Buenos días
Un poco al hilo del ticket que cerramos hace unos días, me gustaría saber si hay posibilidad de que la imagen principal cambie cuando cambiamos a través de la opción.
En éste caso el atributo sería el color, y serviría para una cantidad bárbara de productos.
Me explico, imaginemos los smartphone, mismas características del modelo salvo el color. La imagen que tendría que cambiar es la correspondiente al color de cada variación.
Contenido solo visible a usuarios registrados
Hola Antonio.
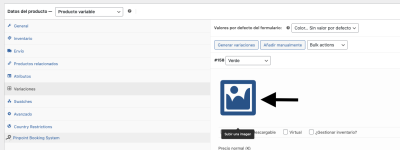
Cuando creas un producto variable, si editas la variación, tienes la posibilidad de añadir una imagen a esa variación:
Según la variación que seleccione el cliente le mostrara una imagen u otra.
Si utilizas un CSV para importar los productos puedes cargarlos desde ese CSV:
Un Saludo
@pepesoler, gracias
No me había fijado demasiado y por ello no lo ví.
Ahora queda decidir si los creados anteriormente los aplico al sistema de variables o los mantengo hasta que sean dados de baja para que "Santo Google" no me mande mensajitos.
Como siempre, agradecido por vuestros comentarios y ayuda.
@pepesoler, buenos días
No, la verdad es que no lo instalé.
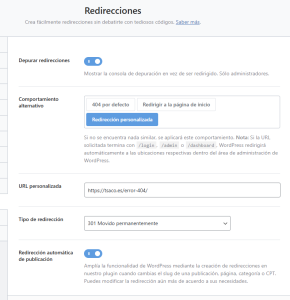
Reconfiguré Rank Math en la forma que aparece en la foto que os adjunto.
Luego, noté un gran cambio de velocidad en la web cuando eliminé el plugin que tenía instalado antes para las redirecciones, seguramente chocaba con rank.
Luego borraré las líneas indexadas y las redirecciones actuales.
Gracias.
Hola Antonio.
Vale si perfecto, Rank Math ya crea las redirecciones.
Un saludo
Buenos días
Cuando en las variaciones indicamos la variable "color" del producto, queda un poco sosa ya que es un desplegable que nos enseña el texto que tenemos en el atributo.
Habría forma o mediante ayuda (plugin) de indicar el color visiblemente o en su defecto la miniatura de la imagen que lo representa para que el cliente pueda seleccionar?
Sirva como ejemplo : Mars Gaming MF-SI4KIT Pack 4 Ventiladores 12cm ARGB + HUB + Mando a Distancia
No he encontrado nada que me ayude en el diseño.
Agradecería sugerencias.
Hola Antonio.
Puedes mostrar la imagen de la variación.
.- Añade lo siguiente en el archivo functions.php o si utilizas algún plugin para añadir código Code Snippets
add_action('woocommerce_before_single_variation', 'variaciones_con_imagenes_custom');
function variaciones_con_imagenes_custom() {
global $product;
if (!$product->is_type('variable')) return;
$variations = $product->get_available_variations();
if (empty($variations)) return;
echo '<div class="variaciones-imagenes">';
foreach ($variations as $variation) {
$variation_id = $variation['variation_id'];
$attributes = $variation['attributes'];
$image = wp_get_attachment_image_src($variation['image_id'], 'thumbnail');
$attr_name = key($attributes);
$attr_value = $attributes[$attr_name];
if ($image) {
echo '<div class="var-img-option" data-variation_id="' . esc_attr($variation_id) . '" data-attr="' . esc_attr($attr_value) . '">';
echo '<img src="' . esc_url($image[0]) . '" alt="' . esc_attr($attr_value) . '" />';
echo '</div>';
}
}
echo '</div>';
// Oculta el selector de atributos original
echo '<style>
.variations_form .variations { display: none; }
.var-img-option {
display: inline-block;
margin: 5px;
border: 2px solid transparent;
cursor: pointer;
}
.var-img-option.selected {
border-color: #000;
}
</style>';
// Script para seleccionar variaciones al hacer clic
?>
<script>
document.addEventListener('DOMContentLoaded', function(){
const opciones = document.querySelectorAll('.var-img-option');
opciones.forEach(function(opcion){
opcion.addEventListener('click', function(){
const attr = this.dataset.attr;
const select = document.querySelector('.variations select');
opciones.forEach(el => el.classList.remove('selected'));
this.classList.add('selected');
if (select) {
select.value = attr;
select.dispatchEvent(new Event('change', { bubbles: true }));
}
});
});
});
</script>
<?php
}
Revisa si es eso lo que buscas y nos comentas.
Un saludo
@pepesoler, gracias por el código, es lo que andaba buscando para los colores o variaciones de ellos.
Pero el problema es que cuando se trata por ejemplo de un portátil al que la variación está relacionada con la ram o el tamaño de disco duro, ésto no serviría.
Ejemplo y comentamos :
https://tsaco.es/hp-victus-15-fa2707ns-i5-13420h-16gb-512gb-rtx4050/
Tiene varias variaciones que aún o he activado (16gb + 1tb / 32gb + 1tb)
Luego, si el producto, la variación es la longitud (cables, latiguillos red, ..) el código me obligaría a que la variación fuera el color aunque no habría problema.
@pepesoler, gracias por el código, es lo que andaba buscando para los colores o variaciones de ellos.
Pero el problema es que cuando se trata por ejemplo de un portátil al que la variación está relacionada con la ram o el tamaño de disco duro, ésto no serviría.
