Hola. Me encuentro con la situación de no poder colocar el menú que quiero para la página de Shop.
El menú de la tienda https://perehernandezmusic.com/shop/ No hay forma humana de cambiarlo por otro. Literalmente no me deja. Quiero el que tengo para el resto del bloque de mi Aula Musical. En el header, que tengo tres cabeceras según la página del sitio donde vaya, le he dicho por pasiva y por activa que "no" coloque ese header en la página shop y que se incluya otro.
¿Alguna solución viable para esto? Gracias y saludos
Contenido solo visible a usuarios registrados
Hola Pere,
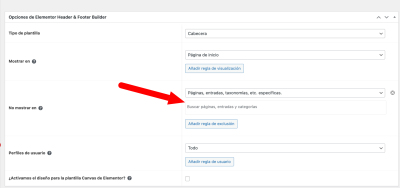
Estoy revisando el sitio web pero no logro identificar el menú, puedes enviarnos capturas del menú que estás construyendo para la página de shop en específico y como lo estás configurando?
De manera general en la cabecera de la página de inicio añade una regla de exclusión para la página de tienda
Un Saludo
@karen HOla de nuevo, Karen y gracias por tu respuesta.
Aquí están las capturas de los dos headers, el que solo quiero que esté en la página de inicio y el de las páginas del Aula Musial.
Saludos
HolaPEre.
Para mostrar un menú distinto en la pagina shop tienes varias opciones:
Usar Condiciones en el Constructor de Menús de Elementor Pro
Si tienes Elementor Pro, puedes crear un encabezado personalizado para la página de tienda y asignarle un menú específico.
- Ve a Plantillas > Constructor de temas en Elementor.
- Selecciona Añadir Nuevo > Encabezado.
- Diseña el encabezado con el menú que deseas mostrar en la tienda.
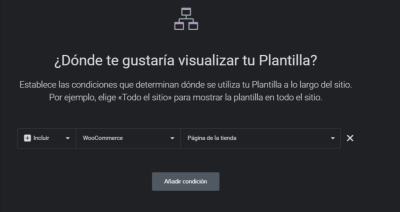
- En Condiciones de visualización, selecciona "Tienda" como ubicación específica.
- Guarda y publica.
De esta forma, Elementor mostrará este encabezado solo en la página de tienda, y puedes configurar otro encabezado para el resto del sitio.
Método 2: Condicional de Menú con un Plugin de Menús Condicionales
Otra opción es usar un plugin de menús condicionales, como If Menu – Visibility Control for Menu Items o Conditional Menus.
- Instala y activa el plugin en tu sitio.
- Ve a Apariencia > Menús.
- Crea el menú que quieres mostrar en la tienda.
- En la configuración del plugin, selecciona el menú de WooCommerce y asigna la condición de que se muestre únicamente en la página de tienda.
- Guarda los cambios.
Un Saludo
@pepesoler No hay manera. Lo he intentado con Conditional Menus, pero ni cambia el menú ni el header en la página Shop. En fin.
Gracias.
Hola Pere,
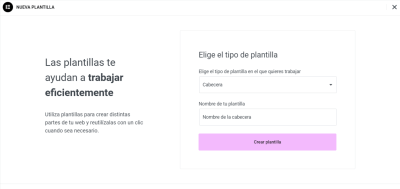
Repasemos, lo primero que tienes que hacer es ir a Plantillas > agregar nueva y aqui generar un header cualquiera solo para ver si lo aplica o no, más allá de tu diseño que quieres, lo primero sería hacerlo bajo el siguiente formato:
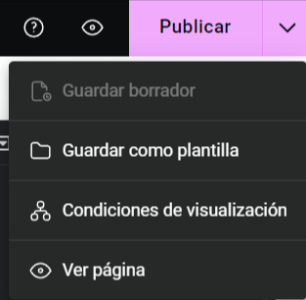
Al entrar al editor de esta así como está (en blanco) sin información y diseño vas a ir a publicarla en la parte superior derecha, en el botón, condiciones de visualización:
Aqui colocas esto:
Haces clic en guardar y cerrar y verificas si en tu página de /shop ya no tienes un header visible, si es el caso editas esta plantilla con tu header que quieres y es el que se mostrara.
Un saludo 🖐️
@argenis Gracias por tus indicaciones. He seguido los pasos uno a uno, pero fíjate lo que se ve. No desaparece el otro menú! Marciano de narices.
