Hola, buenas tardes! Me gustaría saber cómo puedo realizar unos cambios a este menú principal que aquí mencionaré:
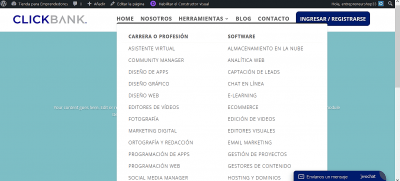
1. Hacer que el ancho del submenú (el que está en color blanco) sea del 90% y abarque casi toda la pantalla de izquierda a derecha.
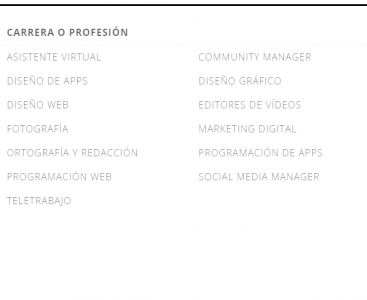
2. Al realizar el aumento del ancho del submenú, se puedan mostrar 2 subelementos (ejemplo: Asistente Virtual y Community Manager de la categoría CARRERA O PROFESIÓN) aparezcan en la misma línea pero con su espacio de separación. Lo que quiero con esto es que aparezcan 2 subelementos en una misma línea y que en la parte de abajo no se vea incompleto, sino todo más arriba y más ordenado.
3. Que el pasar el cursor a cada subelemento sea de un color no gris como se muestra allí, sino de este color #FF5F00, y a su vez, cambiar el color de las letras a blanco.
Eso sería todo, muchas gracias.
Que tal Leonardo,
Revisando tus sitios desde el asistente virtual stephan he podido ver que te refieres a https://www.tiendaparaemprendedores.com/
Ahora bien voy con tus consultas
1. Hacer que el ancho del submenú (el que está en color blanco) sea del 90% y abarque casi toda la pantalla de izquierda a derecha.
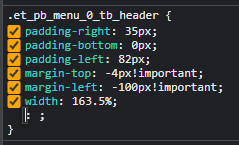
Inspeccionando tu código desde el navegador he podido apreciar de que mas alla de aplicar CSS para lograr la proporcion que deseas del desplegable antes debes ajustar el ancho definido del menu como tal, ya que dicho ancho es el que limita al desplegable a tener un width deseado en este caso a un 90% de la pantalla
2. Al realizar el aumento del ancho del submenú, se puedan mostrar 2 subelementos (ejemplo: Asistente Virtual y Community Manager de la categoría CARRERA O PROFESIÓN) aparezcan en la misma línea pero con su espacio de separación. Lo que quiero con esto es que aparezcan 2 subelementos en una misma línea y que en la parte de abajo no se vea incompleto, sino todo más arriba y más ordenado.
Si he comprendido bien deseas que las opciones planteadas en cada submenu a su vez se muestren a 2 opciones por fila, si es asi puedes probar los siguientes CSS
.et-menu-nav li.mega-menu.mega-menu-parent li li {
width: 50%!important;
float: left !important;
}
3. Que el pasar el cursor a cada subelemento sea de un color no gris como se muestra allí, sino de este color #FF5F00, y a su vez, cambiar el color de las letras a blanco.
Puedes probar con los siguientes estilos CSS
.et-menu-nav li.mega-menu.mega-menu-parent li li:hover {
background-color: #FF5F00;
}
.nav ul li a:hover {
opacity: 1;
color: #fff;
}
Valida como he mencionado antes la estructura de tu menu para lograr el efecto deseado
Saludos!
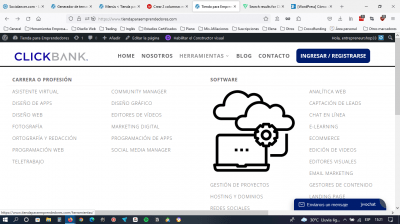
@bruno-vichetti muchas gracias, ya logré solucionar el punto 1 y 2, ahora, con respecto al punto 3 estoy teniendo algunos problemas:
a. Al pasar el cursos por las categorías principales (CARRERA O PROFESIÓN y SOFTWARE), se colocan en blanco, se pierden de vista, cómo podrían mantenerse en su color original?
b. Al pasar el cursos por los subelementos, el recuadro rojo cómo hago para ponerle un borde de 5px y que las letras no se vean por unos milisegundos de color negro sino que cambien rápido a blanco?
Por último, esto es una duda, qué código tendría que utilizar para agregar imagenes (png) de iconos al lado izquierdo de cada subelemento?, no me gustaría utilizar plugins para no realentizar el sitio.
Eso sería todo. Muchas gracias.
Hola Leonard,
En este caso puedes probar añadir el siguiente código CSS para las opciones que nos comentas:
.et-menu-nav li.mega-menu>ul>li>a:first-child:hover {
color: rgba(0,0,0,.6);
}
.et-menu-nav li.mega-menu.mega-menu-parent li li:hover {
border-radius: 5px;
}
Sobre el color de las letras en negro para ello necesitarás cambiar todos los suplementos a negro, ya que la transición se hace del color original de ítems.
Por último, esto es una duda, qué código tendría que utilizar para agregar imagenes (png) de iconos al lado izquierdo de cada subelemento?, no me gustaría utilizar plugins para no realentizar el sitio.
Sobre este punto una opción que puedes probar es añadir el mismo código que se usa para la imagen, por ejemplo
<img src="URL del la imagen o iconos" width="100%" height="auto"/>
Ten en cuenta que al lado del código debe estar el nombre del ítem de tu menú
Un Saludo
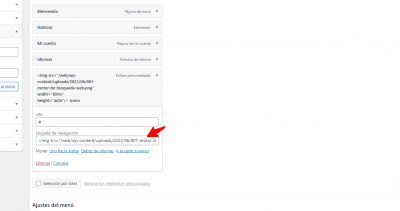
@karen muchas gracias, ya sólo me falta una cosa y es con respecto al código para agregar iconos en los subelementos, te explico, no quiero tomar iconos universales, sino iconos personalizados como los de https://www.flaticon.com/ que son más coloridos y bonitos, en este caso, descargué una imagen (png) de allí, la guardé en la galería de wordpress, copie el enlace y el incluí el código que me compartiste, sin embargo, se muestra muy mal como el capture que adjunto.
Lo que yo quiero es que el icono pueda quedar al lado izquierdo del nombre del subelemento, tamaño pequeño, así podré colocar los demás iconos para todos los subelementos dependiendo de su temática.
Estaré esperando su respuesta.
Muchas gracias.
Que tal Leonardo,
Tal como te explico mi compañera en su comentario anterior es la forma valida de agregar imagenes como iconos al lado de la opción correspondiente, lo que puedes es por medio de CSS ajustar la proporción de la imagen o directamente en el código agregado de la imagen en la opcion del menu, por ejemplo
<img class="menu-icon" src="URL del la imagen o iconos" width="30px" height="30px"/>
Estamos definiendo unas proporciones especificas de alto y ancho para que se adapte mejor el icono, ademas le hemos agregado una clase para aplicar estilos si eso queremos
Podría sugerirte unos CSS pero en el sitio actual no veo ninguna imagen agregada al menu
Saludos!