Ejemplo y comentamos :
https://tsaco.es/hp-victus-15-fa2707ns-i5-13420h-16gb-512gb-rtx4050/Tiene varias variaciones que aún o he activado (16gb + 1tb / 32gb + 1tb)
Luego, si el producto, la variación es la longitud (cables, latiguillos red, ..) el código me obligaría a que la variación fuera el color aunque no habría problema.
Creo que nos valdría en éste caso (portátiles, ...) si duplicamos la imágen y en la leyenda le indicamos las características de la modificación o variación, cuando pasemos el mouse por encima, nos aparezca.
En cualquier caso, si optásemos por ésto último, nos ahorramos poner plugins que ya sabemos que ralentiza o puede ralentizar la web.
Hola Antonio.
Podemos mejorarlo un poco para que muestre las imágenes, si las hay, y lo demás como puede ser tamaño de disco, memoria... Sea como un botón:
add_action('woocommerce_before_single_variation', 'mostrar_variaciones_personalizadas');
function mostrar_variaciones_personalizadas() {
global $product;
if (!$product->is_type('variable')) return;
$variations = $product->get_available_variations();
$attributes = $product->get_variation_attributes();
if (empty($variations)) return;
echo '<div class="variaciones-custom">';
// Atributo COLOR con imágenes
if (isset($attributes['attribute_pa_color'])) {
echo '<div class="atributo-custom atributo-color"><strong>Color:</strong><br>';
foreach ($variations as $variation) {
$variation_id = $variation['variation_id'];
$attr_value = $variation['attributes']['attribute_pa_color'] ?? '';
$image = wp_get_attachment_image_src($variation['image_id'], 'thumbnail');
if ($attr_value && $image) {
echo '<div class="var-img-option" data-attr="pa_color" data-value="' . esc_attr($attr_value) . '">';
echo '<img src="' . esc_url($image[0]) . '" alt="' . esc_attr($attr_value) . '" />';
echo '</div>';
}
}
echo '</div>';
}
// Otros atributos como RAM, etc.
foreach ($attributes as $key => $values) {
if ($key === 'attribute_pa_color') continue;
$tax = str_replace('attribute_', '', $key);
$label = wc_attribute_label($tax);
echo '<div class="atributo-custom"><strong>' . esc_html($label) . ':</strong><br>';
foreach ($values as $value) {
echo '<div class="var-text-option" data-attr="' . esc_attr($tax) . '" data-value="' . esc_attr($value) . '">';
echo esc_html(wc_attribute_label($value));
echo '</div>';
}
echo '</div>';
}
echo '</div>';
// Estilos modernos
echo '<style>
.variations_form .variations { display: none; }
.atributo-custom {
margin-bottom: 20px;
}
.var-img-option {
display: inline-block;
margin: 5px;
border: 2px solid transparent;
cursor: pointer;
border-radius: 8px;
transition: border-color 0.2s ease;
}
.var-img-option img {
max-width: 50px;
height: auto;
border-radius: 6px;
}
.var-img-option.selected {
border-color: #0073aa;
}
.var-text-option {
display: inline-block;
margin: 5px;
padding: 6px 14px;
border: 1px solid #ccc;
border-radius: 20px;
background-color: #f7f7f7;
cursor: pointer;
font-size: 14px;
transition: all 0.2s ease-in-out;
}
.var-text-option:hover {
background-color: #eaeaea;
}
.var-text-option.selected {
background-color: #0073aa;
color: #fff;
border-color: #0073aa;
}
</style>';
// JS para selección
?>
<script>
document.addEventListener('DOMContentLoaded', function(){
function updateSelect(attr, value) {
const select = document.querySelector(`.variations select[name="attribute_${attr}"]`);
if (select) {
select.value = value;
select.dispatchEvent(new Event('change', { bubbles: true }));
}
}
document.querySelectorAll('.var-img-option').forEach(el => {
el.addEventListener('click', function() {
let attr = this.dataset.attr;
let value = this.dataset.value;
document.querySelectorAll(`.var-img-option[data-attr="${attr}"]`).forEach(opt => opt.classList.remove('selected'));
this.classList.add('selected');
updateSelect(attr, value);
});
});
document.querySelectorAll('.var-text-option').forEach(el => {
el.addEventListener('click', function() {
let attr = this.dataset.attr;
let value = this.dataset.value;
document.querySelectorAll(`.var-text-option[data-attr="${attr}"]`).forEach(opt => opt.classList.remove('selected'));
this.classList.add('selected');
updateSelect(attr, value);
});
});
});
</script>
<?php
}
Si quieres algo mas personalizado puedes utilizar el siguiente plugin:
-> https://wordpress.org/plugins/woo-variation-swatches/
Un saludo
@pepesoler, me gusta la variación
Entiendo que para cada caso (ram, color, ..) tendría que ser un "modelo" diferente.
Probaré al igual que el plugin en el clon de la web que tengo para éstas cosas.
Os mantengo informados.
Hola Antonio.
Ok, dejo el hilo abierto por si necesitas retomarlo.
Un saludo
@pepesoler, me gusta la variación
Entiendo que para cada caso (ram, color, ..) tendría que ser un "modelo" diferente.
Probaré al igual que el plugin en el clon de la web que tengo para éstas cosas.
Os mantengo informados.
Acabo de hacer una "prueba / demo" con el Plugin y me parece que me quedo con él.
Este es el producto demo
cuando abres, te aparecen las categorías de "portátiles" y a la derecha tienes los filtros (por terminar).
El plugin respeta el "texto" para los filtros y cuando abres el producto, te enseña el color (atributo aplicado).
El resto, será ver con la opción de pago.
Como os he dicho antes, os mantengo informados; entre tanto, opto por vuestro código de momento hasta profundizar plugin.
Hola Antonio.
Ok, me alegra que te guste el plugin.... Dejo el hilo abierto
Un saludo