De lo que pongo mando capturas:
Hice un menu en el pie de pagina . y le añadi los dos elementos que veís en el pie de pagina salio del color que podeis ver, apenas se distingue, entonces me disteis el codigo que os muestro, no cambio, fui al personalizador cambie el colo texto en pie de pagina, observe que cuando volvia a la web se habia puesto del color blanco que lo habia dejado en el color inicial,puse el codigo que me habiais dado y se puso blanco el texto de nuevo al cerrar la pagina cuando vuelvo miro y se pone del color inicial, el que apenas se puede ver, solo me queda si no se te ocurre algo cambiar el fondo del wadihet pie de pagina de lor para que se vea o ponerle debao antes de ponerlo un dibujo para que resalte, estp ya seria un poco chapuza . Adjunto caoturas en la ultima es el copyrhit donde pongo mi nombre por si a ver que ese si se conserva el color si un codigo en algun lado, ya con cuidado si me arriesgo a que haga interaccion con otra cosa esta ya casi para poner videos. Si corre riesgo o es demasiado complicado
hago esto de cambiar el fondo de pie de pagina
Contenido solo visible a usuarios registrados
Hola Jesús.
Añade lo siguiente al final de Apariencia -> Personalizar -> CSS Adicional:
.site-info a {
color: #fefefe;
}
Un saludo
@pepesolerSigue igual cierra el tiket esto no tiene arreglo
Hola Jesús.
Te rindes muy pronto y eso no puede ser Jesús, hay que dar un poco mas y tu sabes que con un poco de esfuerzo se puede conseguir todo 😉
Si añado el código en el inspector Web veo que funciona sin problemas:
Añade la etiqueta !important al código:
.site-info a {
color: #fefefe!important;
}
Recuerda Vaciar la caché una vez lo añadas.
Un saludo
@pepesolerEn este pc que estoy es de sobremesa y tiene windows 10 pro se ve bien desde fuera y desde dentro cerrado en el otro de portatil y windows 11 se ve con el problema, sabiendo esto Dime si añado el codigo me has dado creo que si por que si va a fallar en el 11 qque es el proximmo pero dimelo tu.
ah y donde está el inspector WEB es la primera vez que lo oigo, si no no lo puedo cambiar
Hola Jesús
Si, añade el código que te indique, acuérdate de vaciar la caché después de añadir el código.
La version que tengas de Windows no afecta a la web, Windows solo carga el navegador.
donde está el inspector WEB es
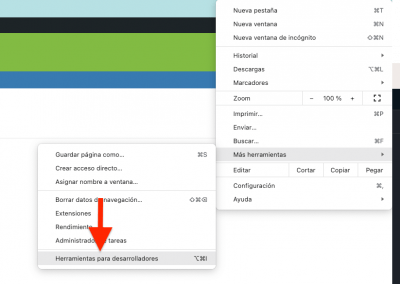
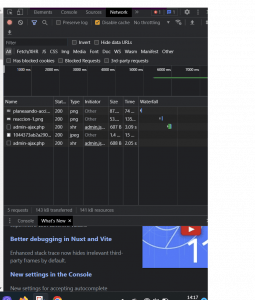
Perdon, quise decir el inspector del navegador:
Un saludo
si para ingresar este codigo tengo que estar dentro de wordpres pues si se puede hacer desde fuera lo hace cualquiera que pase por aqui
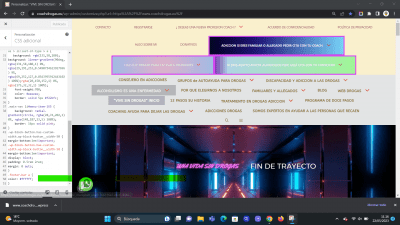
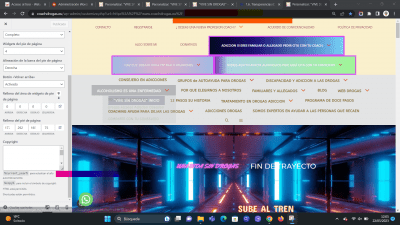
hay 4 pestañas arriba y dos debajo imagino habra que escoger una de las cuatro de arriba con una de las cuatro de abajo y como añadirlas cuando esten pinchadas las pestañas te adjunto captura Pero en ese trozo tan pequeño hay cientos de cosas me tendras que ir dirigiendo con numeros como en tu captura no veo niguno
tu codigo
.site-info a {
color: #fefefe!important;
}
Imagino habra que ponerlo con mi web abierta o sea darle a wp-admin y entrar aque lo otro sea de google
Hola Jesús
Para ingresar este codigo tengo que estar dentro de wordpres
Claro, tienes que añadirlo en Apariencia -> Personalizar -> CSS Adicional.
El inspector solo sirve para probar cosas, lo que hagas ahí no tiene ningún efecto en los archivos de la web
En el curso de CSS que tenemos hay un apartado de cómo utilizar el inspector Web:
-> inspector elementos probar cambios css
Puedes revisar el siguiente Video:
-> Uso del Inspector de código para probar cambios CSS
Unsaludo
@pepesolerPuedes cerrar esta resuelto he quitado wp-rokect y a quedado bien. seramuy bueno pero a misolo me trae problemas
Hola Jesús.
Me alegra que lo solucionaras.
WPRocket tiene mucha configuración hay que jugar un poco en su configuración hasta encontrar la que mejor rendimiento de en tu web, cada plantilla es distinta y hay que jugar un poco en su configuración.
Un Saludo