Hola Antonio,
En este caso puedes revisar si en las opciones del tema que usa tienes un apartado para modificar el color que se asigna a estas secciones, otra opción que puedes probar es con un código CSS como por ejemplo
body.home .drop-down-menu.Switch ul li:last-child, body.error404 .drop-down-menu.Switch ul li:last-child, body[class*='home'] .drop-down-menu.Switch ul li:last-child {
background-color: #86111b;
color: #fff;
}
body[class*='4x4'][class*='home-4x4'] section > * {
background-color: #86111b !important;
}
body[class*='4x4'] footer {
background: linear-gradient(0deg, #86111b 0%, #86111b 100%);
}
.cell.bg4.md6.sm12.em10.order-bg-2 {
background-color: #86111b!important;
}
.cell.bg12.em12.anim {
background-color: #86111b!important;
}
Debes modificar el código del color por el que deseas y añadirlo en el apartado de Apariencia -> Personalizar -> CSS Adicional
Un Saludo
Buenas tardes,
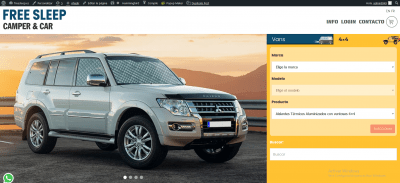
gracias por tu respuesta. he revisado y veo que si cambio el CSS adicional, cambio el color azul de la pestaña principal (VANS) y lo que quiero es cambiar el color amarillo de la pestaña (4x4).
No encuentro donde ni como cambiar ese color.
Un saludo
Hola Antonio,
Disculpa si no comprendo bien la consulta, puedes añadir la el CSS para que podamos revisarlo? o enviarnos alguna captura de lo que se muestra cuando lo ingresas en tu sitio web, de esta forma podemos revisar con mayor detalle.
Un Saludo
Buenas tardes,
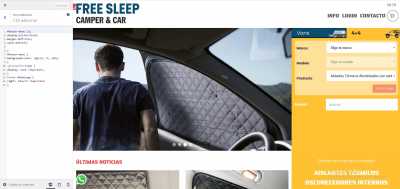
Si claro, adjunto captura de imagen donde se ve el css actual. Mira como hace referencia al color de la página principal (¡magen sin titulo 2).
El color que quiero cambiar es el amarillo que puedes ver en la captura (imagen sin titulo).
Un saludo
Hola Antonio.
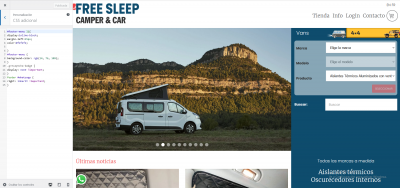
Por lo que entiendo quieres modificar el color del formulario de la pestaña 4x4.
Prueba con lo siguiente:
section.parallaxB>.row>.cell {
background-color: rgb(14, 76, 109);
}
.cell.bg4.md6.sm12.em10.order-bg-2 {
background-color: rgb(14, 76, 109)!important;
}
.cell.bg12.em12.anim {
background-color: rgb(14, 76, 109)!important;
}
.cell.bg12.wicons.sm10 span{
color:#fefefe!important;
}
El problema que veo es con los iconos ya que son una imagen y para modificarles el colors tienes que cambiarlos por otra imagen:
-> Contenido solo visible a usuarios registrados
Un saludo
Buenos dias Pepe,
He provado con el css que me han enviado, pero solo cambia el color del recuadro de los desplegables de opciones.
Vamos a dejarlo, de todos modos pronto tengo que hacer una web nueva.
Gracias y un saludo.