Buenos días.
Estoy un poco confuso acerca de los títulos de las entradas de mi blog.
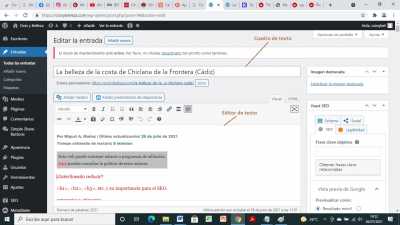
Por una parte cuando creo un post en Wordpress (tema Lovecraft) se me pide que especifique su título en una caja de texto. Llamémosle a este título, por ejemplo, Título_1_del_post.
Por otra parte es posible (¿aconsejable?) crear un título para el post en el editor de texto de Wordpress. Creo que se aconseja <h1> para este título, al que podemos llamar, por ejemplo, Título_2_del_post.
¿El Título_1_del_post ya tiene en cuenta <h1>?
Si no es así, ¿defino el título del post en un Título_2_del_post -al que le aplicaría <h1>- y elimino el Título_1_del_post de la caja de texto de Wordpress?
Si me pudierais orientar al respecto os estaría agradecido.
Contenido solo visible a usuarios registrados
Hola Miguel Angel,
En este caso si al asignar el titulo de tú entradas dentro del post esta se despliega debes mantener este como tu título principal, ya que este estará tomando la etiqueta h1 la cual es el titulo tu página y con mayor autoridad. Si esta se muestra no veo necesario que añadas nuevamente el titulo, puedes por ejemplo añadir algún subtitulo y a este asignarle una etiqueta h2.
Un Saludo
@karen 🤔
Entonces, ¿el título que tecleo y defino en la caja de texto (no en el editor de texto) ya tiene en cuenta <h1>?
-ver archivo jpg adjunto en este comentario mío-.
Hola Miguel Angel,
Es correcto, si este título al añadirlo se despliega en tus entradas los debes añadir alli, ya que si añades otro título en el editor de texto tendrás el titulo duplicado, adicional ten en cuenta que solo debes tener un h1 por página o artículos en tu sitio web.
Un Saludo
@karen Entendido 🙂
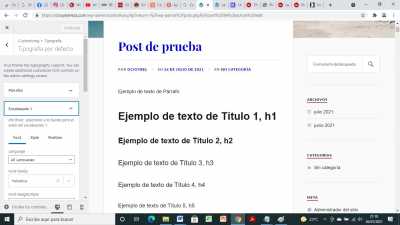
¿Cómo puedo modificar la tipografía (*) de los h1, h2,...?
Sé que puedo ir a Apariencias ---> Personalizar ---> Tipografía ---> Tipografía por defecto. Si llego hasta ahí me aparecen "Párrafo", "Encabezado 1", "Encabezado 2", "Encabezado 3", "Encabezado 4", "Encabezado 5" y "Encabezado 6". Si despliego, por ejemplo, "Encabezado 1", me aparecen tres pestañas; una de ellas es "Font". En teoría ahí debería poder variar la tipografía de, en este caso, h2. Sin embargo se queda en teoría porque no puedo modificar la tipografía.
Si me pudierais ayudar aquí de nuevo os estaría agradecido.
(*) me refiero a font-family, font-size, font-style, color, text-decoration.
Nota.- Utilizo el tema Lovecraft.
Hola Miguel Angel,
Según puedo ver el tema que usas Lovecraft te permite personalizar los encabezados de acuerdo a lo que deseas, por ejemplo puedes seleccionar las fuentes, estilos y colores. Si es posible envíanos una captura de las opciones que estás intentando configurar y no se aplican de esta forma podemos verificar con mayor detalle
Un Saludo
Os adjunto una captura de pantalla de la tipografía del tema Lovecraft (llego a ella mediante Apariencias ---> Personalizar ---> Tipografía ---> Tipografía por defecto). Soy capaz de modificar con éxito la tipografía de h2, h3, h4, h5, h6 y párrafo. También soy capaz de modificar la tipografía de h1, pero sólo afecta a los textos a los que yo les ponga "<h1>" en el cuadro de texto. Cuando varío la tipografía de los h1 el título del post definido mediante el cuadro de texto mantiene su tipografía. No sé cómo variar esta tipografía (ni siquiera sé si es posible en Lovecraft).
