo de css puede afectar tambien otras partes de la web, no es bueno ir moviendo muchos elementos.
Un saludo
muchas gracias por la ayuda y la paciencia, está arreglado. 🙂
Hola,
Enhorabuena has logrado solucionarlo, siempre es un placer poder ayudarte 😀
¿Te importaría dedicarle un minuto a dejarnos una reseña / opinión en TrustPilot, Facebook o Google, lo que te vaya mejor?TrustPilot: https://es.trustpilot.com/evaluate/webempresa.com
Facebook: https://www.webempresa.com/testimonio-facebook
Google: https://www.webempresa.com/testimonio-google
Nos ayudaría a que otr@s usuarios se decidan por nosotr@s si saben lo que nos decís.
Gracias de parte de todo el equipo 🤗
Un Saludo 😊