Quisiera cambiar algunas cosas de este link:
https://www.mymobilhome.es/producto/hergohomes-brasil/
Necesito quitar el cuadro del fondo del texto (borde y color de fondo)
Cambiar el espaciado que hay entre los iconos y el precio
Iconos de redes sociales, debajo de los iconos informativos. (Colores magenta)
¿Es posible? - Muchas gracias
Hola Daniel,
En este caso al ser 3 preguntas voy respondiendo por punto si te parece bien,
Necesito quitar el cuadro del fondo del texto (borde y color de fondo)
Nos puedes indicar con una captura cual es el fondo y el borde que deseas modificar, específicamente que sección
Cambiar el espaciado que hay entre los iconos y el precio
Para cambiar el espacio puedes agregar el siguiente código css en Apariencias → Personalizar → Css Adicional
p.price {
margin-bottom: 20px;
}
Iconos de redes sociales, debajo de los iconos informativos. (Colores magenta)
Puedes utilizar este complemento para agregar las redes en los productos, verifica si te funciona. Igualmente veo que tienes unas redes en la parte inferior donde esta la descripción como se están agregando estos icono? manualmente con un shortcode?
Un saludo 🖐️
Muchas gracias, he conseguido modificar algo. Pero me gustaría modificar la captura que adjunto. ¿Como podría hacerlo?
Hola Daniel,
Con respecto a las redes sociales este complemento podría servirte: https://wordpress.org/plugins/woo-product-social-sharing/ igualmente la forma en la que esta insertado según veo en le código ese que tienes actualmente es mediante el mismo texto que va en la descripción.
Por otro lado para lo que mencionas del recuadro ya comprendido, puedes agregar este código css en Apariencias → Personalizar → Css Adicional:
div#tab-description {
background-color: white !important;
border: none;
}
li#tab-title-description a {
background-color: white !important;
color: #ff4de1;
}
li#tab-title-description {
border: none !important;
}
Nos comentas como te va, un saludo 🖐️
¡Casi perfecto!.
Gracias a su ayuda ya casi he conseguido todo lo que quería hacer. Ahora solo me falta un par de detalles, si es posible.
Siguiendo este enlace:
https://www.mymobilhome.es/producto/hergohomes-brasil/
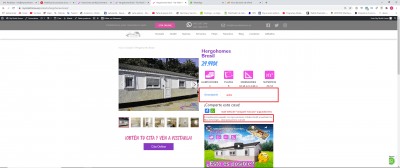
Aparece la captura de pantalla adjunta. Quisiera eliminar el texto en color magenta que dice "Descripción" y en su lugar, colocar lo que es la descripción propiamente dicha, que es todo el texto que actualmente está debajo de los iconos de redes sociales. ¿Se puede hacer?.
Hola Daniel,
Estupendo, 😀 para esto último que necesitas puedes implementar el siguiente código css al final del todo
li#tab-title-description {
display: none !important;
}
Nos comentas si con esto podemos dar como solventado el tema, un saludo 🖐️
Casi, casi...
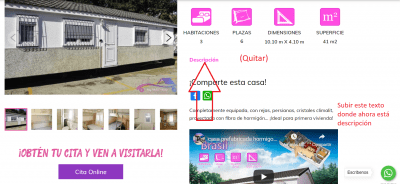
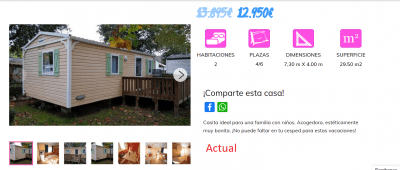
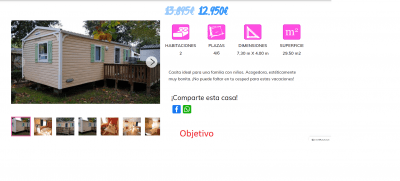
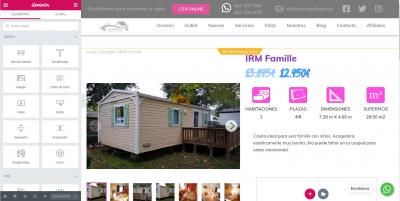
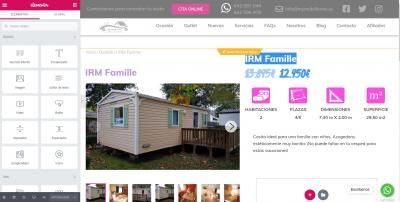
Con su código ya ha desaparecido el texto "Descripción" 👍 . Pero ahora faltaría lo que también le comentaba pero no sé si es posible, y es que el texto que describe la casa esté justo arriba de "Comparte esta casa". La idea es que finalmente quede como la captura de pantalla "Objetivo" (ver más abajo).
