https://hiraoka.com.pe/tensiometro-citizen-chu-503
buenas tardes me gustaria crear esas tablas, como puedo hacerlo, estuve utilizando el plugin MCE TABS BUTTON, pero no tiene opcion de cambiar el color, ni el borde.
cual podria usar?
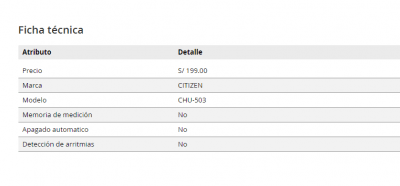
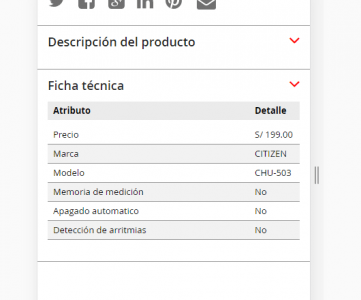
porque ahi se ve bien, hasta en el celular.
Hola Jaime,
Puedes recrear estas tablas editando y asignado el código html a tu producto.
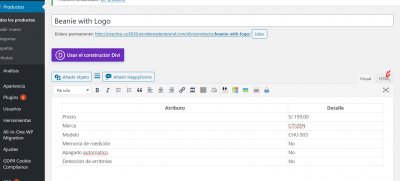
Para ello debes ir al producto y desde el editor de la pagina seleccionar la html
Luego pegar el código de la tabla por ejemplo
<table style="width: 100%; border-collapse: collapse; border-spacing: 0; max-width: 100%;">
<thead>
<tr>
<th>Atributo</th>
<th>Detalle</th>
</tr>
</thead>
<tbody>
<tr>
<td>Precio</td>
<td><span class="price">cambiar</span></td>
</tr>
<tr>
<td>Marca</td>
<td>cambiar</td>
</tr>
<tr>
<td>Modelo</td>
<td>cambiar</td>
</tr>
<tr>
<td>Memoria de medición</td>
<td>cambiar</td>
</tr>
<tr>
<td>Apagado automatico</td>
<td>cambiar</td>
</tr>
<tr>
<td>Detección de arritmias</td>
<td>cambiar</td>
</tr>
</tbody>
</table>
Los estilos adicionales desde incorporarlos con CSS
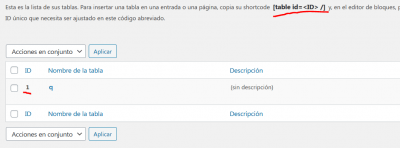
También pueden intentar generar las tablas con el plugin -> https://wordpress.org/plugins/tablepress/ con el puede crear las tablas desde su apartado en el menú y luego solo colocar el shortcode en la pagina que deseas asignado el ID de la tabla
El shortcode quedaría por ejemplo: [table id=<1> /]
Saludos