Contenido solo visible a usuarios registrados
Que tal Pedro José,
Veo que no estas invocando del todo la fuente como tal, es necesario validar que en efecto estas modificando el archivo de CSS global
Podrías haber utilizado un procedimiento mas simple quizás al implementar la fuente con el siguiente plugin https://wordpress.org/plugins/custom-fonts/
También tenemos un articulo que describe el proceso de como hacerlo https://www.webempresa.com/blog/como-cambiar-tipografia-plantilla-wordpress.html
Echale un vistazo
Saludos!
@bruno-vichetti Buenas noches, Bruno
Muchas gracias, mañana lo miro detenidamente, son más de la 00.00 y necesito verlo despejado que me está costando aunque sea fácil 🙂
Te comento,
Gracias y saludos
Hola Pedro,
Dejamos el tema abierto para que lo puedas reformar luego.
Un saludo 🖐️
@argenis Buenos días, Argenis
Estoy tratando de realizar la opción de modificar el archivo de CSS global. Antes de introducir código en el fichero style.css necesito la carpeta correcta. Verás, uso Fully Green, y al ser hijo de Bizberg mi duda está en si debo acceder a themes/bizberg o /themes/fully green.
Si me indicáis acerca de la carpeta correcta en wepanel os lo agradecería, el resto está indicado en la guía que facilitasteis.
Saludos!
Hola Pedro Jose.
Puedes añadirlo en el archivo style.css de la carpeta del tema hijo
Un Saludo
@pepesoler Hola,
La verdad es que está costando por más que intento, os agradezco la ayuda y siento el retraso en mi respuesta. Siguiendo las indicaciones he creado un fichero style.css que he descargado, con código que empieza:
html {
font-family: sans-serif;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
Además, viendo la guía @karen no me queda claro si hay que indicar algún elemento y su h1 (o p) y dónde habría que indicarlo (en el mismo style.css o en otro sitio), en la guía pone:
Veremos que el título de la sección o en lo que hemos hecho clic es un H1, por lo que para agregar el texto debemos ingresar el código respectivo a este H1:
h1 {
font-family: nombre_de_la_fuente;
}
Entonces, dónde hay que indicar el h1 y si hay que especificar el nombre del elemento de h1 ( https://www.webempresa.com/blog/como-cambiar-tipografia-plantilla-wordpress.html ) , en la explicación no me queda claro del todo .
El fichero hay que modificarlo en Fully Green como explicó @pepesoler ¿y la carpeta con las fuentes también tiene que estar en el Fully Green o en Bizberg?
Os agradezco mucho el esfuerzo... me cuesta bastante 🙂
Gracias y saludos
Hola Pedro,
Cuando insertas el css solo estas diciéndole al WordPress que trabaje con una fuente que tienes agregada de forma manual, luego debes hacerle saber que secciones vas a aplicar esta tipografía es por esto que en la guía vez el:
h1 {
font-family: nombre_de_la_fuente;
}
En tu caso seria > font-family: Montserrat;, igualmente Montserrat es una fuente de google la mayoría de los temas la integran, en tu caso tendrías que consultar con soporte de tu tema el porqué el tema hijo no lo hace, igualmente puedes utilizar un complemento para agregar la fuente y no complicarte tanto:
https://wordpress.org/plugins/olympus-google-fonts/
https://wordpress.org/plugins/host-webfonts-local/
Un saludo 🖐️
@argenis Hola, Argenis
Un placer escuchar tus palabras..
El h1 ¿sería así:
Hola Pedro Jose.
Para los títulos sería lo siguiente:
h1, h2, h3, h4, h5, h6 {
font-family: 'Montserrat';
}
Si solo quieres que sea para los h1:
h1 {
font-family: 'Montserrat';
}
Un Saludo
@pepesoler Hola, Pepe
He probado este código para el título h1 y para el h2 sin éxito, en el style.css :
h1 {
font-family: 'OpenSans-VariableFont_wdth,wght';
font-weight: 700 Bold;
}
h2 {
font-family: 'OpenSans-VariableFont_wdth,wght';
font-weight: 400;
}
@font-face {
font-family: "OpenSans-Italic-VariableFont_wdth,wght.ttf";
src:
url(Contenido solo visible a usuarios registrados
Hola David
No querías utilizar montserrat ?
