para solucionar este problema que me page-speed: Leverage the font-display CSS feature to ensure text is user-visible while webfonts are loading...voy a añadir este código:
@font-face {
font-family: 'MiFuenteWeb';
src: url('ruta/a/mifuente.woff2') format('woff2'),
url('ruta/a/mifuente.woff') format('woff');
font-display: swap;
}
Esto indica al navegador que utilice una fuente de respaldo mientras la fuente web se está cargando. Esto garantiza que el texto se muestre de inmediato con una fuente por defecto y luego se cambie a la fuente web cuando esté lista.
Pero no encuentro la carpeta font en wp-content para colocar la ruta...
Contenido solo visible a usuarios registrados
Hola Alberto.
En Divi puedes encontrarla en wp-content -> themes -> Divi -> cloud -> fonts
Un Saludo
Esta es la ruta a fuente ttf:/home2/iberianp/public_html/iberianpets.com/wp-content/themes/Divi/cloud/fonts/CloudApp.ttf
Esta es la ruta a fuente woff: /home2/iberianp/public_html/iberianpets.com/wp-content/themes/Divi/cloud/fonts/CloudApp.woff
Entonces en el código:
@font-face {
font-family: 'MiFuenteWeb';
src: url(/home2/iberianp/public_html/iberianpets.com/wp-content/themes/Divi/cloud/fonts/CloudApp.ttf) format('woff2'),
url(/home2/iberianp/public_html/iberianpets.com/wp-content/themes/Divi/cloud/fonts/CloudApp.woff) format('woff');
font-display: swap;
}
Es correcto?
Dónde lo pego..en css directamente?
Hola Alberto.
Veo que tienes activo el tema hijo de DIVI ( wpfacil )
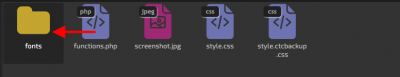
.- Accede a wp-content -> themes -> Divi-child
.- Crea una carpeta con el nombre fonts
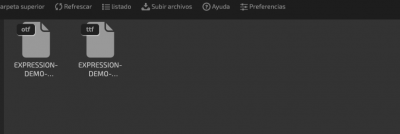
.- Sube los archivos de las fuentes a la carpeta fonts
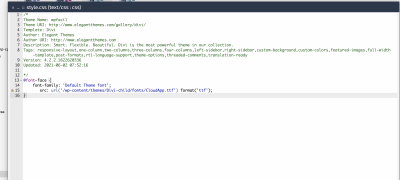
.- Edita el archivo style.css
.- Añade el código:
@font-face {
font-family: 'Nombre-Fuente';
src: url('/wp-content/themes/Divi-child/fonts/CloudApp.ttf') format('ttf');
}
Guardas los cambios y ya tendras la fuente añadida.
Un Saludo
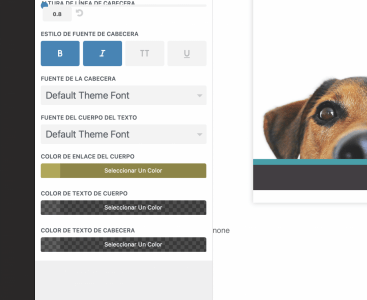
Adjunto el código pegado...la fuente que he puesto es la misma que tiene toda la página, que es la fuente por defecto... no se si está bien puesta...?
Hola Alberto.
No, no está bien, en al opcion " font-family: " tienes que añadir el nombre de la fuente.
¿ donde descargaste la fuente ?
Un saludo