Necesitaría definir atributo lang wordpress en HTML para mejorar la accesibilidad
Según un informe que he hecho online de mi web, dice que no tengo definido el idioma de mi Web (sí que lo tengo así en ajustes en Wordpress)
¿Disponéis de algún tutorial o me podéis decir cómo hacerlo?
Muchas gracias,
Juan Carlos
Contenido solo visible a usuarios registrados
Que tal Juan Carlos,
Este atributo debería de añadirse de forma automática al seleccionar el idioma por defecto en WordPress sin embargo puede variar tambien acorde al tema activo
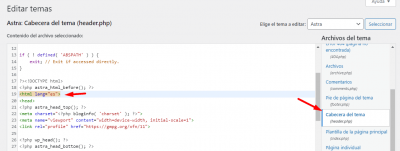
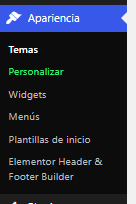
Puedes ir a las opciones Apariencia-> Editor de archivos de temas y ubicar el archivo "header.php"
Una vez seleccionado el archivo debes buscar la etiqueta de apertura de HTML y agregar el atributo con el idioma correspondiente por ejemplo
Este es el caso del tema Astra pero sirve de referencia para cualquier tema
Saludos!
@bruno-vichetti Muchísimas gracias por tu pronta respuesta
Creo recordar que lo puse en español, sin embargo al correr un análisis sobre SEO de mi página me decía que faltaba definir el atributo lang en español
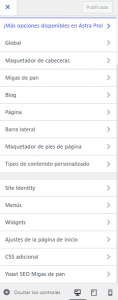
Te adjunto dos capturas de pantalla con lo que me encuentro de menú, porque no he sido capaz de encontrarlo. (También tengo tema ASTRA)
Mil gracias
Hola Juan,
En caso de que no lo veas puedes ingresar al archivo desde tu panel de administración, para ello abres tu wepanel e ingresas en:
Administrador de archivos > Public_html > dominio > wp-content > Themes > tema que estás utilizando en este caso Astra > archivo header.php
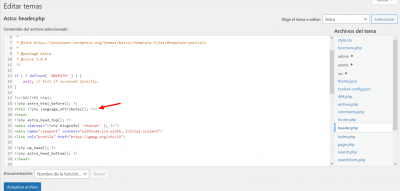
Aquí puedes realizar el cambio son embargo veo en mi instalación de astra que el código ha variado:
Ten en cuenta que modificar este código es parte de una personalización del tema por lo que ten a mano un respaldo de lo que hagas por si no funciona luego. Igualmente, es muy probable que no esté tomando el código del lenguaje porque tienes el sitio en mantenimiento, y este código se superpone a lo que tengas detrás.
Verifica realizar el análisis, pero sin el modo mantenimiento activo.
Un saludo 🖐️
@argenis Muchísimas gracias por tu respuesta
Soy capaz de ver el archivo que comentas pero en formato carpetas, pero no en "editor", así que no veo la misma vista que tú
¿Cómo podría verlo del mismo modo que tú?
Mil gracias de antemano,
Hola Juan Carlos.
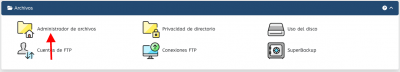
Accede a tu cuenta de panel -> Administrador de Archivos.
.- Accede a la carpeta Public_html > dominio > wp-content > Themes > tema que estás utilizando en este caso Astra
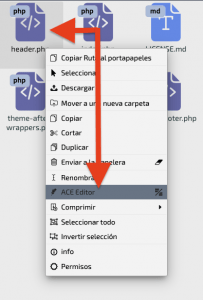
.- Selecciona el archivo header.php con el botón de la derecha y pulsa en Editor
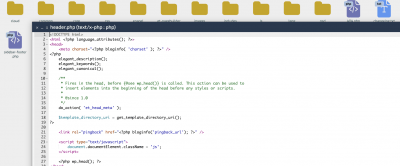
Una vez seleccionado Editar podrás ver toda la estructura del archivo:
Un saludo