Buenos días,
Hemos estado analizando opciones con el fin de utilizar webp añadiendo siempre un fallback para los navegadores que no tienen soporte. Hemos visto la opción de Webp Express, pero tenemos la duda de si podría utilizarse con imágenes nuestras en webp. Es decir, haciendo previamente nosotros la conversión y subiendo la versión de cada imagen a Wordpress. La verdad es que nos interesa tener un control total sobre los resultados de las imágenes, y por ello nos gustaría controlar las conversiones y ediciones mucho más. Entendemos que se debería de poder hacer si "anulamos" la capacidad de conversión y solo utilizamos la funcionalidad de reemplazo de un formato por otro en el front. ¿Alguien podría confirmar esto? ¿De ser posible, que configuración de webp express recomendaríais?
Muchas gracias.
Un saludo.
Enrique.
Contenido solo visible a usuarios registrados
Hola Enrique.
WordPress soporta el formato WebP dede la version 5.8, es decir, si vas a subir los archivos en ese formato no hace falta que tengas ningún plugin.
-> https://es.wordpress.org/2021/06/08/wordpress-5-8-anade-soporte-a-webp/
Si que es verdad que algunos navegadores no soportan el formato WebP y si subes solo la imagen en formato WebP puede que no se muestren las imagenes aunque la mayoría de navegadores, casi el 95%, ya lo soportan puede que algunos usuarios no tengan el navegador actualizado o estén utilizando sistemas operativos muy desfasados.
Puedes ver los navegadores que soportan ese formato en este enlace:
Para convertir las imagenes que ya tengas en tu instalación si que tendras que utilizar un plugin o volver a cargarlas en formato WebP.
En este enlace de blog tienes documentación sobre el plugin WebP:
-> https://www.webempresa.com/blog/usar-imagenes-webp-wordpress.html
Un saludo
Buenos días @pepesoler,
Muchas gracias por tu respuesta.
Sí, somos conscientes de lo que comentas, pero tal y cómo apuntas aún hay algunos navegadores que no soportan el formato (específicamente nos interesa dar cobertura a todos los iphone con versiones de dos años hacia atrás). Sabemos y queremos convertir nosotros mismos las imágenes a webp con programas de edición que dominamos para poder ajustar bien el diseño de las mismas. Lo que queremos conseguir es dar soporte a aquellos usuarios de navegadores que no soportan el formato webp, sirviéndoles en su caso un jpeg o png. Hemos buscado alternativas para crear ese fallback, y hemos encontrado webp express.
Como ya tenemos controlada por nuestro lado la conversión de la imagen, queríamos saber si se puede utilizar ese complemento para hacer la función de fallback únicamente (y no la conversión y el fallback). Entendemos que sí que debería de ser posible por toda la documentación e hilos en foros que hemos estado leyendo, pero queríamos confirmarlo. De ser confirmado, también nos gustaría saber si recomendáis alguna configuración especial para hacer esto posible.
Muchas gracias.
Un saludo.
Enrique.
Hola Enrique.
Tienes que tener las dos imagenes una en formato jpg y otra en formato webP
El fallback justamente lo que hace es cargar las imagenes en otro formato si no el navegador no es compatible, un ejemplo seria esto:
<picture>
<source srcset="img/webpimage.webp" type="image/webp">
<source srcset="img/jpegimage.jpg" type="image/jpeg">
<img src="img/jpegimage.jpg" alt="Alt Text">
</picture>
Para esto tienes Generar las imagenes con el plugin.
Otra opción es mostra un imagen por defecto cuando el navegador no pueda cargar las imagenes:
-> https://es.wordpress.org/plugins/default-featured-image/
Puedes probar esto, no lo probé y no se si puede funcionar:
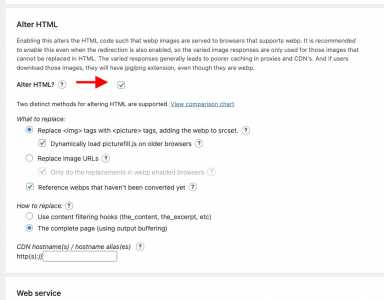
En la Opción del plugin selecciona " Alter HTML " y subes las imagenes en formato jpg y WebP, las imagenes tienen que tener el mismo nombre:
Un saludo
Buenas de nuevo @pepesoler,
Gracias por tu respuesta.
Eso último es a lo que me refería, aunque lo que queríamos saber era si lo habíais probado para poder confirmar que funcionaba y por poder contrastar la configuración óptima.
Lo probaremos directamente entonces.
Muchas gracias.
Un saludo.
Enrique.
Hola Enrique,
Gracias a ti, un placer siempre poder ayudarte
Quedamos atentos como ha ido todo
Un Saludo