Para mayor claridad le adjunto una captura de pantalla de como está en la actualidad, y como me gustaría que quedase definitivamente.
Gracias una vez más por su inestimable ayuda.
Hola Daniel.
En las opciones del plugin de Redes sociales, la pestaña General Settings puedes indicarle la posicion donde quieres que se muestre.
Tambien dependera de la plantilla que estés utilizando, no es algo que se pueda cambiar con CSS y por defecto siempre lo mostrar debajo de la descripción corta
Si el texto lo tienes añadido en al descripción del producto, este se mostrará bajo de las redes sociales
Un saludo
Gracias Pepe.
No había caído en la cuenta... El plugin de redes sociales no es el mismo de su ejemplo, pero modificando algunos ajustes en las opciones ya pude colocarlo al final.
Ahora la página queda así:
Por cuestiones de estética. ¿Se podría subir un poco el texto que dice "Casita ideal para una familia..."?. Si se fija, tal como está ahora, queda demasiado espacio entre los iconos color magenta y ese texto. Y por último, ¿es posible que el nombre del modelo en color violeta (en este caso "IRM Famille"), esté justo a la izquierda encima de la foto y no a la izquierda como ahora?. El resultado deseado sería más o menos este:
Hola Daniel,
Para lograr subas la descripción donde deseas puedes usar el siguiente código CSS
#tab-description {
margin-top: -30px !important;
}
Con respecto a el titulo de tu producto, veo que usas Elementor como constructor, en este caso prueba mover de ubicación el titulo hacia el bloque izquierdo, de esta forma el mismo se ubicara encima de la imagen.
Si no logras ubicarlos si es posible envíanos una captura de la opción cuando editas el producto de esta forma podremos verificar con mas detalle.
Un Saludo
Buenas tardes Karen.
Con el código CSS conseguí mover el bloque de texto unos píxeles más arriba, con lo que queda bastante mejor.
En cuanto a la captura de pantalla con "Elementor", es la siguiente:
El problema es que por mucho que lo intento, no consigo mover el texto a la derecha. Consigo marcarlo, pero al colocarlo en la parte derecha, la flecha del ratón se convierte en una señal de "prohibido" (ver imagen siguiente):
Y el texto que intento mover permanece a la derecha donde estaba.
¿Podría decirme qué hago mal?. Y, de otro modo, ¿se puede hacer sin usar elementor?.
Hola Daniel,
En este caso es posible que no puedas mover este titulo donde lo deseas, para ello es posible que tengas que modificar el código de la plantilla.
Una opción que puedes probar es ver si te permite añadir un texto encina de tu imagen y en este asignar un elemento dinámico que te muestre el titulo del producto, luego ocultar el texto que no deseas se muestre en el segundo bloque.
Puedes leer más sobre los contenidos dinámicos de Elementor en el siguiente enlace -> Contenido solo visible a usuarios registrados
Un Saludo
Tras unas cuantas horas de intentarlo, finalmente encontré una plantilla que es común a todas las casas y la que se encarga de dar formato, por lo que usando Elementor pude cambiar el texto de lugar, tal y como Vd. me decía. Con lo cual, problema resuelto.
Ahora bien, me ocurre algo extraño al usar Elementor, y de momento solo me ha ocurrido con esa plantilla. Le explico.
Antes de editarla, aparece así:
Pero al activar la opción de "Editar producto único" (botón amarillo), ocurre esto:
Se ve de una forma "extraña" y aunque sé (mas o menos) a que corresponden los cuadros grises no es posible modificarla con claridad.
Sin embargo, recuerdo que hace unos meses cuando me explicaron el funcionamiento de Elementor para cambiar imágenes, textos y alguna cosa simple, en otro ordenador se veía así:
¿Sabría decirme si he de cambiar algo en las opciones de Elementor para poder visualizarlo correctamente?.
Gracias una vez más por su inestimable colaboración.
Hola
Podría ser algun problema con el theme que usas y Elementor, podrías probar cambiar temporalmete de theme y verificar si te sucede lo mismo.
Otra opción es que sea algún tipo de conflicto con algún otro plugin, en este caso tendrías que ir desactivando plugins hasta detectar si alguno te causa el problema.
Saludos.
Hola Daniel,
Al momento de editar el Product Stock, entre las opciones de abajo a la derecha según la captura que nos envías esta una tuerca que indica configuración, alli debería mostrar una opción de pre visualizar, el problema esta en que estas editando el producto sin decirle al elementor que sitúe contenido mientras lo editas, prueba en esta herramienta y si lo deseas puedes enviarnos una captura de las opciones que te muestra allí.
Un saludo 🖐️