Hola Miguel,
Veo que actualmente tienes tu sitio con una página de mantenimiento, en este caso como no está tomando estos ajustes te podriamos colaborar con un código css para que se aplique a los títulos de las entradas sin embargo debes desactivar momentáneamente el modo mantenimiento y de ser posible agrega un h1 con la tipografía y tamaño tal como buscas que se vea en los títulos para nosotros poder tomar esto y aplicarlo mediante css y que se vea como deseas.
Quedamos a la espera para poder enviarte lo solicitado.
Un saludo 🖐️
He desactivado temporalmente el "Modo Mantenimiento/Construcción".
Hay un post que he creado, con título "Post de prueba". En él he agregado un h1 con la tipografía y tamaño tal como lo busco. Lo que busco es
font-family: 'Helvetica','Arial','sans-serif','Helvetica Neue';
font-size:36px;
negrita
color: #151515;
(o bien #000000, aunque supongo que al ser texto con hipervínculo, el color puede variar de acuerdo con los colores definidos para <a href>).
Hola Miguel,
Excelente, te comparto el código:
h1.post-title {
font-family: 'Helvetica', sans-serif !important;
font-size: 36px !important;
font-style: normal !important;
font-weight: 700 !important;
}
Este debes agregarlo al final del todo en Apariencias > Personalizar > Css adicional.
Verificalo y nos comentas que tal te va.
Un saludo 🖐️
Creo que sigo haciendo algo mal, porque no soy capaz.
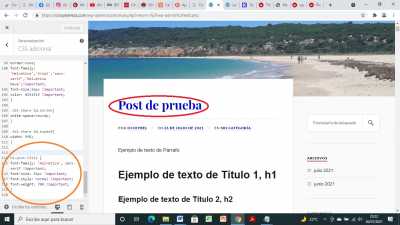
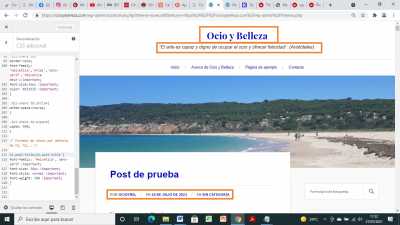
He capturado pantalla para tratar de explicaros mejor qué es lo que deseo. Os adjunto aquí esa captura de pantalla.
Veréis dos elipses. Me gustaría que el código encerrado dentro de la elipse naranja pueda controlar la tipografía del texto que hay en el interior de la elipse roja.
Hola miguel,
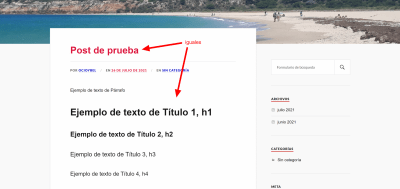
El codigo que te comparto trabaja directamente sobre ese texto, pero debes ingresar al mismo, te comparto una captura:
Para la parte externa trabaja con un h2, no con un h1 por esto no lo vez, verifica cambiando el codigo que te compartí previamente por el siguiente:
h1.post-title,h2.post-title {
font-family: 'Helvetica', sans-serif !important;
font-size: 36px !important;
font-style: normal !important;
font-weight: 700 !important;
}
Un saludo 🖐️
Entendido. Lo he probado y funciona 🙂
Gracias.
Aunque no sé si este hilo sigue siendo el apropiado (o bien debería abrir un nuevo hilo), me gustaría saber si es posible (y cómo, si es que es posible) variar la tipografía de los textos que encierro en rectángulos naranja en la siguiente captura de pantalla.
.
Que tal Miguel Ángel,
Te sugerimos que si la solicitud difiere por completo la que corresponde el motivo del tema apertura un tema aparte y con gusto te responderemos.
Además veo que quieres ajustar a estilos CSS unos textos en especial, por favor nos describes lo mas especifico posible que quieres lograr para que podamos apoyarte en ello
Saludos!