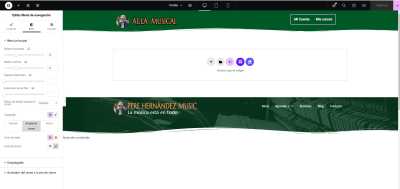
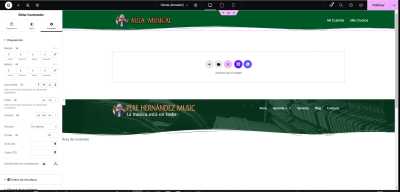
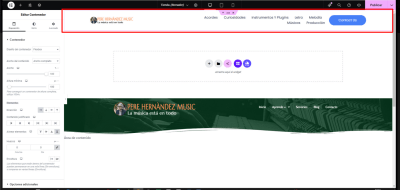
De hecho, en cuanto entró el editor de Elementor, ya aparecía este menú en medio de la pantalla. Por si acaso seguí creando el que me interesa, pero al guardar y visualizar, veo dos menús, el "nuevo" encima y el "viejo" debajo.
¿Se te ocurre alguna idea? Saludos
Hola Pere,
Puedes enviarnos un poco las capturas de los pasos que estás siguiendo de tal forma que podamos ver en donde puede estar el error, trata de seguirlos tal como te indico en mi último mensaje.
Un saludo 🖐️
Hola Pere,
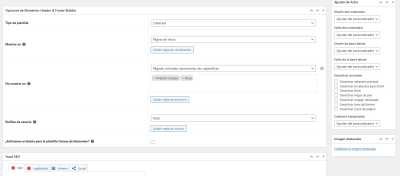
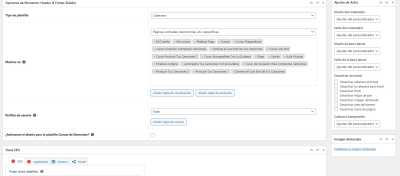
En el paso 2 veo que ni tienes nada creado:
Y luego en el paso 3 veo que tienes el header:
Adicional en los pasos no veo que estes haciendo lo de display options:
Al entrar al editor de esta así como está (en blanco) sin información y diseño vas a ir a publicarla en la parte superior derecha, en el botón, condiciones de visualización:
Aqui colocas esto:
Haces clic en guardar y cerrar y verificas si en tu página de /shop ya no tienes un header visible, si es el caso editas esta plantilla con tu header que quieres y es el que se mostrara.
Quedamos atentos.
Un saludo 🖐️
Hola de nuevo Argenis.
He referscado todos los navegadores y ahora sí veo el menú que quiero.
No sé el porqué de la doble visión de menús en la edición, pero ahora tengo lo que quería.
Gracias.
Tengo otra duda. Va sobre la velocidad de carga de esta página en concreto (pero todas dan un resultado similar) en el móvil.
Abro otro asunto en el foro o puedes darme consejo por aquí?
Gracias de nuevo.
Hola Pere,
Es correcto para esto tendrías que crear otro tema ya que sale de la temática que tienes en este ticket.
Un saludo 🖐️
@argenis No, Rectifico. Curiosamente en google veo la página de shop con el menú correcto, pero en ningún otro navegador, ni en le teléfono móvil, veo ese menú de "Shop"
¿Algún consejo?
Hola Pere,
Disculpa no logro comprender bien a lo que te refieres, puedes enviarnos capturas sobre lo que nos mencionas?, si es un tema diferente al inicial abre un tema para ello de esta forma nos ayudas a revisar lo que nos comentas con detalle.
Un Saludo
@karen Hola Karen.
Le dije a Argenis que creía haber conseguido con éxito crear el menú/cabecera, para la tienda, desde la plantilla que me ha idicado y he hecho. Al final de la fase me pregunta "dónde quieres que se vea" y he seleccionado "página de tienda". ¿Resultado? al entrar de nuevo a "shop" no hay ningún cambio, sigo viendo el mismo menú que hace días.
Es subrealista.
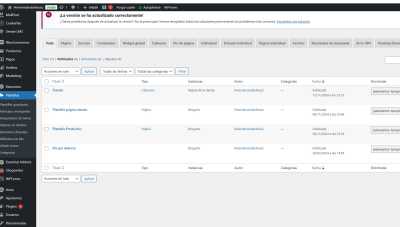
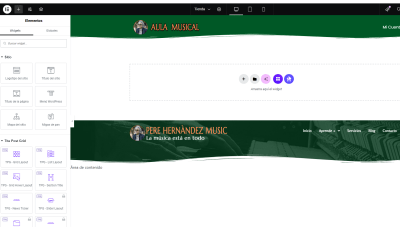
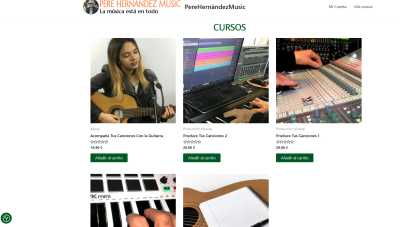
Te muestro tres capturas. La primera es para que veas que está la plantilla de cabecera creada. La segunda, su aspecto en Elementor. Tercera, el resultado en Firefox.
Gracias de nuevo por vuestra paciencia. Saludos