Buenas tardes,
Estoy creando los textos legales de mi web con una app, hay un paso que es generar la url y después me piden que meta la URL generada en el footer, que es donde se linkan los principales textos legales... Supongo que he de hacer eso desde el Escritorio de WordPress pero no tengo ni idea como hacerlo.
Espero que me podáis ayudar, por favor
Un saludo
Maite
Hola Maite,
¿Puedes indicarnos cual es la URL de tu consulta? de esta forma podemos verificar con mayor detalle lo que nos comentas.
De igual forma indícanos que tema estas usando para tu sitio web, de manera general los temas suelen traer dentro de su configuración una opción para añadir URL.
También es posible que los insertes a través de widgest en el footer de tu pagina
Un Saludo
Hola @karen
La ULR es maiteburgos.com y el tema que estoy utilizando es GeneratePress con el constructor de Elementor.
Lo de los widgets, no tengo ni idea lo siento 🙁
Lo que me piden es que copie lo que me ha generado la app (para cada texto legal) y que lo pegue en el footer....
Muchas gracias
Hola Maite,
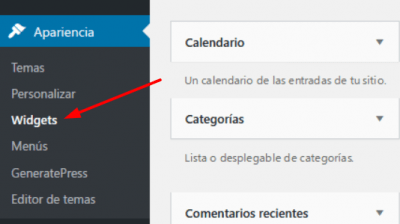
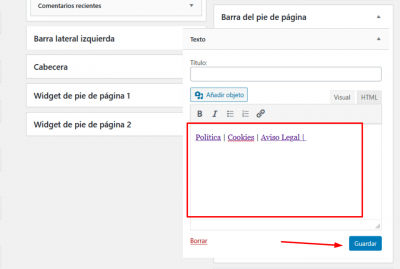
Entiendo, para añadir textos al footer en generatepress (pueden ser URL) debes ir al apartado Apariencia -> Widgets
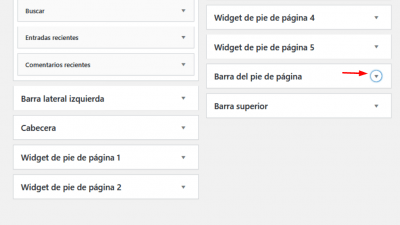
Luego debes ir a el widget llamado barra del pie de pagina y pulsa para desplegarlo
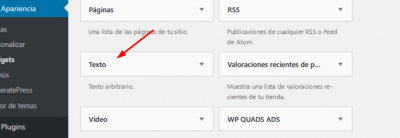
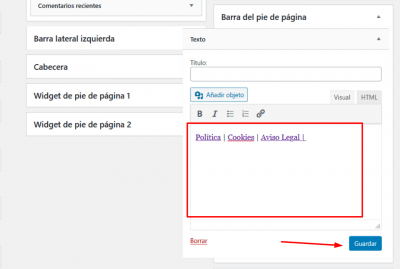
Cuando pulses sobre el se abrirá las opciones donde debes arrastar el widget Texto, dentro de el puedes añadir las URL que necesitas
Cuando tengas añadidos los textos con enlaces guarda los cambios, el resultado debe ser algo como esto
Comprueba si con esto puedes añadir lo que necesitas
Un Saludo
Hola Maite,
De acuerdo, nos comentas como ha ido todo.
Un Saludo 😊
Hola de nuevo @karen
Ay, disculpa las molestias pero he seguido los pasos y hay algo que estoy obviando, porque no me sale lo que yo quiero...
Verás, esta es la url que he generado en la app:
Lo que ocurre es que al pegarlo en el widget, me sale el texto así tal cual visibe en el pie de la web. Lo que necesito es poner el link que lleve al documento de política de privacidad...
Lo que me dice la app es: "Péguela dentro de un iframe o bien usando una etiqueta HTML link (a)."
¿Hay alguna otra forma de hacerlo? 😀 Gracias de nuevo!
Hola @jmarreros
Vale, entiendo. La cosa es que no encuentro el widget donde pone "Política de Privacidad", es decir, en el pie de la página lo veo pero los widgets (a través de la pestaña Apariencia) están vacíos. ¿Sabes como puedo encontrarlos para así poder enlazarlos a la ulr que tengo generada?
Gracias de nuevo
Hola Maite
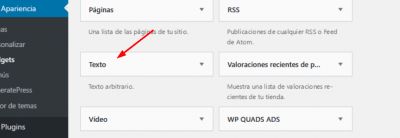
El widget que buscas es el de barra del pie de página, como te compartió en la guia con imagenes Karen, igualmente entras en el apartado de widgets ubicado en el panel lateral izquierdo Apariencia → Widgets, y buscas este nombre que te comentamos
una vez lo identifiques si no posee cuadro de texto debes arrastrar el recuadro que dice texto de entre las opciones que tienes a la izquierda, es decir esta:
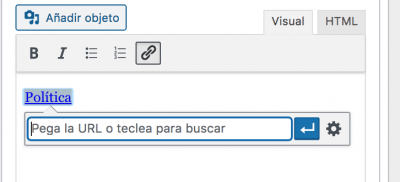
Posiblemente esto sea lo que esta pasando en tu caso,que al no tener un texto incorporado debes arrastrar este recuadro hasta el sector que dice barra del pie de página, una vez que hagas eso puedes hacer lo que te comenta Jhon, e incorporar un texto y luego asignarle el link directamente con la herramienta de inserción de links
Nos comentas 🖐️
Vale, lo he hecho así y me ha salido 😀 Ahora lo que necesito es quitar lo que venía por defecto jeje (te mando una captura)
Muchas gracias!
Hola Maite,
No podemos ver la imagen que nos dices compartir, si te refieres al mensaje que aparece del lado opuesto al texto de políticas, para ello debes ingresarlo en el código del wordpress, la opción mas sencilla seria instalar este complemento:
https://es.wordpress.org/plugins/code-snippets/
Una vez que lo instales veras en el panel lateral un nuevo menú que seria Fragmento de código, justo debajo de Plugins (en su mayoría):
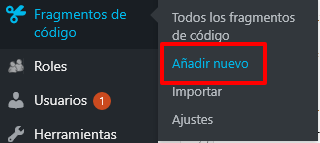
Una vez ingresas a este panel puedes darle click a Añadir nuevo:
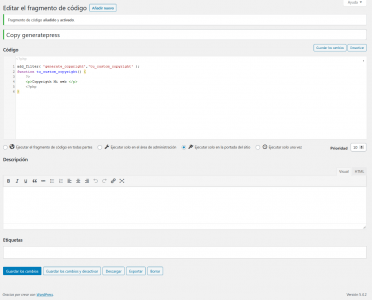
Luego al añadir veras una interfaz de edicion en la que puedes agregar lo siguiente:
add_filter( 'generate_copyright','tu_custom_copyright' );
function tu_custom_copyright() {
?>
<p>Copyrigth Mi web </p>
<?php
}
Igualmente te comparto una imagen de como debe quedar esta sección, para que funcione debe estar exactamente como la imagen compartida
Luego al hacer click en guardar podrás ver el nuevo mensaje que tienes en este lado de los derechos de autor
Saludos 🖐️