Buenas tardes.
Me gustaría poder personalizar el pie de página de mi tema (Lovecraft).
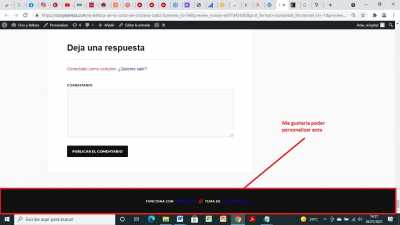
Os adjunto dos capturas de pantalla. En la primera os indico qué me gustaría poder personalizar exactamente.
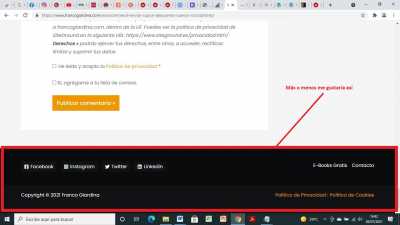
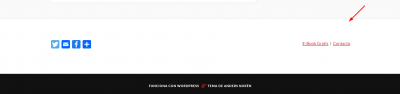
En la segunda captura os indico cómo me gustaría -más o menos- que me quedase.
Supongo que una manera de hacerlo es modificando código CSS de los archivos del tema, aunque preferiría no tocar estos CSS.
Y supongo que otra opción debe ser a través de plugins. Este hilo:
https://www.webempresa.com/foro/preguntas-sobre-wordpress/pie-de-pagina-en-wordpress
está bastante relacionado, aunque creo que lo que se dice en él sólo es válido para Genesis.
Si me pudierais orientar al respecto os estaría agradecido.
Contenido solo visible a usuarios registrados
Hola Miguel Angel,
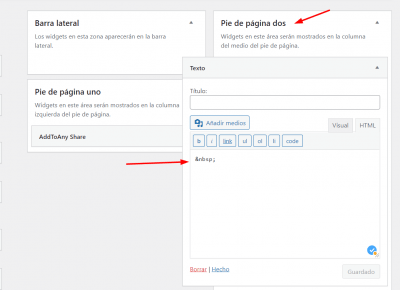
En este caso todo depende en gran medida del tema que usas para personalizar estas opciones, por ejemplo para el tema Lovecraft lo que puedes hacer es añadir un widgets con estas opciones y luego cambiarle el color de fondo.
Lo primero es usar algún complemento que te permite añadir las redes sociales en el pie de página como widget para ello puedes usar el siguiente plugin -> https://es.wordpress.org/plugins/add-to-any/ una vez lo añades solo debes configurar tus redes sociales.
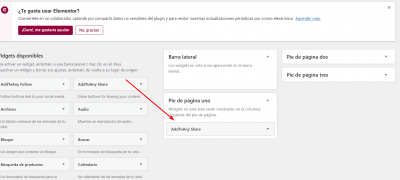
Luego debes ingresar al apartado Apariencia -> Widgets y en el pie de página uno mostrar las redes sociales
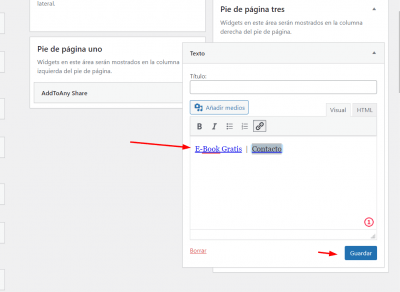
Luego para mostrar el texto que deseas en la otra columna puedes usar el pie de página 3, como necesitas añadir el widget texto y en el configurar el texto con sus enlaces, por ejemplo el codigo HTML seria
<p style="text-align: right;"><a href="#">E-Book Gratis</a> | <a href="#">Contacto</a></p>
Para que se muestre este pie de página en la tercera posición necesitan también configurar un widget en el pie de página 2
Esto lo que hará es crear los 3 pies de página para que se posicionen como está asignado por el desarrollador del tema
Lo último seria modificar el color del fondo de esta sección y enlaces al que deseas, por ejemplo puedes probar el siguiente código CSS
.footer {
border-top: 1px solid #0a0b0d;
border-bottom: 1px solid #0a0b0d;
}
.footer.bg-white {
background: #0a0b0d;
}
.footer a {
color: #ffffff;
}
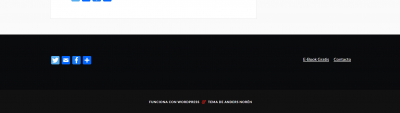
De esta forma el resultado sería por ejemplo
Un Saludo
Sí. Estupendo. Es justo lo que buscaba. 🙂
Sólo una cuestión más: el pie de página original del tema (Lovecraft en este caso), ¿se podría eliminar o esto atentaría contra la legalidad, por eliminación de copyright?
(Ver captura de pantalla adjunta).
Hola Miguel Angel,
En este caso ya esto es la credencial del desarrollador no es ético eliminarlo, sin embargo puedes verificar con el desarrollador si esto es posible, ya que para eliminarlo necesitaras modificar el código de la plantilla
Un Saludo
En el caso del tema Lovecraft el desarrollador es Anders Norén. En
a la pregunta "What changes can I make to your themes?" el desarrollador responde:
"Any changes you want! YOU CAN add, remove or change stuff, REMOVE MY NAME FROM THE FOOTER, change the names of the themes, and so on".
Por lo tanto parece que se puede eliminar su nombre del pie de página. De todos modos me pondré en contacto con él para que sepa que quiero hacerlo y a ver cuál es su respuesta.
Hola Miguel,
En este caso nos comentas, igualmente para modificarlo tendrias que cambiar el archivo footer.php y modificar a tu gusto el footer sin embargo no podemos verlo por que tienes la web en mantenimiento.
Un saludo 🖐️
Hola Miguel,
Perfecto, en este caso puedes ingresar por medio del cpanel al archivo como tal:
Cpanel > administrador de archivos > Public_html > Dominio > wp-content > themes > Lovecraft > archivo footer.php
Al abrirlo debes buscar esta línea de código:
<p class="powered-by"><?php _e( 'Powered by', 'lovecraft' ); ?> <a href="https://www.wordpress.org">WordPress</a> <span class="sep">&</span> <span class="theme-by"><?php _e( 'Theme by', 'lovecraft' ) ?> <a href="https://www.andersnoren.se">Anders Norén</a></span></p>
Debería estar casi llegando al final del todo, para modificarlo te recomiendo sustituir esta línea por lo siguiente:
<p class="powered-by">Tu texto personalizado aquí</p>
Verifica y nos comentas.
Un saludo 🖐️
@argenis Sí. Perfecto. Ya tengo personalizado el footer. Queda como en la siguiente captura de pantalla.
Es justamente lo que buscaba. 🙂 Gracias.
Por mi parte damos cerrado el tema.
Un saludo cordial.
Hola Miguel,
Estupendo, nos alegra que se solventara la duda inicial, recuerda si tienes alguna otra consulta puedes crear un nuevo tema y con todo gusto lo atenderemos.
No recuerdo si ya has realizado nuestra encuesta, en caso de no haberla hecho ¿Te importaría dedicarle un minuto a dejarnos una reseña / opinión en TrustPilot, Facebook o Google, lo que te vaya mejor?
TrustPilot: https://es.trustpilot.com/evaluate/webempresa.com
Facebook: https://www.webempresa.com/testimonio-facebook
Google: https://www.webempresa.com/testimonio-google
Nos ayudaría a que otr@s usuarios se decidan por nosotr@s si saben lo que nos decís.
Gracias de parte de todo el equipo. 🖐️ 🤓