Buenas tardes.
Sigo con la fase de pruebas de la nueva web y me han pedido un cambio que es más cuestión de estética que otra cosa, pero que no consigo hacer. Justo al comienzo del siguiente enlace:
https://www.prehaus.es/bk-coantinelle/
Hay un slider con varias fotos (están repetidas porque son pruebas), que contiene dos cursores en los extremos para cambiar de una imagen a otra. Ver captura a continuación:
Al hacer click sobre la imagen central, aparece una nueva ventana con la imagen ampliada. La cuestión "estética" que me han pedido es que los dos cursores aparezcan también dentro de la imagen en los bordes y no fuera de ella en los extremos. La idea sería conseguir desplazarlos hacia "adentro" de tal forma que quedaran así:
¿Es posible o afectaría el cambio de posición al cambiar de resolución o usar móvil?.
Gracias por adelantado por vuestra colaboración.
Contenido solo visible a usuarios registrados
Hola Daniel,
Verifica si con este css optienes lo que estás buscando; sin embargo, dificultara la visualización de estas flechas:
.elementor-swiper-button.elementor-swiper-button-next.elementor-lightbox-prevent-close {
right: 7em !important;
}
.elementor-swiper-button.elementor-swiper-button-prev.elementor-lightbox-prevent-close {
left: 7em !important;
}
Un saludo 🖐️
Muchísimas gracias Argenis.
Efectivamente, funciona (en mi portátil, genial). Pero la alegría me duró poco, tiene el problema que imaginaba: al cambiar la resolución de la pantalla las flechas aparecen en otro lugar distinto (mucho más al centro en resoluciones más pequeñas o siguen fuera de la imagen si son mayores), y lógicamente a menor resolución (en móvil p. ej.) todavía más hacia el centro.
¿Hay alguna forma de se desplacen de forma relativa y no absoluta?.
Gracias de nuevo por tu interés.
Hola Daniel,
Supongo que no es un problema para ti, entonces el que no se visualicen bien estas flechas, puedes adecuarlas según la resolución de esta forma:
@media screen and (max-width: 768px) {
.elementor-swiper-button.elementor-swiper-button-next.elementor-lightbox-prevent-close {
right: 2em !important;
}
.elementor-swiper-button.elementor-swiper-button-prev.elementor-lightbox-prevent-close {
left: 2em !important;
}}
@media screen and (max-width: 425px) {
.elementor-swiper-button.elementor-swiper-button-next.elementor-lightbox-prevent-close {
right: 1em !important;
}
.elementor-swiper-button.elementor-swiper-button-prev.elementor-lightbox-prevent-close {
left: 1em !important;
}}
Verifica agregar esto luego del que te he compartido recientemente en la misma ubicación.
Un saludo 🖐️
Hola de nuevo Argenis.
Bueno, personalmente te doy la razón en cuanto a que también lo prefiero del modo original (tal como está definido por Elementor por defecto, fuera de la imagen), es más claro, pero quien debe aprobar el diseño final lo prefiere como te digo... Cuestión de gustos o la fuerza de la costumbre de haberlo visto en algún lugar así, supongo.
En cuanto a la solución propuesta, capto la idea, pero tiene el inconveniente anterior: las flechas no aparecen siempre en los bordes sino en algún lugar cercano y en otras resoluciones incluso siguen fuera (captura):
Podría buscar algún plugin que consiga justo la cuestión, pero no soy nada partidario de llenarlo todo de plugins para temas "estéticos" de este tipo, más que nada porque luego el mantenimiento se vuelve confuso, ralentiza la web, etc.
Si crees que no es solucionable, volveré a debatir el tema de dejarlo como está originalmente o la alternativa menos recomendable: plugin que lo haga tal cual exactamente (si existe 😥).
Hola Daniel
¿Puedes compartirnos la resolución en la que no vez el cambio? Porque no logro replicarlo, con respecto a si existe un complemento, tendrías que consultarlo directamente con elementor, ya que al tener la versión pro, puedes consultarlo directamente con ellos, sobre todo porque este módulo forma parte de esa versión:
https://elementor.com/help/media-carousel-widget-pro/
Un saludo 🖐️
Buenos días.
