Buenas noches.
En lo que respecta a los botones de redes sociales (Facebook, por ejemplo) de los sitios web, veo en Internet dos tipos de utilización de los mismos.
[1] Cuando el usuario hace click en el botón, éste comparte la información (post del blog, por ejemplo) en SU Facebook, es decir, en el Facebook del usuario.
[2] Cuando el usuario hace click en el botón, se le redirige a la página Facebook DEL SITIO WEB (previamente creada en dicha red social).
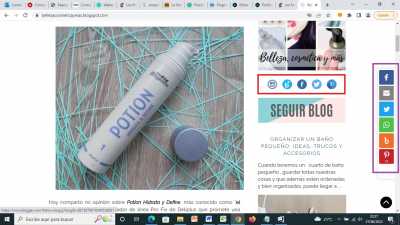
En la captura de pantalla adjunta se muestra un ejemplo cogido de Internet, donde en rojo se señala el uso [2], mientras que en morado se muestra el uso [1].
Para el uso [1] sé que se emplean plugins de redes sociales, como por ejemplo, el mowomo Social Share. Sin embargo para [2] no sé qué método se suele emplear. Podrían usarse, por ejemplo, imágenes -imagen vistosa de la 'f' de Facebook- a las que se pondrían etiquetas del tipo <a href></a>. No obstante no sé si éste es el método que se suele usar o, por el contrario, existen plugins para esto o se suelen emplear otros métodos.
Si me pudierais orientar al respecto, os estaría agradecido.
Contenido solo visible a usuarios registrados
Que tal Miguel Ángel,
Veo que tienes bastante claro cual es el funcionamiento de ambos casos y creo que sin percatarte te has respondido tu mismo la consulta
Hay varios factores que entran en juego en este plano y considerando estos factores es que puedes tomar una ruta de acción por ejemplo
-Si utilizas un constructor visual que tenga precargados iconos puedes hacer un listado de iconos enlazados a las redes sociales correspondientes
-Si deseas agregar contenido a tu sidebar puede ser mediante imagenes con enlace o invocando iconos por medio de shortcode como en el caso del siguiente plugin https://wordpress.org/plugins/better-font-awesome/ el cual esta algo desactualizado pero funciona muy bien para invocar iconos de font awesome por medio de shortcodes
Todo esta es como y donde deseas agregar estos iconos, teniendo claro esto creo que podemos darte indicaciones mas precisas
Saludos!