https://www.temporal.preventor.com.pe/finalizar-pedido/
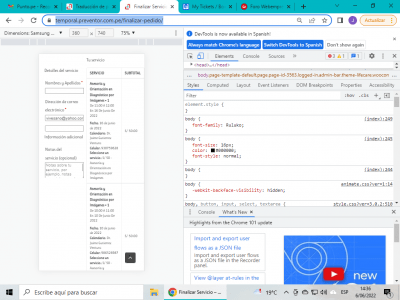
buenas tardes, cuando finalizo pedido , desde computadora esta bien se muestra los detalles de la facturacion y el detalle del producto en dos columnas, pero desde celular no se muestra bien,
se podria configurar desde celular se muestre los detalles de producto abajo de facturacion, porque al costado aparece actualmente y esta desordenado
Contenido solo visible a usuarios registrados
Hola Jaime,
Veo que funciono el código que te compartimos previamente ya que veo que indica servicio, aprovecho para comentarte que debes indicarnos al final de cada consulta cuando el tema este solventado para cerrarlo.
Con respecto a lo que comentas, previamente te compartimos un codigo para aplicar dos columnas a la seccion, puedes compartirnos una captura de dicho codigo en tu Apariencias > Personalizar > Css adicional.
Es posible que al momento de pasarlo a tu sitio cambiaras algo por error y no se este aplicando solo a resoluciones mas grandes.
Un saludo 🖐️
.doctor-item .doctor-desc > a{
background-color: #f00;
color: #fff;
padding: 12px 20px;
display: block;
}
.maxbutton-ver-calendario{
margin: 0 auto;
display: table;
}
.breadcrumb-wrap {
display: none !important;
}
.iva-np-allitems {
background-color: #67c9e0 !important;
}.topbar .textwidget {
font-size: 18px !important;
}
.tabs li.current {
background-color: #67c9e0 !important;
}
.tabs li.current a {
color: #000000 !important;
}
.doctor-profile {
margin-bottom: 0px !important;
}
@media(max-width: 767px)}
.topbar * {
min-height: 35px !important;
}
.rightsidebar .content-area {
margin-bottom: -55px;
}
.maxbutton-reserve-cita .mb-text{
font-size: 20px !important;
font-weight: bold !important;
padding-top: 14px !important;
}
.iva-mobile-menu {
background-color: #66c9e0;
padding: 60px 0px;
}
.iva-mobile-menu ul li a {
color: white !important;
font-size: 20px !important;
}
/* Dos culumnas finalizar comprar */
@media (min-width: 993px) }
body .woocommerce .col2-set .col-1{
width:100%;}
.woocommerce-billing-fields h3{
margin-top:40px;}
.woocommerce .col2-set, .woocommerce-page .col2-set{
width:48%;float:left;}
#order_review_heading, .woocommerce #order_review, .woocommerce-page #order_review{
float:left;width:48%;margin-left:2%;}
.woocommerce .col2-set .col-2, .woocommerce-page .col2-set .col-2 {
float: right;
width: 100%;
}
.woocommerce form .form-row-first{
width: 100% !important;
}
#customer_details .col-1 {
width: 100% !important;
}
.woocommerce button.button.alt{
background-color: #67c9e0 !important;
color: #fff;
}
@media screen and (max-width: 500px) {
.rightsidebar .content-area {
margin-bottom: 0px !important;
}}
.woocommerce #respond input#submit.alt, .woocommerce a.button.alt, .woocommerce button.button.alt, .woocommerce input.button.alt {
background-color: #67c9e0;
color: #fff;
}
/*Cambiar color hover*/
.woocommerce #respond input#submit.alt:hover, .woocommerce a.button.alt:hover, .woocommerce button.button.alt:hover, .woocommerce input.button.alt:hover {
background-color: #1dbce2;
color: #fff;
}
@media screen and (max-width: 500px) {
.rightsidebar .content-area {
margin-bottom: 0px !important;
}}
Hola Jaime,
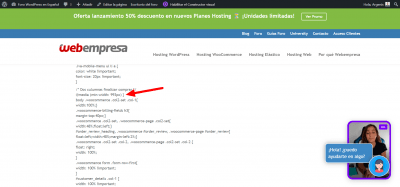
Aqui tienes el error:
Te comparto el código sin ese error:
.doctor-item .doctor-desc > a{
background-color: #f00;
color: #fff;
padding: 12px 20px;
display: block;
}
.maxbutton-ver-calendario{
margin: 0 auto;
display: table;
}
.breadcrumb-wrap {
display: none !important;
}
.iva-np-allitems {
background-color: #67c9e0 !important;
}.topbar .textwidget {
font-size: 18px !important;
}
.tabs li.current {
background-color: #67c9e0 !important;
}
.tabs li.current a {
color: #000000 !important;
}
.doctor-profile {
margin-bottom: 0px !important;
}
@media(max-width: 767px)}
.topbar * {
min-height: 35px !important;
}
.rightsidebar .content-area {
margin-bottom: -55px;
}
.maxbutton-reserve-cita .mb-text{
font-size: 20px !important;
font-weight: bold !important;
padding-top: 14px !important;
}
.iva-mobile-menu {
background-color: #66c9e0;
padding: 60px 0px;
}
.iva-mobile-menu ul li a {
color: white !important;
font-size: 20px !important;
}
/* Dos culumnas finalizar comprar */
@media (min-width: 993px) {
body .woocommerce .col2-set .col-1{
width:100%;}
.woocommerce-billing-fields h3{
margin-top:40px;}
.woocommerce .col2-set, .woocommerce-page .col2-set{
width:48%;float:left;}
#order_review_heading, .woocommerce #order_review, .woocommerce-page #order_review{
float:left;width:48%;margin-left:2%;}
.woocommerce .col2-set .col-2, .woocommerce-page .col2-set .col-2 {
float: right;
width: 100%;
}
.woocommerce form .form-row-first{
width: 100% !important;
}
#customer_details .col-1 {
width: 100% !important;
}
.woocommerce button.button.alt{
background-color: #67c9e0 !important;
color: #fff;
}}
@media screen and (max-width: 500px) {
.rightsidebar .content-area {
margin-bottom: 0px !important;
}}
.woocommerce #respond input#submit.alt, .woocommerce a.button.alt, .woocommerce button.button.alt, .woocommerce input.button.alt {
background-color: #67c9e0;
color: #fff;
}
/*Cambiar color hover*/
.woocommerce #respond input#submit.alt:hover, .woocommerce a.button.alt:hover, .woocommerce button.button.alt:hover, .woocommerce input.button.alt:hover {
background-color: #1dbce2;
color: #fff;
}
@media screen and (max-width: 500px) {
.rightsidebar .content-area {
margin-bottom: 0px !important;
}}
Verifica el cambiar el código que tienes con este
Un saludo
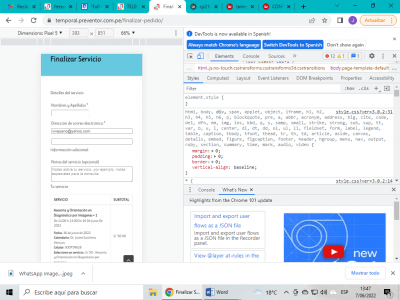
perfecto ya aparece ordenado, una consulta mas es posible que desde celular el campo de nombres y apellido tenga el mismo ancho que el campo de correo electronico?
Hola Jaime,
Agrega al final de todo el código css que tienes un salto de linea y agregas lo siguiente:
@media screen and (max-width: 500px) {
p#billing_first_name_field {
width: 100% !important;
}}
Un saludo 🖐️