Como se suele decir, "mejor una imagen..."
Caso 1 (resolución 1920). Ideal, funciona perfectamente:
Caso 2 (monitor externo, resolución 2560). Las flechas quedan fuera de la imagen:
Caso 3 (Tablet). Flechas muy al interior de la imagen:
Caso 4 (Móvil). Igualmente quedan también hacia el interior e la imagen:
Curiosamente, sin añadir ningún css, en el móvil las flechas sí quedan en los bordes de la imagen.
Como me comentabas, consulté ayer la cuestión con Elementor y me han contestado que pertenece a las opciones del lightbox genérico de Elementor, y la forma de cambiar el tamaño de la flecha, color, su fondo... etc, pero que no existe como opción la posibilidad de cambiarlas de lugar, por lo que deduzco que la única forma sería intentándolo como hasta ahora. Aunque ya lo comienzo a descartar la posibilidad...
Un cordial saludo.
Hola Daniel.
El problema es el tamaño de la imagen, por ejemplo si ves el video que tiene un tamaño mas grande veras que los iconos se ajustan:
Los Iconos se ajustan al contenedor.
Por ejemplo si le digo que quiero que la imagen tenga un ancho del 100% los iconos se encuentran dentro de la imagen:
Lo que tienes que hacer es subir la imagen con unas dimensiones superiores por ejemplo 2600px.
Un saludo
¡Genial!, no había caído en ello. Claro está que las soluciones sencillas son las que mejor funcionan 😊. De hecho, he cambiado las imágenes para pruebas y funciona como dices.
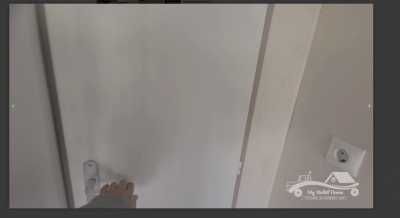
Resuelto el tema me queda una pequeña duda, por rizar el rizo, y es en la versión móvil. Al hacer click en las flechas aparece una línea vertical azul que ocupa toda la pantalla durante un segundo.
Siento no poder adjuntar una captura real, dura apenas un instante y no consigo capturar la pantalla del móvil para incluirla aquí, pero más o menos se ve así (con photoshop):
¿se puede hacer transparente o eliminarla?.
A ver si esta vez la cuestión es mucho más simple y no os complico demasiado.
Saludos.
Hola Daniel,
En este caso no veo alguna regla CSS que permita modificar el color, ya que este elementor parece ser el área de clic que se añade en móvil, puedes verificar si dentro del constructor elementor te permite modificarlo, ya que por CSS no se muestra donde se añade
Un Saludo
Gracias Karen.
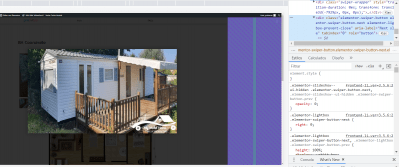
Por si te sirviera de referencia, he conseguido reproducirlo en el pc para intentar averiguar algo más, captura a continuación:
Parece que la clase es "elementor-swiper-button elementor-swiper-button-next elementor-lightbox-prevent-close", pero no consigo modificar o anular algo que resulte efectivo. En Elementor tampoco he conseguido encontrar algo que elimine el efecto, incluso desactivando las flechas.
Si te es de ayuda, te agradecería cualquier sugerencia, si no lo crees posible entonces cerramos el post y el slider se queda tal como está.
Hola Daniel,
Es correcto, pero esto es algo que puede estar siendo añadido por el navegador, actualmente no veo alguna regla que añada una opacidad para el hover. Tampoco veo que se muestre en móvil, te envió una captura sobre lo que veo desde mi móvil
Un Saludo
Lo dicho, se queda así porque como bien dices debe ser algo del navegador o algo "inmodificable" por la razón que sea.
Una vez más, gracias por vuestra inestimable ayuda.
Nos vemos en otro tema...
Un cordial saludo.
Nota: Cambio el estado a Resuelto.
Hola Daniel,
Gracias a ti, es un placer siempre poder ayudarte 😀
Estamos atentos ante cualquier otra consulta
Un Saludo 😊