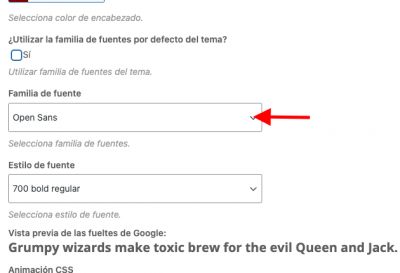
Para OpenSans :
h1 {
font-family: 'Open Sans';
}
De todas formas veo que esta cargando la fuente:
Ten en cuenta que utilizas WPBakery y puedes asignarle u tipo de letra en los bloques, si por defecto tienes selecciona un tipo de letra en los bloques este será el que se tomará por defecto:
Un saludo
@pepesoler Hola, Pepe
Sí claro! Aquí está el código
Te hice caso con Montserrat y añadí la etiqueta font-display: swap 🙂
@font-face {
font-family: 'Montserrat';
src: url(Contenido solo visible a usuarios registradoswp-content/themes/bizberg/assets/fonts/montserrat/Montserrat-BoldItalic.eot);
src: local('Montserrat Bold Italic'), local('Montserrat-BoldItalic'),
url(/home2/healthle/public_html/wp-content/themes/bizberg/assets/fonts/montserrat/Montserrat-BoldItalic.eot?#iefix) format('embedded-opentype'),
url(home2/healthle/public_html/wp-content/themes/bizberg/assets/fonts/montserrat/Montserrat-BoldItalic.woff2') format('woff2'),
url(home2/healthle/public_html/wp-content/themes/bizberg/assets/fonts/montserrat/Montserrat-BoldItalic.woff) format('woff'),
url(home2/healthle/public_html/wp-content/themes/bizberg/assets/fonts/montserrat/Montserrat-BoldItalic.ttf) format('truetype');
font-weight: bold;
font-style: italic;
font-display: swap;
}
h1, h2, h3, h4, h5, h6 {
}
@font-face {
font-family: 'Montserrat';
src: url(home2/healthle/public_html/wp-content/themes/bizberg/assets/fonts/montserrat/Montserrat-LightItalic.eot);
src: local('Montserrat Light Italic'), local('Montserrat-LightItalic'),
url(home2/healthle/public_html/wp-content/themes/bizberg/assets/fonts/montserrat/Montserrat-LightItalic.eot?#iefix) format('embedded-opentype'),
url(home2/healthle/public_html/wp-content/themes/bizberg/assets/fonts/montserrat/Montserrat-LightItalic.woff2) format('woff2'),
url(home2/healthle/public_html/wp-content/themes/bizberg/assets/fonts/montserrat/Montserrat-LightItalic.woff) format('woff'),
url(home2/healthle/public_html/wp-content/themes/bizberg/assets/fonts/montserrat/Montserrat-LightItalic.ttf) format('truetype');
font-weight: 700;
font-style: bold;
font-display: swap;
}
Al final, siguiendo hilos también he creado un fichero fonts.css para poner solo los titulos y el nombre de la family..
h1, h2, h3, h4, h5, h6 {
font-family: 'Montserrat';
}
h2 {
font-family: 'OpenSans-VariableFont_wdth,wght';
font-weight: 700 Bold;
}
h2 {
font-family: 'OpenSans-VariableFont_wdth,wght';
font-weight: 600 Semi Bold Italic;
}
Gracias con la ayuda ya doy por cerrado el hilo. Saludos
Hola Pedro José,
Enhorabuena has logrado añadir todo lo que necesitas, es un placer para nosotros siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